Esta semana voy a ponerme un poco más técnico de lo normal. Toca hablar de WordPress y cómo optimizar la velocidad de carga de Divi, la plantilla que se esconde detrás de este blog.
Hace unas semanas decidimos marcar un día en la agenda para pasarle la ITV al blog de Ensalza. Ya sabéis que uno de nuestros fuertes es el desarrollo web, pero cada vez tengo más claro que el refrán de «en casa del herrero, cuchillo de palo» le va al pelo a nuestro sector. Nunca tienes tiempo de trabajar en tus proyectos internos.
Así que nos pusimos un reto: teníamos un día para optimizar Divi y conseguir que nuestro WordPress cargara en menos de un segundo desde el ordenador. Y conseguir, además, que el tiempo de carga desde el móvil fuera lo mínimo posible.
Entre tarea y tarea fuimos haciendo capturas de pantalla y tomando notas para poder prepararos este artículo contando nuestra experiencia.
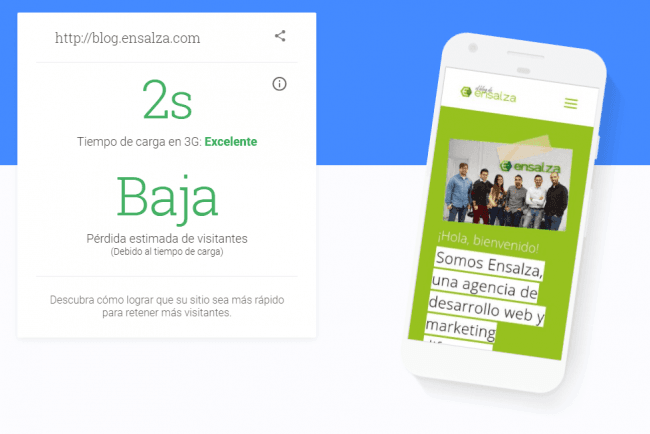
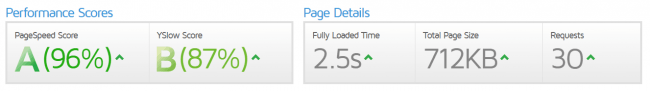
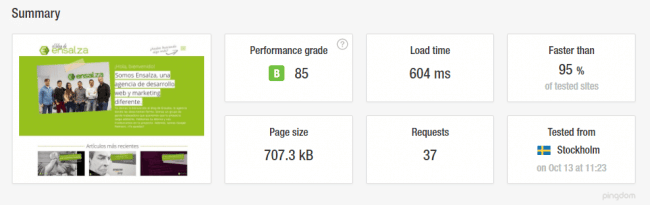
Y para que te pique la curiosidad y quieras leer hasta el final, esto fue lo que conseguimos:

Estoy seguro que alguno ha salido corriendo ya a pasarle un test de velocidad al blog. Y tiene la escopeta cargada para atacarnos.
Tranquilos, haters, que al final del artículo os desvelamos alguna de nuestras vergüenzas. Que aquí lo de los gurús no nos va mucho…
No tengo la varita mágica para optimizar Divi, pero te voy a contar nuestra historia #Wordpress #Divi Clic para tuitearVamos a ir de menos a más, así que no me enfadaré si alguno de los puntos del post te lo saltas porque ya te lo sabes todo; pero si me lo dejas puesto en un comentario te lo agradeceré infinito.
¡Empezamos!
¿De qué hablamos hoy?
¿Qué es Divi?
Para el que no lo conozca, Divi es una plantilla premium para WordPress desarrollada por Elegant Themes. Aunque nació como un tema más dentro del catálogo de esta empresa, poco a poco Divi empezó a tomar una dimensión muy grande.
Tanto, que a día de hoy prácticamente todo el trabajo lo dedican a Divi y casi cada semana están metiendo novedades.
Divi es una plantilla siempre rodeada de polémica. Existen multitud de desarrolladores wordpress que la odian por diversos motivos. Creo que la comunidad que odia a Divi es casi tan grande como la que adora esta plantilla.
Y aunque en las últimas actualizaciones del theme se han corregido muchas de las quejas recurrentes (comprimir JS y CSS, mejorar la velocidad…), el discurso sigue siguendo el mismo.
Como no me quiero desviar del tema de la optimización para WordPress te invito a que le eches un ojo/oído a este podcast de Juanma Aranda de WPNovatos en el que ahondan más en el tema.
¿Por qué nos gusta Divi?
Nosotros la consideramos una herramienta más a la hora de trabajar proyectos en WordPress. Durante los últimos años habremos desarrollado cerca de 100 páginas web con Divi y no me arrepiento de ninguna de ellas.
Si tuviera que quedarme con solo 2 ventajas de Divi, serían:
- Agiliza el proceso de trabajo: desarrollar una web corporativa con Divi te permite recortar mucho los tiempos de maquetación. Esto se traduce en un ahorro en costes para el cliente y en poder dedicarle el tiempo del proyecto a otras áreas (textos, copys, llamadas a la acción…).
- La curva de aprendizaje (sobre todo para un cliente) es muy rápida: en muy poco tiempo, casi cualquier cliente con unas nociones mínimas puede manejar su web corporativa y retocar información sin depender de la agencia. Aportar libertad al cliente es una ventaja muy positiva desde nuestro punto de vista.
Aunque a los haters de Divi les tengo que comprar un argumento: la ****** plantilla se pone bastante pesada y consume muchos recursos si no se utiliza con cuidado.
Y si además le añades plugins como WPML, se pone espesa y difícil de trabajar. Aquí es donde entra a jugar un trabajo profesional.
Si un cliente puede hacer la misma web que tú con Divi, deberías darle una vuelta a lo que ofreces a tus clientes
Por muy buena que sea una herramienta, no hace el trabajo solo.
Pero trabajando sobre Divi y sabiendo dónde tocar se puede mejorar muchísimo su rendimiento. Porque, si fuera perfecta desde su instalación a ti no te interesaría este artículo y no creo que yo estuviera escribiéndolo, la verdad.
Creo que este tuit de José Conti resume a la perfección qué supone utilizar Divi en un proyecto con WordPress:

Como no creo que ningún detractor de Divi haya llegado hasta aquí, te cuento un secreto. Aunque Divi me gusta mucho, he conseguido mejores velocidades de carga y una optimización «más limpia» y menos traumática con otras plantillas.
La combinación de GeneratePress+Elementor, por ejemplo, me está atrayendo muchísimo en los últimos meses.
¿Por qué es importante la velocidad de carga?
Respuesta paleta: porque Google quiere.
Respuesta razonada: en un mundo en el que queremos todo inmediato, la velocidad de carga es un parámetro muy importante de cara a mejorar la experiencia de usuario en nuestra página web.
Además, cada día utilizamos menos el ordenador para navegar (tenemos clientes con más de 80% de tráfico desde tablets y smartphones) y las conexiones móviles a veces dejan bastante que desear.
Pónselo fácil y rápido al cliente. Si tu web no carga en menos de 4 segundos por una mala conexión… ¿a quién crees que va a culpar el usuario?
Y sí, porque a Google le gusta que tu web sea rápida y te va a posicionar mejor. Que hay que decírtelo todo…
Herramientas para optimizar la velocidad de WordPress
Antes de meternos en profundidad a hablar de cómo conseguir mejorar los tiempos de carga de Divi, os voy a contar qué herramientas vamos a utilizar:
- Pagespeed de Google: esta herramienta de Google analiza varios parámetros de optimización de nuestra web y nos muestra sugerencias de mejora. Además, divide las sugerencias entre dispositivos móviles y escritorio, algo que otras no hacen. Aporta mucha info pero NO MIDE TIEMPOS DE CARGA. He visto sobresalientes en webs que tardaban 6 segundos en cargar…
- Gtmetrix: esta herramienta la conocimos este mismo año, en una ponencia del PROMarketing Day de Ernesto G. Bustamante y Alejandro Serrano de AulaCM. Gtmetrix hace un mix con el pagespeed y el índice de optimización de Yahoo (Yslow) para darnos una nota de nuestra página web. Además, muestra sugerencias y añade nuevos valores a la ecuación: tiempo de carga, número de peticiones y «peso» total de la web.
- Pingdom tools: es la herramienta gratuita más certera que he localizado para medir tiempos de carga. Puedes elegir la localización del nodo (yo suelo elegir el que aparece en Europa por cercanía a nuestro público objetivo).
- Prueba de optimización para móviles: el último arma diabólica de Google. Se trata de una evolución del pagespeed enfocada 100% en móviles. Analiza los parámetros de optimización de wordpress y mide el tiempo de carga de la web desde una conexión 3G. Los primeros resultados con este test son dolorosos. Úsalo con moderación.
Es importante no obsesionarse con los valores que aporten estas herramientas. En muchos casos tener una buena nota no supone necesariamente un tiempo rápido de carga
Recuerda: buscamos un tiempo de carga óptimo, no medallitas por optimizar todo muy bien.
Ahora que ya tenemos las herramientas, vamos al lío: cómo conseguir que Divi cargue en menos de un segundo.
Estado inicial: optimize + lazy load
Cuando llegó el día de la optimización del blog, lo primero que hicimos fue tomar muestras iniciales del estado del proyecto.
Obviamente cuando lanzamos el nuevo blog no lo dejamos «tirado» a su suerte. Ya habíamos trabajado un poco la optimización, tanto a nivel de servidor como a través de plugins de optimización en WordPress.
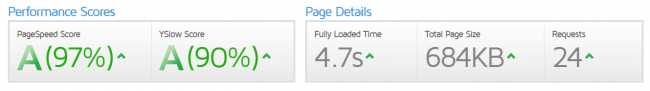
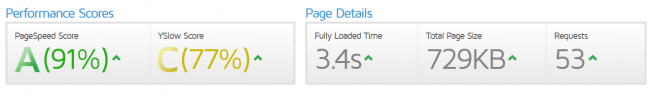
¿Cuál era el resultado? Pues que, si le preguntabas a GtMetrix, nuestra web se graduaba con nota:

¿Qué teníamos implementado en este momento?
- Optimize: un plugin de wordpress para unificar y minificar los archivos de estilo (CSS) y los javascript (JS) de nuestro wordPress.
- Lazy load: otro plugin que se ocupa de cargar «en diferido» las imágenes del sitio web. En lugar de cargarlas al inicio junto al texto, lazy load espera a que el usuario esté pasando por esa zona para enseñar la imagen. Así se reduce drásticamente el número de peticiones y se mejora el tiempo de carga. Aunque luego veremos que no siempre es así.
- Caché de ficheros CSS, JS y demás ficheros estáticos. Lo implementamos a través del fichero htaccess con un tiempo de vida de 30 días.
- Hojas de estilo innecesarias eliminadas: luego entro en detalle sobre qué significa esto.
- Compresión de scripts de Divi DESACTIVADA: en ese momento, Divi y WP-Optimize no se llevaban bien y si aplicábamos las mejoras a la vez, la página no cargaba con fluidez.
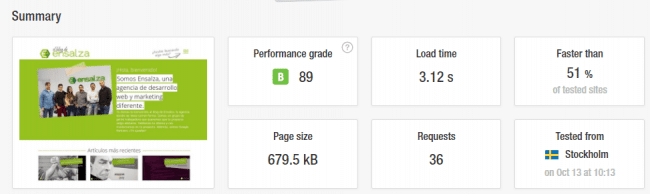
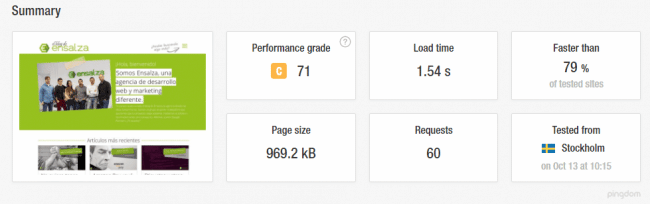
Los datos de optimización según pingdom también eran bastante buenos:

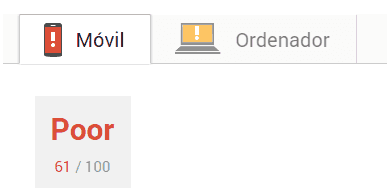
Pero si entrabas un poquito más a fondo en PageSpeed… le sacabas los colores a Divi y afloraba su fama de «perezosa». Desastroso 61/100 en móviles y poco más de 70/100 en escritorio.

Volvemos al origen: wordpress sin plugins de caché
Ya sabéis esa cita célebre de «Si buscas resultados diferentes no hagas siempre lo mismo». Como nosotros queríamos buscar un camino alternativo, optamos por volver a los inicios.
Desactivamos WP-Optimize y Lazy-load. Borramos los ficheros de caché y revertimos algunas configuraciones del servidor. Actualizamos todas las versiones de WordPress pendientes y volvimos a medir el estado del proyecto.
¿Qué teníamos implementado en el blog en este momento?
- las optimizaciones de caché vía htaccess
- Todas las Imágenes optimizadas en tamaño y peso gracias a Compressor.io (adoro esta herramienta)
- WP-Smush, un plugin que se encarga de comprimir aún más las fotos que subimos a WordPress manteniendo la calidad de la imagen.
Primera sorpresa del día. Con todos los plugin de caché desactivados los tiempos de carga mejoran notablemente (aunque empeoren las notas de optimización) e incluso el pagespeed de móviles pasaba a un tono anaranjado…

Como veis en la captura de GtMetrix, al eliminar el plugin de Lazy Load el número de peticiones de ficheros (requests) se duplica. Pero el tiempo de carga vuelve a reducirse.
En Pingdom habíamos bajado más de 1 segundo los tiempos de carga solamente quitando los plugins de caché. Nuestra sospecha aquí es el que el cuello de botella estaba en el rendimiento del servidor. Le costaba procesar y servir los ficheros que WP-Optimize generaba. Y por eso se alargaban los tiempos de carga.

La novedad: WP-rocket para optimizar WordPress
Empiezan las novedades. Llevábamos un tiempo escuchando hablar de WP-Rocket, un plugin premium de caché para WordPress del que todo el mundo hablaba buenas palabras.
En el último congreso que estuvimos, Álvaro Fontela (fundador de RaiolaNetworks y un auténtico crack de la optimización de WordPress) también nos contó que es su plugin de caché imprescindible a día de hoy. Así que nos decidimos por él.

Lo bueno de este plugin es que unifica las soluciones que antes teníamos con varios gratuitos: caché, minificar ficheros JS y CSS y Lazy Load en un único plugin. Fabuloso.
Lo único que le falta a WP-Rocket es implementar también una caché de objetos y de base de datos. Tiempo al tiempo.
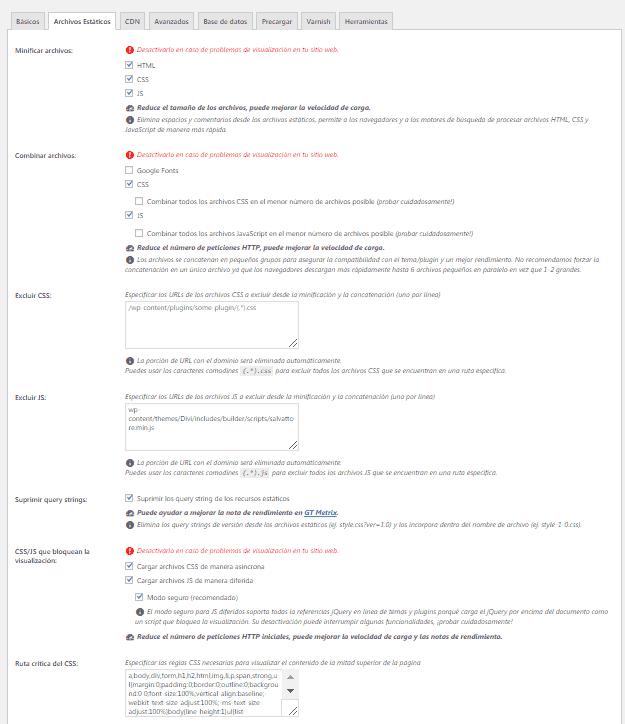
No voy a meterme en una guía detallada de cómo configurar WP-Rocket porque entonces sí que sí voy a tener que encuadernar este post y vais a empezar a odiarme. Os dejo qué configuración tenemos nosotros ahora mismo:

Entre las configuraciones que tenemos, destacamos:
- Básicos:
- Caché para móviles en archivos separados: Divi hace ajustes distintos en dispositivos móviles. Si no cargamos las cachés separadas se visualizará mal en el segundo dispositivo. Ocuparán más los ficheros de caché pero todos estaremos más contentos.
- Lazyload activo para videos e iframes (por ejemplo, los gifs que tanto nos gustan) pero desactivado para imágenes. Aún quiero trastear un poco más aquí, pero de momento lo dejo desactivado para mejorar la nota en pagespeed para móviles.
- Emojis por defecto del navegador.
- 30 días de caché para los ficheros
- Archivos estáticos:
- Todo minificado: hojas de estilo CSS, ficheros JS y el propio HTML bien comprimido para reducir el tamaño de los ficheros.
- CSS y JS combinados. Dejamos de lado las Google fonts porque luego os cuento lo que hicimos con ellas.
- En las exclusiones de JS añadimos este fichero: «wp-content/themes/Divi/includes/builder/scripts/salvattore.min.js». Es un fichero que Divi utiliza en las páginas de blog en cuadrícula y que se pone rebelde en ocasiones al cargar con la caché.
- Suprimir los query string: así el navegador también cacheará los ficheros y nuestros usuarios recurrentes lo agradecerán.
¡OJO! Aquí hay un punto importante: cada proyecto es un mundo. No os toméis estas configuración al pie de la letra porque creo que aún no he repetido la misma configuración en dos proyectos. Incluso proyectos con Divi he aplicado otras configuraciones y han dado mejor resultado.
Por ejemplo, para este servidor hemos optado por no reducir al mínimo el número de ficheros CSS y JS. Sí, tendremos peor nota en PageSpeed pero ganamos casi 300ms de carga porque nuestro servidor se pone tonto y tarda en servir ficheros tan grandes.
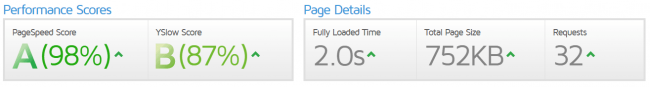
Y después de meter WP-Rocket, ¿en qué punto estábamos? Pues más o menos así:

Volvemos a valores verdes en todos los indicadores. Mejoramos los tiempos de carga y el número de peticiones se reduce notablemente. Al unificar todos los plugins en 1 WP-Rocket es más fácil reducir el número de ficheros que sirve WordPress
¿Qué decía Pingdom de todo esto?

¡BOOM! Objetivo conseguido. Según Pingdom ya estamos por debajo de 1 segundo en tiempo de carga desde escritorio… pero queríamos ir un poquito más allá.
Optimizar estilos CSS en Divi
Aunque ya habíamos llegado al objetivo marcado, se nos empezó a nublar la vista con la nota de PageSpeed y fuimos a intentar mejorarla.
Como ya hemos comentado, este blog funciona con WordPress y Divi como tema principal. Además, estamos muy locos y utilizamos también el constructor visual para maquetar algunos posts. Sí, no deberíamos hacerlo pero los problemas que genere los solucionará nuestro yo del futuro…
Vamos a ponernos un poco más técnicos aún:
Hojas de estilo vía functions.php
En realidad no trabajamos directamente con Divi en el blog: tenemos un Child Theme de WordPress basado en Divi.
Resumiendo muchísimo, un Child Theme (tema hijo) es como una carcasa que te permite sobre-escribir funcionalidades de una plantilla de WordPress sin alterar el tema inicial.
Así tienes una copia por si la lías y además puedes actualizar cuando el desarrollador del tema original meta nuevas funcionalidades.
¿Estáis un poco perdidos con los Child Theme?
Si queréis ampliar un poco la info de los temas hijos, podéis empezar con este post de Fernando Tellado.
El caso es que al pasarle el PageSpeed vimos que había 2 hojas de estilo que se cargaban directamente y no se habían metido en la hoja comprimida de WP-Rocket; se trataba del CSS de Google Fonts y el de la base de Divi, que se añadía mediante un @import en el style.css de nuestro tema hijo.
Así que decidimos saltarnos un poco la estructura de los child theme de WordPress y hacer lo siguiente:
- Eliminar los @import del fichero style.css.
- Vaciar el style.css dejando solo los comentarios iniciales.
- Llevar todos los estilos personalizados a un nuevo fichero .css
- Incluir a través del fichero functions.php todos los ficheros de estilos según la prioridad que necesitábamos. Primero Divi y después las personalizaciones.

Después, toca borrar caché y volver a precargarla para comprobar el impacto de cambio.
El resultado de esto es que todos los CSS se incluyen en el minificado y comprimido y mejoramos algunos puntos en el PageSpeed.
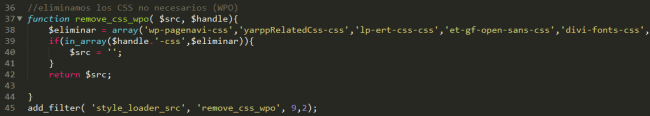
Eliminar CSS de WordPress innecesarios
Seguimos trabajando con el fichero functions.php. Aunque se minificaran, detectamos muchas hojas de estilo CSS bastante inútiles. Bien porque se repetían o porque eran demasiado pequeñas (no merecía la pena abrir una conexión con el servidor para descargar 1 línea de CSS).
La mayoría eran de plugins o pequeñas funcionalidades de Divi.
El proceso que seguimos fue el siguiente:
- Desactivar la caché.
- Revisar todos los ficheros CSS que se cargaban.
- Trasladar los ficheros pequeños al fichero personalizado que hemos visto en el punto anterior.
- Apuntar el nombre del fichero que no queríamos.
- Implementar una función en el functions.php que se encargara de eliminar estas hojas de la lista de estilos CSS que se cargaban en el head.
- En total nos quitamos de encima 6 hojas de estilo. Menos ficheros, menos problemas.

Cargar las tipografías de Google Fonts desde tu servidor
Siguiente punto peliagudo: las dichosas tipografías de Google Fonts.
Bueno, en realidad el problema no era tanto las tipografías en sí. El problema venía con el número de peticiones que se hacían a Google. Teníamos varias tipografías en uso, se llamaban en varias peticiones diferentes y además la caché de Google Fonts era muy corta (se tenían que pedir más veces de las necesarias).
¿Cómo lo solucionamos?
- Analizar las tipografías y reducirlo a solamente 2: Open Sans y Lato.
- Buscar la petición al CSS de Google y abrirlo en el navegador. Algo así como esto: https://fonts.googleapis.com/css?family=Lato
- Copiar el contenido de la hoja de estilos en un fichero dentro de nuestro tema hijo (nosotros lo llamamos fonts.css)
- Eliminar la llamada a Google Fonts (ver el punto anterior)
- Añadir en las peticiones de estilos la llamada a fonts.css (ver dos puntos anteriores), entre los estilos de Divi y los personalizados.
¿Qué conseguimos en este paso?
Pues además de perder un buen rato en analizar los estilos, con este punto ganamos unos puntitos muy majos en PageSpeed, redujimos el número de peticiones externas e internas y además nos comimos algunas décimas de segundo muy interesantes:

Ya estábamos en los 2 segundos en ordenador según Gtmetrix (que desde Canadá siempre marca mucho más que Pingdom) y en 3 segundos con la prueba de Google para conexiones 3G.

Llegado a este punto los tiempos de carga empezaron a ser menos prioritarios (ya cargábamos en 800ms según Pingdom), así que pasamos a intentar mejorar la puntuación en PageSpeed sin empeorar la experiencia de los usuarios.
Solucionar el error de «Prioriza el contenido visible» en PageSpeed
Si has trabajado un poco con el PageSpeed de Google, seguro que tú también odias el dichoso mensaje de «Prioriza el contenido visible». Creo que va a ser mi próximo disfraz de Halloween para dar miedo…
Odio este error porque es una especie de nudo magnífico que genera el propio Google con sus explicaciones: en estado normal suele decirte que necesita cargar los estilos para enseñar el contenido; pero si haces una carga diferida de los estilos (te los llevas al final de la página, por ejemplo), ocurren dos cosas:
- Los usuarios se encuentran durante unas décimas de segundo tu página web sin estilos y ven una especie de flashazo cuando cargan.
- Google te muestra un mensaje diciéndote que lo que se carga antes de estilos no es lo mismo que se carga después… que lo soluciones.
Con WP-Rocket puedes activar la carga asíncrona de los estilos CSS y así salvar el primer escollo de Google. Dejarás de ver el mensaje (o al menos saldrá para menos ficheros) de «Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página».
Pero si no solucionas el contenido visible, empeorarás la nota de PageSpeed.
Cómo cargar los estilos indispensables para WordPress
Este es un punto delicado. Si no consigues solucionar esto (yo en algún proyecto no he sido capaz de salvarlo), es mejor desactivar el punto anterior y cargar los CSS de manera síncrona.
El asunto es el siguiente: necesitas generar un puñado de estilos CSS que sean indispensables para cargar el primer pantallazo de tu web (en móvil y en escritorio). Y según la complejidad de diseño que tengas en tu web, Divi puede ponerse puñetera y necesitar demasiados estilos para conseguirlo.
¿Cómo conseguimos generar esos estilos críticos/indispensables?
- Desactivar WP-Rocket
- Abrir esta página web: https://www.sitelocity.com/critical-path-css-generator y meter tu url.
- Copiar el contenido y pegarlo en el cajetín de Ruta crítica de CSS que encontramos en las configuraciones de WP-Rocket
Con esto debería estar todo. Pero lo cierto es que esa web no es del todo infalible y siempre hay que hacer ajustes adicionales.
Aquí ya depende de hasta qué punto quieres mejorar la carga. Nosotros estuvimos un buen rato analizando que estilos queríamos aplicar.
Para ello cargábamos la página cacheada y eliminábamos la hoja de estilos principal para analizar qué veíamos solo con los estilos indispensables. Sobre ello, íbamos añadiendo y quitando estilos.
Además, una vez estuvimos contentos con los estilos generados, implementamos una función en javascript que se encarga de desactivar los estilos críticos después de cargar la hoja de estilos principal.

Así, no había que reescribir ciertas partes de código que habíamos ocultado en los indispensables (el menú móvil o la barra superior fija, por ejemplo).
Aún queremos mejorar un poco más este último punto, pero ahora mismo estamos satisfechos con el resultado.
¿Qué conseguimos en este paso?
El paso más importante aquí era de satisfacción personal. porque la verdad que a nivel de números ya no se podía mejorar mucho más.
Aún así, el PageSpeed sí que nos reconoció el esfuerzo. Un 83/100 en Mobile y un 92/100 en escritorio:

Buscando el sobresaliente en mobile
Llegado este punto ya se nos empezaba a ir un poco la cabeza y nos entró la obsesión de llegar al sobresaliente en Mobile según PageSpeed. Sí, ya habíamos caído en las garras de Google y de algunos habitantes del mundo «SEO» actual: buscar el 100/100 en PageSpeed.
Para conseguirlo, optamos por eliminar los avatares de gravatar (que consumían una barbaridad de peticiones y décimas de segundo muy valiosas) y también algunos plugins y cookies que no eran vitales.
No optimices sin cabeza: busca el equilibrio entre tiempo de carga y experiencia de usuario #Wordpress #WPO Clic para tuitearEl resultado fue mejor de lo esperado: 92/100 en móviles para PageSpeed (creo que hubiéramos llegado al 100 quitando el código de Google Tag Manager y Analytics), 2 segundos de carga en 3G y menos de medio segundo de carga según Pingdom para el detalle de un artículo.
Sí, el resultado de carga era magnífico, pero decidimos priorizar y mejorar un poco la experiencia de usuario. Además, si le quito los botones sociales a Yanira me lanza por la ventana.
¿Qué mejoras hemos notado cargando Divi en menos de un segundo?
Todas las mejoras las llevamos a cabo hace menos de un mes. Aún es pronto para evaluarlo y sobre todo para saber si las mejoras que estamos notando son por reducir el tiempo de carga de Divi.
De todos modos, hemos comprobado algunas cosas:
- Google ya está notando la carga más rápida: desde Google Search Console comprobamos que el valor más lento desde la implementación es aún más bajo que el más rápido de los 2 meses anteriores. Un lujo.
- El primer día con WP-Rocket marcó récord de páginas analizadas: el robot se vino arriba y al día siguiente analizó más páginas que nunca en el blog.
- Aumento de visitas de un 11% desde Google.
- Un 10% más de impresiones según Search Console durante este periodo
- El aumento en la posición media y el CTR aún es testimonial
¿Se podría optimizar más?
¡Toma claro! Creo que siempre se puede mejorar y como hemos comentado al principio del artículo no tenemos la varita mágica de la optimización. Ni la optimización de Divi ni de WordPress en general.
Si tengo que escribir nuestra lista de próximos deseos, tenemos:
- Actualizar el servidor o migrar a un nuevo servidor más potente. ODIO las migraciones y siempre las termino alargando. Pero al final toca migrar y será nuestro siguiente paso. Actualmente estamos en un servidor que aún no tiene PHP7 (¿Ya os he dicho lo de en casa del herrero…?)
- Instalar un certificado SSL. Supongo que lo haremos durante la migración, para «tocar las narices» a Google solo una vez más.
- Contratar un CDN: tal vez con el lanzamiento de la nueva web de Ensalza nos planteemos integrar un CDN para servir las imágenes y contenidos estáticos.
- Migrar comentarios a Disqus y optimizar su carga
- Lanzarnos al mundo AMP: aquí estamos muuuuuuy poco convencidos del cambio. Y más aún viendo que no somos los únicos que pensamos que AMP no es el futuro.
GRA-CI-AS: creo que optimizo mejor WordPress que mis palabras
Esto… ¿has llegado hasta aquí? ¿del tirón? Por favor, déjame un comentario para que vaya encargándote un monumento de agradecimiento. Creo que acabo de batir mi record de longitud de artículo, porque me he pasado de las 4.000 palabras casi sin enterarme.
Espero que te haya resultado interesante nuestra experiencia. Y dejamos los comentarios abiertos a cualquier pregunta que os pueda surgir sobre el proceso, porque tal vez he pasado muy de puntillas por algunas partes para no liarme mucho más.
¡Hasta el próximo post!




71 comentarios en «Cómo cargar Divi en menos de un segundo [CASO PRÁCTICO]»
Enhorabuena Santy! Gran trabajo el realizado. Sobre todo de cara a la experiencia de usuario con el móvil, que dado como evoluciona la tecnología debe ser nuestro punto vital a mejorar. Para que después salga el de turno diciendo que Divi es lento….Ainsssss!! jajajaja.
Un abrazo!! 🙂
Gracias por pasarte a comentar, Juanjo!
Sí, la verdad que la evolución del móvil en algunos sectores da hasta vértigo y no queda otra que adaptarse a las necesidades.
En unas semanas tendré que actualizar el post con los cambios que experimentemos después de la migración.
Un abrazo!
Muchas gracias por tu artículo Santi !!!
Me he descargado el WP Rocket, y siguiendo todos tus consejos he pasado de un tiempo de descarga de 7 segundos, a 2 segundos según Pingdom desde un servidor europeo
Si es que hay que hacer caso a los que saben…
Un fuerte abrazo a todo el equipo de Ensalza
Muchas gracias Jose!
Esa bajada de tiempos es buenísima! Enhorabuena 😉
Un abrazo y gracias por comentar!
Vamos que te has marcado todo un florido (lo digo por la longitud ehh, no por el contenido)
La verdad que no he usado núnca divi, pero me parece un post cojo nudo!
Mil gracias por comentar, Gastre!!
Sí que me ha quedado buena biblia encuadernable, sí… ¡y eso que aún recorté algunas partes!
Me alegra que te haya molado el post.
Un abrazo!
hola Santi, bueno, yo en realidad ya lo he comentado en TW puesto que no pude antes (ya te dije como y porqué 😉 ).
El caso es que he vuelto solo a dejarte este comentario en el post, porque ya sabemos que mucha gente se guía antes incluso por los comentarios del post para saber si les va a interesar o no el artículo en cuestión.
Dicho esto, para aquellos que sois tan frikis como yo que leéis los comentarios antes incluso que el artículo, deciros que es recomendable 100% uséis o no DIVI, porque en realidad, lo que está dando, son consejos aplicables a cualquier plantilla, incluso proyecto diría yo.
Lo dicho, 100% recomendable.
¡Hola David! Estamos revisando el tema comentarios, a ver qué puede pasar. Gracias por el aviso 😉
Y sobre el post, para la semana que viene creo que meteré un update al artículo (que parece que es cortito jajajaja) con los siguientes pasos que vamos a dar: migración a un servidor más actualizado, https y un poquito más de optimización.
Un saludo y gracias por pasarte a comentar!
Hola, estoy en ese punto de "¿ me he cargado todo el diseño?"
Si, quería más! subir los puntitos en pagespeed … puse el plugin optimize y plof! todo mi trabajo "visual" que hice con tanto cariño ha desaparecido, y nadie sabe como ha sido".
Llevo horasssss delante del ordenador, sólo quiero hacer una pregunta, ¿se puede arreglar?" Para coger impulso y no estar días dando palos de ciego . Graciasss si alguien me responde.
Hola Eva!
Se me había colado este comentario y lo había dejado sin contestar! mil perdones.
A ver, no entres en pánico. Sin ver la web resulta complicado deducir si el daño es irreparable… pero por instalar el autoptimize no debería haber ningún daño irreparable.
Es posible que no haya sido capaz de generar bien los estilos o que haya alguna incompatibilidad con otro plugin.
Si lo desactivas, ¿se ve bien todo el diseño?
¿Te muestra algún error en el panel de WordPress cuando lo tienes activado?
Gracias por pasarte a comentar y espero que puedas dar con la solución!
Buenos dias y gracias por tan estupendo post.
Tengo varias dudas y dilemas pero intentaré ser breve.
Habría alguna manera de desactivar el lazy load sólo para dispositivos moviles?
Lo digo porque la experiencia de usuario con ello activado deja que desear.
Es verdad que activado veo que la velocidad de carga disminuye en pingdom y en gtmetrix y en page speed los valores son mejores.
No sé si sacrificar experiencias de usuario por tiempo de carga y si Google penaliza o premia más uno u otra. Mil gracias
Hola Jesús,
Podría llegar a conseguirse aunque no tiene pinta de sencillo. Habría que tirar de la API de WP-Rocket para detectar la resolución inicial y activar/desactivar ese comportamiento.
En cualquier caso, no debería afectar el lazy load a la experiencia de usuario. La carga de las imágenes se hace ciertos píxeles antes de que llegue el usuario y debería ser imperceptible para él.
Otra asunto es la carga asíncrona de CSS. Esa carga sí provoca un "flashazo" en la pantalla que puede resultar algo desagradable si la conexión es lenta. La solución aquí pasa por mejorar el CSS crítico de la mitad superior de la pantalla para minimizar ese efecto hasta que se cargan los CSS.
Con respecto a Google, ni ellos mismos aclaran qué factor afecta más al posicionamiento. Toca que nosotros establezcamos un equilibrio entre ambos.
Gracias por pasarte a comentar, Jesús!
Gracias Santi.
Me ha quedado claro y agradezco tu rapidez y amabilidad. Seguiré atento ti blog.
Un cordial saludo
Hola Santi .
Muchas gracias por tu respuesta y disponibilidad.
Tengo una aconsulta que seguro que sabes la solución.
Acabo de poner una especie de header con felicitación y resulta que al cargar la página me aparece primero unas decimas el segudo elemento o sección que la propia felicitación .
Me ocurre sólo en las páginas donde he introducido un video de you tube incrustado
Alguna sugerencia además de evitar eso de poner el vídeo así?
No sé cómo priorizar un elemento sobre otro en este caso.
MIL GRACIAS
Hola Jesús,
Estoy viéndolo y es bastante raro. ¿Has probado a desactivar el lazyload en esas páginas?
¿El video lo has puesto directamente con Divi o es un plugin adicional?
Parece
Hola Santi .
El vídeo está insertado con un plugin que uso para algunos elementos que se llama pixie assistant.
Si he probado a desactivar el lady load antes de poner ese elemento pero perdía velocidad y puntuación en page speed .Probaré a desactivar el lazy load para la home a ver qué tal. Muchas gracias por tu buena disposición y ayuda. SALUDOS!!
Hola Santy, lo primero darte las gracias por el post, me ha parecido muy útil e interesante. Te quería hacer una consulta, estoy construyendo un sitio con la última versión de Divi y WordPress (3.0.100 y 4.9.4 respectivamente). He observado que el style.css de mi Divi pesa 447 KB (sin contar con el css de mi child theme), y comparándolo con otros sitios que usan este tema observo que en estos otros sitios este archivo no excede los 120 KB. Analizando el archivo podría quitar cosas que no usa mi sitio pero me llevaría mucho tiempo analizarlo entero para reducirlo. Mi pregunta es la siguiente, ¿Existe algún plugin, herramienta o algún tipo de solución para reducir el tamaño del css? En todo caso me gustaría saber cómo en estos sitios consiguen un archivo css tan pequeño (en comparación con el mío). Muchas gracias y enhorabuena por el blog.
¡Hola Manu, Gracias por tus buenas palabras sobre el post!
Mmmm, interesante tu pregunta. Está claro que uno de los problemas de los themes multipropósito como Divi es que sobra CSS, JS y código por todos los lados. Lo ideal (aunque utópico), sería que el sistema se escalara en función de lo que usamos, pero parece complejo que lleguemos a ese punto.
Aún así, no tengo claro cómo han podido conseguir un fichero tan pequeño si no es editándolo manualmente. Como plugin no he usado ninguno, pero herramientas de pago online hay varias buscando "unused css". También con el concepto de "purify css" es posible que encuentres más info.
¿El problema? Que cada vez que actualices Divi tendrías que volver a hacer el proceso de analizar, generar el nuevo CSS y subirlo al servidor.
De todos modos, me lo apunto para analizar un poco más sobre el tema. Y, si quieres, puedes pasarnos los ejemplos que tienen ese mini-Divi-CSS para que podamos espiarlos más en profundidad, jeje.
Un saludo y gracias por comentar!
Muchas gracias por tu respuesta, pues te puedo poner el ejemplo de esta página creada con divi.
Usa la misma versión que estoy usando yo. Para hacer estas comprobaciones estoy usando el inspector de elementos de cualquier navegador (firefox, chrome…). Analizando en la pestaña de red los archivos de css que son cargados, se puede observar que en esta página el style.css del tema padre ocupa 55 KB y en total de archivos css llega a 123 KB. He borrado previamente la caché a la hora de recargar la página para hacer la comprobación. Estoy de acuerdo en que al ser una plantilla multipropósito y siendo tan buena en el aspecto del responsive es normal que el css y los js ocupen ese tamaño, aún así la veo una plantilla muy completa y muy asequible para los que tengan que trabajar con ella sin nociones de programación. En fin, muchas gracias por tu atención, un saludo!!
Hola Manu! Mil perdones pero se me traspapeló este comentario y lo dejé sin contestar.
He estado revisando el enlace que me pasas y me he quedado como tú. Como te decía, lo único que creo que puede ocurrir es que con cada actualización de Divi, tome los CSS y los pase por un analizador de CSS no usado para comprimirlos al máximo.
Si tienes una web más o menos fija puede ser una solución engorrosa pero muy eficaz para ahorrar unos kbs de carga.
Aunque habría que ver en qué medida tiene impacto real en la carga en cuando a milisegundos ahorrados…
Un saludo!
Hola Santy, no hay nada que perdonar, al contrario, siempre agradecido por el tiempo que nos dedicas a contestar nuestras dudas. Volviendo al tema, en realidad el tamaño del CSS no está afectando al rendimiento como para tener que simplificarlo al máximo (por lo menos Google no me ha dicho nada al respecto). Al principio me preocupaba mucho el tamaño de los CSS, js, imágenes pero de momento todo va bien. En definitiva, muchas gracias por tu post y por tu atención. Espero que sigas escribiendo artículos relacionados con Divi y en general sobre WordPress. Un saludo!!
Justo esa era mi duda: no sé hasta qué punto compensa el esfuerzo que supone simplificar esos CSS con reducir realmente los tiempos de carga.
En el caso que me pasabas creo que le iría mejor tirar de plugin de caché y un CDN que hacer esas virguerías con el style.css de Divi.
Un saludo 😉
Saludos, llegue al post por qué quiero mejorar la velocidad de carga de mi web para satisfacer a los usuarios y ( ¿por qué no ?) a goggle.
Estoy pasando por todos los problemas que has mencionado pero en ves de ser con divi, es con su hermano extra.
Soy principiante y muchas de las soluciones que ofreces las veo complejas ( no quieta que las pueda hacer pero tardaría mucho más de lo que me gustaría ), por que si tienes algunos post que no puedas recomendar que estén más detallados a la hora de meter código, se los agradecería.
Mil gracia por el post ,
Hola Johan, gracias por comentar.
Para aprender un poco más sobre cómo meter mano al código de WordPress puede que el blog de AyudaWordpress de Fernando Tellado te aporte muchísimo valor.
Para temas de optimización de WordPress puedes echar un ojo al blog o al canal de Youtube de Raiola Networks. Por allí Álvaro Fontela deja muy buenos consejos sencillos para mejorar la velocidad de WordPress.
Un saludo!
Gracias por esta guía, Santy. Yo ahora estoy en el proceso de migrar mi blog a un hosting más rápido y esta guía me también ayudará a mejorar su velocidad de carga.
Cuánto me alegro Andrej! Gracias por dejar tu comentario 😉
Podrías colocar escrito la Función para eliminar estilos de WordPress vía PHP?
Muchas gracias!
Hola Miren, gracias por comentar!
Échale un ojo de nuevo al post. Lo he actualizado metiendo en texto el código que me pedías.
Un saludo.
Me encanta tu artículo, a ver si saco un rato para mi casa de herrero y hago un apañito más a mi página web.
Ha sido una lectura muy llevadera y desde luego, vaya currazo.
Gracias Beatriz!
Ay… ¡cuántas veces habremos mencionado ese dicho por aquí! Me alegro que te sea de utilidad el post y espero que lo puedas aplicar "pronto" en tu web.
Un saludo y gracias por comentar.
Hola! Antes de nada muchas gracias por el artículo, es muy útil. Tengo una duda en la parte que eliminas los .css con "function remove_css_wpo( $src, $handle){". Se supone que cuando se aplica en el functions.php y se recarga la página, las hojas css que se hayan configurado para eliminar no deberían salir en el código fuente, verdad? Es que utilizo tu mismo script, aplicándolo a los css que quiero eliminar (cogiendo el nombre que está en el valor del id) y nada, no me borra la línea. ¿Solo funciona con .css del theme Divi o con cualquiera? En el functions.php he puesto en primer lugar la carga del css personalizado (lo que explicas un poco más arriba) y a continuación la eliminación de los .css "que sobran", es correcto este orden?
Muchas gracias!
Hola Agustín!
En principio el código es válido para cualquier theme. Cosas que se me ocurren que pueden estar afectando:
– El nombre de CSS que has puesto no es realmente el nombre que tiene en WordPress. Esto lo podrías comprobar haciendo un echo $handle justo antes del return. Si ves el código fuente, te saldrá el nombre del script y podrás comprobar si es justo lo que has puesto o no. Recuerda luego quitar el "echo" para que no se vea eso en el código.
– Tienes alguna caché y no estás viendo una versión actualizada.
– Ese estilo se está aplicando en algún filtro o acción posterior a que tú ejecutes la función. Aquí ya se complica la cosa, tendrías que ir trazando quién mete ese estilo y cuándo/cómo para poder corregirlo y no cargarlo.
Espero haberte aclarado algo. ¡Gracias por comentar!
Un saludo
Gracias por la respuesta!! Tengo dudas sobre tema de troubleshooting. Hay algunos tips aparte del que comentas que sean de utilidad? Ya que me he tenido que pegar con muchas cosillas y siempre es útil poder "debugear" cosillas que van saliendo. Muchas gracias!
Hola Agustín,
A la hora de depurar en WordPress lo importante es ser capaz de replicar errores en un entorno de pruebas y tener muy claro qué estás ejecutando y en qué orden (sobre todo cuando empiezas a meter muchos plugins y funciones a medida en la ecuación). La secuencia de hooks que se disparan en la ejecución de WordPress y dónde está el código conflictivo.
Como casi todo en informática… probar, probar, probar… y así hasta que encuentres el fallo jajaja.
Un saludo!
Muchas gracias Santy. Si, me encuentro con unos cuantos plugins necesarios por su funcionalidad (y porque ya se han pagado) pero que están causando, sobre todo, retraso en la web, en el punto de TTFB y al final algo que, como mucho debería cargar en 3-4 segundos, oscila entre 5 y 10 depende como tenga el día y me trae de cabeza 🙁 ¿Cómo sabría averiguar que se ejecuta exactamente y qué orden? Puede que sea una pregunta un poco "larga" de explicar pero cualquier dato me viene de 10. Muchas gracias!
Uy, ese "depende cómo tenga el día" huele a cuello de botella en el hosting. Bien por demasiadas peticiones o por falta de recursos. En ese escenario, mi recomendación sería:
– Instalarte el plugin "Heartbeat Control" y desactivar o limitar esta funcionalidad en la parte pública. Te va a ahorrar muchas peticiones al servidor
– Instala temporalmente el plugin Query Monitor y analiza qué scripts y consultas son las que más te están consumiendo recursos. A veces es mejor sacrificar un plugin de pago poco optimizado que perder rendimiento y empeorar la experiencia del usuario
– Si tienes muchos plugins que afecten a la parte pública (más de 10-12) Haz pruebas desactivando progresivamente y combinándolos de maneras diferentes para ver cuál es el que está afectando al rendimiento.
– Pregunta al proveedor de hosting si pueden darte una pista de dónde tienes el cuello de botella.
Espero haberte ayudado!
Muchas gracias Santy. La verdad que somos 2 quienes estamos probando todo esto y es un dolor de cabeza bastante grande. Llevamos casi un mes con este tema. Por un lado hemos implementado caché (WPRocket y Varnish) por otro hemos seguido explicaciones como la tuya, y aún así las peticiones no bajan (ronda las 140-160), el TTFB es muy alto y el tiempo de carga no baja de los 5 segundos. Hay algunos plugins de pago importantes (presupuestos y demás) y hemos jugado con activar/desactivar. Sabemos cuales son los más pesados (tb usamos Woocommerce) y cuando los desactivamos mejora, pero son plugins básicos. Es un poco quebradero de cabeza. Incluso he clonado la web a un servidor potente que tengo y los tiempos no mejoran por lo que entiendo que es culpa de la configuración/carga al 80% y el hosting el otro 20%… Muchas gracias por todos los consejos 🙂 Cuando encuentre la forma de solucionar esto te aviso jajajaj Un saludo!
Una línea de optimización que podríais explorar sería hacer cargas condicionales de los plugins según ciertos parámetros. Entiendo que los plugins de presupuesto, por ejemplo, no deberían cargarse en toda la web y solo son necesarios en ciertas urls.
Para un proyecto queremos explorar esta vía de optimización, aunque aún no lo hemos desarrollado así que no puedo darte muchas más pistas. Pero por si te sirve de primer paso para seguir.
Espero tu comentario en unas semanas diciéndome que lo habéis conseguido!
Un saludo Agustín.
Hola Santy, me pareció uno de los post más claros de leer y útiles que he leído, y como ves es tan bueno que ya es 2019 y sigue vivo tu post.
Tengo una página con DIVi y he estado experimentado mucho sin embargo sigue quedando pesada, hay varias cosas que no manejo bien como los child themes y creo que eso sería una buena opción.
Mi página es https://demielesyabejas.com espero puedas hecharle un ojillo y me encantarían tus comentarios.
Hola Jav,
Muchas gracias por comentar. Me alegro que te hayan resultado útiles los consejos del post.
Estoy revisando un poco por encima tu página web y veo algunos problemillas que como bien comentas siguen dejando bastante pesada la carga. Por un lado, te recomendaría que miraras algún plugin de caché que te permita optimizar el HTML y marcar políticas de caché eficientes para que las cargas sucesivas sean más ligeras.
Por otro lado, creo que hay algún problema de base en el propio servidor. Acabo de hacer una prueba de una imagen muy ligera de tu web (menos de 2Kb) desde pingdom y tarda 494ms en responder el servidor (¡casi medio segundo!). Una respuesta lenta del servidor puede ser un problema de carga para la web aunque tengas todo optimizado.
Así que mis consejos serían:
1. Revisa tu plan de hosting y habla con tu proveedor para ver si hay algún problema.
2. Piensa en utilizar algún plugin de caché como WP-Rocket. Merece muchísimo la pena.
3. Sí, empieza a investigar sobre child themes. Es la mejor manera de optimizar y controlar los recursos que cargas en tu web si tienes un theme como Divi.
Gracias por comentar!
y en caso de que sea un sitio de comercio electrónico,¿igual se puede configurar igual?
Hola Deiby.
En general, sí. Si tienes un WooCommerce con Divi todos estos consejos deberían servir para tu sitio web. Aunque te haría 2 comentarios adicionales:
– Existen optimizaciones específicas para WooCommerce que no están incluidas en este artículo (porque se alargaría muchísimo más).
– Revisa muchísimo que las páginas de carrito y finalizar pedido funcionan correctamente. WooCommerce hace mucho uso de javascript y si al optimizar/unificar ficheros js ha ocurrido algún error puede dejar inutilizadas esas páginas. Leer un artículo de un blog con errores javascript es factible, pero completar un pedido no. Comprueba todo muy bien antes de dar por terminada la optimización.
Un saludo y gracias por comentar!
Wowwww, por lejos el mejor artículo al respecto y super bien explicado mi enhorabuena Santy para ti y todo el equipo se ve que sois unos cracks en WPO optimizando web y estáis un paso por delante de muchos.
Muchas gracias por tu comentario, Gerad 😉
Tenemos pendiente darle una vuelta al artículo porque han cambiado algunas cosas sobre WPO estos meses… pero la esencia sigue ahí: es posible cargar Divi más rápido de lo que algunos dicen jeje.
Un saludo!
El código de la página indica que usaste Elementor y Divi. No es un ejemplo de diseñar una página en Divi que carga rápido, porque usaste los dos page builder. ¿O estoy equivocado?
Hola Carmen, muy bien visto!, a día de hoy tienes toda la razón.
Te cuento, este post tiene ya un tiempo y te aseguro que cuando se escribió nuestro blog estaba desarrollado al 100% con DIVI.
Después, por una cuestión práctica (la web corporativa está diseñada con Elementor) decidimos crear este "mix", manteniendo ciertos post del blog con DIVI pero marcando el camino para que a partir de ahora todos los artículos se monten sobre Elementor.
Ya sabes, este sector te obliga a actualizarte casi a diario y estamos en una de esas épocas en las que hay que cambiar casi todo!
Muchas gracias por comentar 😉
¡¡wooow hombre!!, pues no soy un lector a fin, pero ya te digo que aun siendo un novato y sin conocimientos previos me has cautivado y si leí todo el articulo, muy bueno e interesante, aun que me gustaría comprender mas sobre el tema, aun estoy verde en esto. así que debo advertir que por ser la primera vez, que visito tu blog me a gustado, saludos y un abrazo brother. desde México
Muy buen artículo! Muchas gracias por compartir… Siempre me han dicho que DIVI es lento, pero yo siempre quise darle una oportunidad y actualmente tengo un abanico de webs de varios proyectos en DIVI y me he enamorado!…
Ahora que me estoy metiendo con esto de la optimización y este articulo me ha servido de mucho…
Tengo una pregunta!
Estoy usando W3 Total Cache FREE, me recomiendas entonces cambiarme a WP Rocket FREE?
Un saludo!
Ah! Y que opinas de los DNS de Cloudflare? Si cambio los DNS de mi hosting por los de Cloudflare mis puntuaciones también mejoraran verdad?
Hola, Daniel! Gracias por tu comentario.
Yo sigo prefiriendo WP-Rocket frente a otros plugins de caché. Pero, desgraciadamente, no hay opción gratuita con este plugin. Si buscas plugin gratuito, W3 Total Caché sigue siendo una buena elección.
Con respecto a Cloudflare, sí: por lo general, utilizando un CDN como Cloudflare mejorarán tus puntuaciones y métricas. Pero debes analizar bien si te conviene, lo necesitas o es mejor no utilizar CDNs u optar por otro de pago 😉
Un saludo!
Bravo Santy! llegué a tu articulo porque la estoy liando con Divi y Litespeed. A los pocos párrafos me di cuenta que usas otras herramientas que hasta el momento estoy tratando de evitar como WP-Rocket, ya que quiero aprovechar el LiteSpeed que tiene integrado mi servidor. Pero aun así seguí leyendo porque tu forma de relatarlo no tiene competencia jajajajaja si que disfruté leerlo.
Sin duda voy a guardar esto en mis favoritos para cuando ya no pueda mas con el LS y decida usar WP-Rocket.
Hola, Luis!
Ole! Mil gracias por tu comentario! LS es una solución excelente también (aunque no le he combinado con Divi). Espero que puedas extraer algo del artículo para aplicar también con LS.
Un saludo y gracias por comentar
Santy, me tomo tiempo cargar las tipografías de Google Fonts desde mi servidor, pero al final logre ganar puntos extra. Gracias por tu aporte 🚀
¡Hola Alejandro! Muchas gracias por contarnos tu experiencia 🙂
Nos alegramos de que el post te haya sido de utilidad. ¡Un saludo!
Hola tube problema con Divi..aplique antes todos los plugins de optimizacion que aqui mecionas y
no pude bajar el tiempo d carga de entre 8 a 14 segundos…asi que hable con Divi Themes no me dieron solucion y aunque me facina su trabajo … la cambie por otra y problema resuelto despues de haber limpiado mi WP pensando que tenia algo mas,, pero al final confirme que Divi afectaba el rendimiento , yo ya habia pagado los $249 para tenerla para siempre ;(
A día de hoy prácticamente no uso Divi en casi ningún proyecto yo tampoco. Aunque es más por usabilidad que por velocidad, porque pienso que puede seguir cargando rápido (aunque a veces se pone cabezota y no hay manera…).
¿Con qué theme estás trabajando ahora?
Gracias por comentar, Lou.
Excelente artículo, aunque a veces me pierdo bastante 😉
Te comento el lío que tengo, por si me puedes asesorar. Actualmente tengo instalados los siguientes plugins para favorecer la carga y optimización: Autoptimize, wp optimize, comet caché, heartbeat control by wp rocket, lazy load y really simple captcha,
Supongo que podría eliminar algún plugin de esta lista o cambiar al wp rocket como comentas en el artículo.
Tengo pocos conocimientos sobre esto. ¿Qué me aconsejas?
Muchas gracias Santy
Hola, Justo!
El 95% de las cosas que te hacen esos plugins (salvo Really Simple Captcha, que no tiene que ver con optimización)… lo resuelves con WP Rocket.
Si además, como comentas, no tienes conocimientos técnicos… sería mi solución, sin duda. Te ahorrarías muchas complejidades y piezas que combinar.
Un saludo y gracias por comentar!
Enhorabuena Santy!
Espectacular optimización!
Yo he conseguido el 100 en PageSpeed tanto en móviles como en desktop, en alguna web, pero ha sido con webs programadas 100% a mano, no con wordpress, y me parece mucho mas complicado conseguirlo en wordpress (y mas con Divi) que con una web hecha a mano.
Ahora estoy intentando optimizando mi blog personal (que he retomado con el confinamiento después de tenerlo abandonado) y he llegado a este post. Post que va directamente a mi Evernote para tenerlo como referencia.
Un abrazo y gracias por este gran artículo!
Muchas gracias por tu comentario, Pedro.
Y mucho ánimo con esa optimización 😉
Hola Santy,
Como desarrollador en el mundo de WP aunque ahora me dedico practicamente en exclusiva al SEO, me has tenido enganchado al post hasta el final, muy buen "copy" ademas de ir punto por punto recordandome vivencias que he vivido en mis proyectos, y que seguro que miles de personas lo han sufrido al igual que nosotros.
Me ha encantado de verdad!
Te meto en favoritos y te doy follow en twitter, Gracias por un post tan ameno!
¡Ole! Muchas gracias por tu comentario, Vicent! Así da gusto seguir escribiendo 😉
Un saludo
Pero no tienen divi en su blog, hoy vi que tienen el tema GeneratePress instalado.
¡Hola Alan! Nos has pillado… Utilizamos Divi durante muuuuuchos años (cuando escribimos el post allá por el 2017 todo estaba hecho con Divi, tanto la web como el blog), pero somos muy de probar cosas nuevas para poder ofrecerles a cada cliente lo mejor en cada caso concreto. Seguimos teniendo clientes que utilizan Divi, por lo que si tienes cualquier duda intentaremos echarte una mano 😉
Un abrazo
Muy buenas, que hosting utilizáis en esta Web y con que compañía? Muchas gracias y un saludo.
Hola Javier, utilizamos nuestros propios servidores con LiteSpeed 😉
¡Gracias por leernos!
Excelente blog, me lo he leído todo pero soy un usuario novato en este tema de las páginas web y del constructor Divi, me ha gustado mucho Divi porque es muy fácil de usar, el problema es con Google que califica mal mi web. A pesar que leí todo pues algunas cosas no las he entendido muy bien sobre todo los archivos que hay que modificar, exactamente a donde hay que ingresar para modificar esos archivos!?… Quisiera saber cuánto me cobrarían por optimizar mi página web con Divi!?
Acabo de adquirir el tema de Divi para siempre y me pregunto si tengo alguna esperanza para lograr un mejor puntaje y velocidad :´)
Por otro lado ando buscando el plugin de WP-Rocket y no aparece por ningun lugar. ¿Murió?
Pese a ello, a día de hoy usais elementor 😂😂😂😂😂
Jajaja, efectivamente Eduardo. Estuvimos muchos años usando DIVI y nos encantaba, hasta que descubrimos Elementor, que nos encanta aun más…
Pese a que ya no lo usamos prometemos que nada de lo que ponemos en este post es mentira y puede ser útil a mucha gente (eso sí, puede que esté algo desactualizado y que no haya que seguirlo al pie de la letra)
Gracias por comentar 😉
Hola, el post me lo he leido entero y he aplicado la mayoria de acciones en mis webs, quizas haya algunas cosas desactualizadas con las funcionalidades de DIvi, http2, wp-rocket, pero me decidi a comprar este ultimo plugin por este post, y la verdad es que en practicamente todas las webs, llego al sobresaliente en movil e incluso algun 100 en ordenador. Tema Divi, modificando poquitas cosas de lo que se carga para eliminar algun archivo que no se utiliza, y mejorando todo lo posible para que se carge en pingdoom en menos de medio segundo la mayoria.
Aunque ahora para las webs mas complejas que tengo pagespeed pide muchas cosas que antes no pedia, especialmente para movil, en ordenador con 4 cambios llego al verde.
Y las imagenes con un plugin para servir las de nueva generacion.
Y ahora me tengo que poner a optimizar la mas compleja que tengo.
Agradezco mucho articulos como estos que sirven de guia en casos practicos y ayudar a elegir una herramienta u otra.
Brutal, me pareció brutal toda la info, después de buscar plugins, instalar desinstalar, frustrarme y pensar que no era posible, después de todo eso encontré este artículo, mejoró mucho la velocidad de carga de mi web, muchas gracias! Cómo cargar Divi en menos de un segundo un excelente artículo, relmente encontré Herramientas para optimizar la velocidad de WordPress y me encantó La novedad: WP-rocket para optimizar WordPress, gracias, espero que este comentario sirva mucho para tu SEO y que muchas personas conozcan este artículo tan útil por ahí añadí algunos de tus headers principales, gracias.