Sí, otra vez vengo por aquí a hablar de trucos para optimizar el tiempo y a hablar de SEO (aunque no sea el SEO mi especialidad). Pero esta vez me traigo a un nuevo amigo: Google Chrome, el navegador de Google (y el más extendido a día de hoy).
Como ya he comentado otras veces, el SEO no se puede hacer a lo loco. Es una tarea que debe hacer un profesional, pero tampoco podemos dejarle «el marrón» del SEO a él y despreocuparnos. Todas las partes implicadas en el desarrollo web deben tener nociones mínimas de SEO aplicadas a su especialidad. Así, podrás comprobar que no has hecho una burrada con tu trabajo que luego tengan que rehacer o modificar para conseguir los objetivos marcados.
Si le facilitas el trabajo al SEO, el proyecto saldrá beneficiado: todos ganan, todos contentos Clic para tuitearY con este panorama he decidido recopilar una serie de trucos o consejos bastante sencillos para mejorar el SEO de tu web solamente usando Google Chrome. Nada de plugins, nada de instalar extensiones ni de usar herramientas externas.
Obviamente los trucos no son 100% míos. Al final del post os dejo las refencias (en inglés, eso sí) de varios cracks SEO que han ido publicando estos atajos que yo he decidido interpretar, adaptar y recopilar en este post. ¡Espero que os gusten!
Herramientas para desarrolladores de Google Chrome
Antes de entrar en materia, lo primero que tenemos que hacer es abrir nuestra página web y después abrir la consola de desarrollo que tiene Google Chrome integrada.
¿Cómo abrir las herramientas para desarrolladores de Google Chrome?
Es muy fácil y puedes hacerlo de 3 formas diferentes:
- Haciendo clic con el botón derecho en cualquier parte de la web y después en la opción «Inspeccionar» (suele estar la última)
- Yendo a las opciones de Google Chrome (los tres puntitos que aparecen arriba a la derecha, debajo del cerrar ventana) y después en «Más herramientas» -> «Herramientas para desarrolladores»
- Con el atajo de teclado Ctrl + Mayús + I
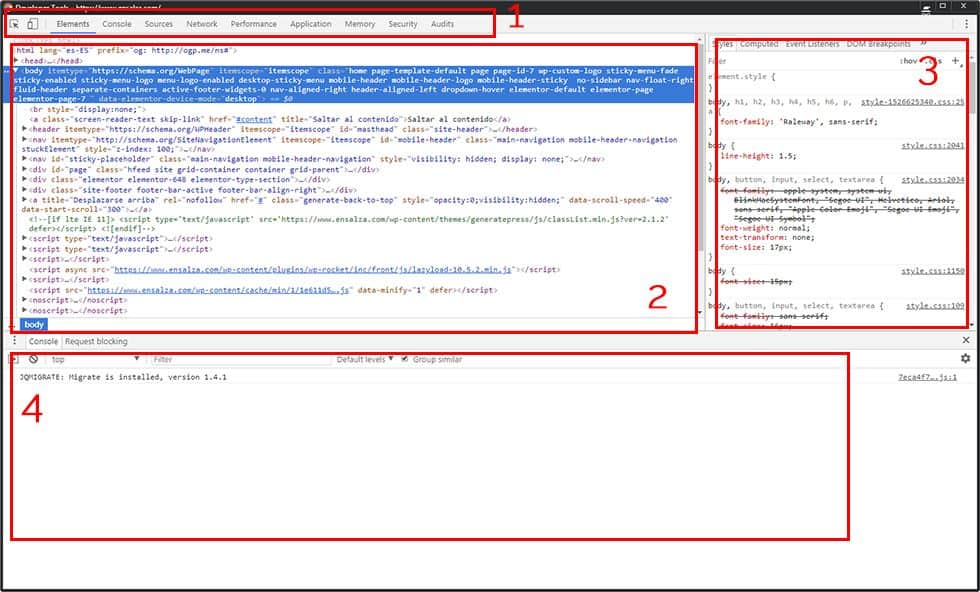
En cualquiera de los 3 casos se nos abrirá una ventana muy similar a esta:

Aquí podemos ver 4 partes diferenciadas que usaremos durante los trucos:
- El menú superior con las distintas herramientas: de momento olvídate de él porque nos vamos a centrar en la primera «Elements».
- El área de código: aquí está el HTML de tu web (o de la que estés analizando).
- El área de estilos CSS: aquí podrás ver (y tocar) los estilos CSS que se están aplicando a la web. Esta parte es muy potente pero hoy no la vamos a tocar para nada.
- La consola de desarrollo: tu nuevo amigo SEO. Aquí será donde podrás copiar-pegar los trucos que te voy a contar. Y también será donde veas la respuesta de lo que apliques.
No te asustes si no sabes programar o no sabes manejar el lenguaje HTML. Para la mayoría de los trucos no vas a necesitar conocer nada de eso: simplemente con la consola de Chrome y con un excel o Word a mano podrás apañártelas.
Y ahora que ya estamos preparados y tenemos nuestras armas… ¡Vamos al lío!
Analizar a tu competencia
Para poder mejorar el SEO de tu web, una de las primeras cosas que debes tener en cuenta es la competencia que tienes online: con quién te vas a «enfrentar» en la batalla de Google y cómo están preparados ellos para ganar posiciones.
Siempre es importante que tengas claro cómo están trabajando ellos y saber adaptar tu estrategia para mejorar tus resultados.
Cómo exportar tu lista de competidores para una palabra clave
Una primera base para analizar tu competencia es saber cuáles son las urls que están posicionadas para una determinada palabra clave que te interese. ¿Cómo lo hacemos? Muy sencillo
- Abrimos ventana de incógnito en Google Chrome sin haber hecho login (para intentar tener los resultados más limpios y no condicionados a tu historial de navegación, cookies, etc).
- Hacemos la búsqueda en Google.
- Añadimos el parámetro para mostrar 100 resultados: simplemente pega esto al final de la url de búsqueda y vuelve a pulsar enter. Así le indicas a Google que no pagine de 10 en 10 los resultados y tendrás una muestra más grande.
&num=100
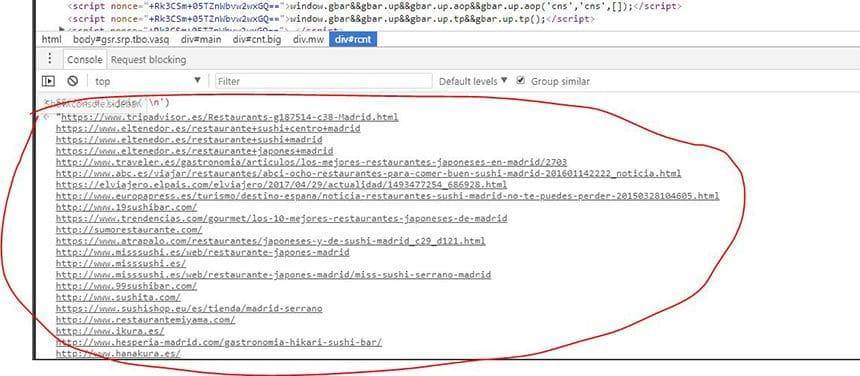
- Abrimos la consola para desarrolladores y pegamos este código.
$$('h3 a').join('\n') - Vemos los resultados: ahora te saldrá en la ventana de la consola el listado de todas las URLs. Aquí ya está en tu decisión qué hacer. Puedes guardarlas en una excel para completar o catalogar los más importantes, guardarlas para trabajar en Screaming Frog o simplemente ojearlas para buscar algún dominio conocido. Lo importante es que ya tienes la información.

Antes de que saltes de la silla: sí, esta no es la solución ideal para hacer un análisis de competencia. Pero estoy seguro que te va a dar una primera aproximación rápida y mucha información útil para que sigas trabajando.
Cómo exportar en excel tus competidores usando Google Chrome #SEO Clic para tuitearMejorar el CTR de tu web cotilleando qué dice la competencia en sus metadescriptions
Si conoces un poquito de SEO sabrás que las metadescripciones es un texto oculto para los usuarios que Google utiliza para catalogar tu web y mostrar información en los resultados de búsqueda. Aunque no es un factor SEO propiamente dicho, mejorar las descripciones te puede ayudar a mejorar el CTR (la relación entre las veces que se muestra tu web en Google y las veces que el usuario hace clic). Y el CTR sí es un factor importante para Google.
Dicho esto… ¿sabes qué dice tu competencia en sus descripciones? ¿Qué te parecería tener una lista ordenada con las palabras que más se repiten en los primeros resultados? Pues vamos a ello:
- Sigue los pasos 1,2 y 3 del truco anterior.
- Copia y pega esto en la consola
var stopwords = ["0","1","2","3","4","5","6","7","8","9","_","a","actualmente","acuerdo","adelante","ademas","además","adrede","afirmó","agregó","ahi","ahora","ahí","al","algo","alguna","algunas","alguno","algunos","algún","alli","allí","alrededor","ambos","ampleamos","antano","antaño","ante","anterior","antes","apenas","aproximadamente","aquel","aquella","aquellas","aquello","aquellos","aqui","aquél","aquélla","aquéllas","aquéllos"] function nGrams(sentence, limit) { ns = [1,2,3,4]; var grams = {}; var words = sentence.replace(/(?:https?|ftp):\/\/[\n\S]+/g, '').toLowerCase().split(/\W+/).filter(function (value) {return stopwords.indexOf(value.toLowerCase()) === -1}) for (n of ns){ var total = words.length - n; for(var i = 0; i <= total; i++) { var seq = ''; for (var j = i; j < i + n; j++) { seq += words[j] + ' ';} if (seq.trim().length < 3) {continue;}else{seq = seq.trim()} grams[seq] = seq in grams ? grams[seq] + 1 : 1; } } var sort = Object.keys(grams).sort(function(a,b){return grams[b]-grams[a]}); for (s of sort){ if (grams[s] < limit){break;} console.log(s, ':', grams[s]);} } var gtext = document.all.search.innerText var ng = nGrams(gtext, 3) - Pulsa enter y comprueba los resultados
Si revisas el código del punto 2, verás que hay una lista de palabras separadas por comas. Estas son las palabras que el script va a omitir. Puedes revisarlas y añadir o quitar las que más te interesen según tu negocio.
El resultado, como verás, es lo más parecido a una nube de etiquetas con las palabras más utilizadas.
Ahora puedes otra vez copiar los resultados en una excel o simplemente leerlas para «inspirarte» en lo que escribe la competencia en sus descripciones SEO.
SEO onpage
Una vez que tienes claro contra quién vas a competir por los resultados de Google, toca trabajar en el SEO de tu propia web. Vamos a ver qué nos puede facilitar Google Chrome por aquí:
Extraer los metadatos básicos de tu web: título, descripción y URL canónica
Cuando estamos analizando una url de nuestra página web, uno de los aspectos que sueles revisar seguro son el título y la descripción de la página. Si no quieres bucear en el código fuente para localizarlo, puedes seguir estos pasos:
- Abrimos la url que queremos analizar con Google Chrome.
- Abrimos la consola para desarrolladores.
- Copiamos/pegamos estos comandos y vamos viendo el resultado
document.all.description.content
document.title
- Si además le añades .length al final de cualquiera de ellos, sabrás la longitud del título y de la descripción fácilmente.
Venga vale, esto lo podríamos hacer con un plugin de SEO que tengamos instalado en nuestro WordPress. Pero eso implicaría entrar al panel, login, etc. Y no siempre está a mano (o no estamos analizando nuestra propia web…)
Mejorar el enlazado interno: ¿dónde puedo colocar el enlace?
Este truco no necesita de Google Chrome. Simplemente haremos una búsqueda en Google aprovechando los comandos de búsqueda avanzados que te ofrece el buscador y que no todos conocen.
Si buscas en google algo como esto:
site:www.tudominio.com "palabra clave"
Te dirá todas las páginas de tu web que tiene Google en su índice y que incluyen tu palabra clave.
¿Y cómo puede ayudarnos esto al SEO? Pues nos puede dar pistas de dónde colocar enlaces internos para mejorar la fuerza de una URL concreta para la palabra clave que queremos potenciar.
Este truco es especialmente útil cuando tu web o blog tiene una densidad grande de contenidos: nunca recuerdas dónde has utilizado una palabra o en qué artículo puede resultar útil redirigir al usuario.
Consejo extra: también nos va a indicar si las urls están rankeando para las palabras clave en el orden de relevancia que queremos. Pero aquí ya entramos en asuntos de canibalización SEO y nos daría para un post completo…
HTTPS: comprobar si Google ha entendido el cambio correctamente
Otro consejo también con las búsquedas de Google únicamente.
Si ya te has decidido (obligado por Google tal vez) a instalar un certificado SSL en tu página web para evitar el mensaje de web no segura, deberías asegurarte de que Google ha entendido el cambio y ha eliminado las páginas no seguras que tenía indexadas en tu sitio.
Simplemente, hacemos esta búsqueda en Google:
site:tudominio.com -inurl:https
Si no muestra ningún resultado, todo correcto.
Si aún muestra cosas, es posible que sea cuestión de tiempo (el proceso no es inmediato y puede durar varias semanas según el tamaño de tu web). O tal vez te dé una pista de que algo ha ido mal en la migración. Comprueba si al entrar en esas urls te redirige a la versión segura. Si no lo hace, deberías hablar con el desarrollador para que analice el problema.
Mejorar el diseño web tu página web
Comprobar la versión responsive sin tener un teléfono móvil
¿Cómo se ve la web en móviles? Esta herramienta la uso a diario y me parece muy muy común. Pero la experiencia me dice que hay mucha gente que no la utiliza.
Si quieres comprobar la versión móvil de tu página web y cómo se adapta a los distintos dispositivos, puedes hacerlo directamente desde Google Chrome siguiendo estos pasos:
- Abrimos la URL
- Abrimos la consola de desarrollo
- En el menú de opciones, pulsamos el segundo icono (que son como dos pantallitas juntas)
- Nos cambiará la ventana del navegador, y tendremos un desplegable con distintos tipos de dispositivos para que vayas viendo la adaptación de tu diseño.

Fácil, fácil, ¿verdad? Pues si lo juntas con el siguiente seguro que te resulta más útil aún.
Consejo extra: si revisas los desplegables que te marco en azul, podrás hacer dos cosas:
- Ver cómo se ve con el dispositivo en horizontal
- Comprobar la velocidad de carga con conexiones móviles más lentas que tu ADSL/fibra de casa.
Editar tu web en vivo sin tocar una línea de HTML
Tengo que confesar que este truco de Google Chrome lo descubrí hace poco y me parece una maravilla.
Muchas veces, cuando estás haciendo pruebas, analizando una web con un compañero o viéndola con un cliente surge la pregunta de:
¿Y cómo quedaría esto si ponemos esta frase/un párrafo más corto/un párrafo más largo?
Pues hay una manera de editar en tiempo real el contenido de tu web con Google Chrome. Lo único malo es que solo lo verás en ese equipo, pero te servirá para hacerte a la idea de cómo queda.
Simplemente copia esto en la consola y vuelve a la página. El puntero habrá cambiado y podrás seleccionar y cambiar cualquier texto de la web:
document.designMode = "on"
Y por si no tienes tu mente malvada activa: sí, con este truco también podrás hacer capturas de mensajes en Twitter que nunca nadie dijo… o sí:

[captura fake de Google o de Rajoy en Twitter]
Auditoría SEO con Google Chrome: rápida, fácil y gratis (aunque algo básica, claro)
Último consejo «oculto» en Google Chrome: una herramienta para hacer una auditoría SEO para tu página web.
Sí, como lo estás leyendo: desde Google Chrome puedes hacer una auditoría SEO de tu página web completamente gratis.
Esta herramienta se llama Lighthouse y como no quiero alargar demasiado el post, te dejo este post de Internet República donde te hablan sobre ella. Y también esta guía de Lighthouse del propio Google donde te explica todos los puntos de esta potente herramienta de Chrome.
Referencias: cracks de SEO y Google Chrome
Como os comentaba al principio, este post es una recopilación y re-aplicación de trucos que he ido leyendo en varios posts de auténticos cracks del SEO. Asi que si queréis profundizar en el tema os dejo los enlaces a los contenidos originales (en inglés, eso sí)
- JR Oakes: https://codeseo.io/google-chrome-seo-without-a-plugin/
- Aleyda Solis: https://searchengineland.com/chromes-devtools-seo-10-ways-use-seo-audits-266433
- María Cieslak: https://www.elephate.com/blog/chrome-developer-tools-overview/
- Lista de stopwords en español: https://github.com/stopwords-iso/stopwords-es
¿Qué te han parecido estos trucos SEO para Chrome? ¿Los conocías todos? ¿Te sabes alguno más que no haya puesto? Estoy deseando leer tus comentarios.
¡Hasta el próximo post!




4 comentarios en «Google Chrome: trucos SEO para mejorar tu web (sin plugins ni extensiones)»
Genial. Me ha parecido un post muy util… y el fake de twitter jeje
Gracias por comentar!!
Fake… ¿qué fake? Si a Google le encantamos! jajajaja
WOW! Me ha encantado el post porque como siempre…he aprendido cosas que no conocía. Cuánto partido se puede sacar a la consola eh? (aunque con limitaciones por supuesto).
No conocía algunos comandos, como el document.designMode = "on" (siempre lo hacía con el inspeccionar y era un rollo)
Gracias Santy por compartir tanta sabiduría 🙂
Un abrazo!
Hola Chus!
A la consola solo le falta enseñarme a escribir tu usuario de Twitter para ser perfecta jajajaja.
Un abrazo y muchas gracias por comentar!