Los colores en el diseño web son muuuuuuuucho más importante de lo que te imaginas. Una página puede dar un giro de 360º solo por cambiar sus colores. Porque aunque parezca que no, nos guían, nos inspiran, nos hacen ver una marca con otros ojos… En definitiva, es fundamental aprender a elegirlos correctamente. ¿O acaso te pega que una empresa de mudanzas base toda su identidad corporativa en un rosa fucsia?
Hoy te cuento todo lo que sé sobre los colores en el diseño web: pautas para elegir los colores, cómo influyen para bien o para mal en el usuario final y dónde elegirlos. ¡Vamos palante’!
Colores en diseño web: toda la información
Elegir los colores es muy importante a la hora de empezar el diseño y maquetación de una web. Por ello, las páginas web deben no solo mostrarlo bonito, sino también transmitir un mensaje a los usuarios y no dificultar la navegación.
¿Qué tenemos que tener en cuenta para empezar? Los colores más funcionales. Es decir, esos colores que permitan mostrarle al usuario que visita la web el camino a seguir, para que vayan por donde queremos. Para ayudarte a elegir correctamente los colores para tu web o blog, vayamos por partes y empecemos por el principio, Romerales.
¿Qué es la teoría del color?
El concepto de “la teoría del color” abarca una serie de directrices en la mezcla de colores y que permite obtener el efecto deseado. Por lo que nos ayudará a saber combinar los colores de la mejor forma.
Los colores primarios son el amarillo, el azul y el rojo. El resto de colores surgen a partir de una combinación de estos, es decir, los secundarios, que son el violeta, el naranja y el verde (que surgen mezclando los primarios).
Y luego tenemos los terciarios, que nacen al combinar los primarios y los secundarios: rojo anaranjado, amarillo anaranjado, amarillo verdoso, azul turquesa, azul violeta y rojo violeta.
¿Qué cualidades tiene cada color?
Una vez conocido de dónde surgen los colores, ya podemos empezar a hablar de las cualidades. Por lo que tenemos colores cálidos (amarillo, rojo y derivados) y colores fríos (azul y derivados).
Psicología del color: el significado
- Azul: es uno de los colores preferidos por excelencia. Transmite seguridad, confianza, calma… Por ello muchas marcas importantes recurren a él. Claro que es un color frío, por lo que una web que abusa mucho del color azul podría dar la sensación de que no tiene personalidad ni esencia propia.
- Rojo: es emocional y está muy relacionado con el amor y la pasión. Pero también puede indicar violencia o peligro. Así que en definitiva, debe utilizarse con moderación y no debe ser predominante nunca.
- Rosa: feminidad, infancia, dulzura… Es un color bonito e inocente, que transmite cercanía y habitualmente se emplea en cosmética, tiendas de moda infantil, etc.
- Amarillo: transmite felicidad, tranquilidad, inocencia, etc. Sin embargo, al igual que el rojo, si se abusa de él puede resultar molesto, ya que también se emplea como advertencia. Por eso es importante usarlo poco.
- Verde: el color de la esperanza es el verde. Es una forma de transmitir calma, aprobación, que todo va bien… Claro que se relaciona a menudo con un significado ‘cultural’, con el medio ambiente, la naturaleza… Por eso es importante dejar claras las intenciones.
- Negro: es uno de los colores más “prohibidos” del diseño web, porque puede relacionarse con lo negativo y si se utiliza en fondos podría dificultar la lectura. Lo ideal es combinarlo con otros colores o simplemente poner el texto en color negro, para expresar elegancia y modernidad. Si prefieres evitarlo, puedes optar por el gris oscuro.
- Gris: es un color que transmite formalidad y a la vez elegancia. También es atemporal. Es un color que ayuda a introducir equilibrio en un diseño web.
- Blanco: transmite pureza y claridad, por lo que es una forma de mostrarle al usuario un sitio de fácil lectura y minimalista (por lo general). Claro que hay que tener cuidado en no parecer demasiado simple o básico.
Ahora que conoces el significado de los colores, solo queda que relaciones tu web con ellos y veas que 2 o 3 colores se ajustan a tu objetivo, a tu marca. Siempre es más fácil combinar 2 o 3 colores que elegir 5 o 6. Por lo que siempre puedes empezar con 3 de base y luego añadir algún detalle en otro color.
¿Necesitas inspiración? herramientas para combinar colores
Las siguientes herramientas te ayudarán a combinar los colores sin equivocarte:
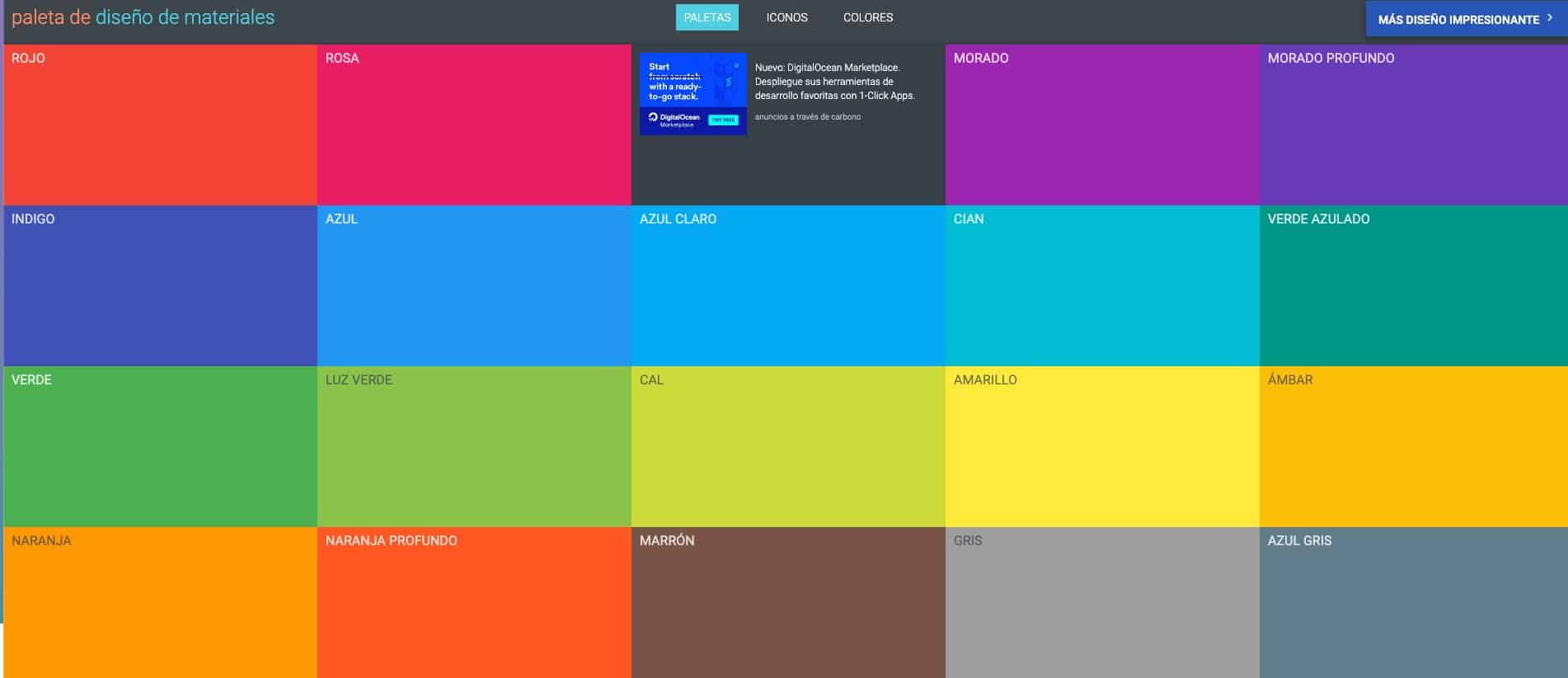
- Material Palette: una de las herramientas online más populares. Es como un generador de colores y además te aconseja sobre los colores primarios y secundarios a utilizar. Muy popular en el diseño web.
- Data Color Picker: otra app web imprescindible para generar y obtener los códigos de los colores en un clic.
- Coolors: una web llena de personalidad en la que encontrarás una herramienta para capturar los colores de una imagen. Es muy interesante y una app imprescindible en la actualidad para todos los diseñadores y también para los curiosos.

¿Qué tener en cuenta a la hora de elegir los colores para una web?
En base a la finalidad de la web deberás elegir los colores. Es fundamental que le hagas mucho caso al significado de cada color y también a la combinación, dejando a un lado los gustos personales (que podrían conllevar a un error). También es importante pedir la opinión sincera de terceros.
Un truco es analizar a tus principales competidores. ¿Qué colores utilizan? ¿Optan casi todos por el mismo? ¡No es casualidad! Por lo que podrías utilizarlo como base o como guía para, a partir de ese color, diseñar tu web de manera atractiva.
Comprueba también que la web diseñada permite una navegación fácil. Es crucial que la letra sea fácil de leer y la navegación intuitiva, pensada para todos los usuarios; de todas las edades, sexos, conocimientos, etc. Por lo que deberás elegir bien los colores, pero también el tipo de letra y el tamaño.
Diseño web = colores + fotografías + tipo de fuente
Ante la duda: pre-gún-ta-nos
¿No sabes por dónde empezar para diseñar tu página web? Nosotros utilizamos WordPress para diseñar las páginas webs corporativas y, la verdad: apenas utilizamos plantillas nunca.
Nos parece mucho más top crear cada proyecto desde cero para personalizarlo lo máximo posible. Si tienes dudas sobre los colores, o no te termina de convencer tu logotipo no te preocupes que estudiamos tu sector, tu marca y tus objetivos y decidimos cuál es la mejor combinación para que tu web sea un pepino.




10 comentarios en «Los colores en diseño web: cómo elegirlo, cómo influye (para bien y para mal), dónde elegirlo…»
Muy buena explicación Yanira! Yo soy muy fan de la herramienta coolors, es el todo en uno más práctico adía de hoy.
Gracias Adela, ¡abrazo!
Con ese gif final me obligas a comentar: ¡enorme artículo!
Team Ensalza #ensalzamola
Uolaaa,
hace tiempo que no paso por aquí y os traigo valor. No conocía la herramienta coolors y ya la tengo en mis favs.
Os dejo picular.co que tampoco está mal para inspirarse.
Besicos!
Muy bien escrito, muchos diseñadores web que crean páginas para sus clientes no les recomiendan nada sobre la psicología de los colores. Hace un poquito hemos publicado un articulo sobre el mismo tema. Si un diseñador no entiende la importancia de los colores en negocio puede hacer mucho daño al negocio del cliente.
¡Hola! Muchas gracias por pasarte a comentar. Como bien dices, es muy importante entender la psicología y utilidad de los colores, no solo por motivos estéticos, que es quizá lo que más nos cuesta entender a todos. Al final, lo más importante es que la web que lances sea funcional y sepa transmitir el mensaje correcto a los usuarios, tanto en diseño como en contenido. ¡Muy bueno vuestro post! Gracias por compartirlo, compañeros.
¡Un abrazo!
Excelente articulo, Gracias por compartir las herramientas que se pueden usar para los colores, van directo a mis favoritos. Saludos.
Ay, ¡Qué ilusión! Gracias por tu comentario y por leernos, Carlos.
Un saludo
Muy interesante el post, la verdad que los colores tienen un papel muy relevante dentro del diseño web y en la manera de influir en el público.