Usar buenas fotos resulta fundamental para que tu página web luzca y elegirlas bien no es una tarea sencilla. A todo esto hay que sumarle que además de buenas, las imágenes de tu web deben estar optimizadas y esto supone un problemón para el *80% de nuestros clientes.
*NOTA: Este dato puede que no sea real, de hecho me lo acabo de inventar… pero pasa mucho créeme.
Para poner fin a esta situación he decidido escribir este artículo donde te voy a contar por un lado, cómo elegir las mejores imágenes para tu página web; y por otro, cómo optimizarlas antes de subirlas.
Pero antes, déjame que te centre un poco en el panorama actual.
Con las últimas tendencias de diseño web que han llegado en 2017 y las que parece que van a llegar en 2018, la imagen sigue siendo una gran protagonista en los diseños más creativos e interactivos.
Seguro que has visto en más de un sitio web que la home utiliza imágenes como fondo de pantalla a modo de ‘background image’, en otros sitios habrás visto los archidebatidos sliders, e incluso en las páginas web más «sobrias» verás como las fotos están especialmente cuidadas.
Así que una cosa está clara:
Las imágenes para el diseño web son a día de hoy imprescindibles
Las imágenes aportan dinamismo y personalidad a tu página y, siempre y cuando tengan relación con el concepto, objetivo y estilo de la web, ayudarán a enriquecer el contenido sin desviar la atención del usuario.
Evidentemente, si pones 37.763 fotos enormes y escondes el formulario de conversión te aseguro que no va a contactar contigo ¡ni el Tato!
Pero con un poquito de lógica, sentido común, gusto y los consejos de este artículo vas a tener las imágenes perfectas para tu web.
Venga, vamos a meternos en faena:
Cómo elegir las mejores imágenes para el diseño de mi web
Doy por hecho que para incluir fotos en tu web no vas directo a Google Imágenes y te descargas la que más te gusta… Lo primero, porque sería interesante que cumplieras con las licencias que tenga esa imagen para no meterte en un buen lío; lo segundo, porque si quieres darle personalidad a tu marca estaría bien que no uses la misma imagen usa todo el mundo.
Las dos mejores opciones para incluir imágenes a tu web son:
OPCIÓN 1: que compres las fotos
Hay cientos de bancos de imágenes gratuitas, pero también los hay de pago con imágenes buenísimas, originales y asequibles para que tu proyecto tenga carácter propio: Shutterstock, Fotolia…
Nadie mejor que tú sabe qué tipo de fotografías van acorde con tu imagen de marca. Por ejemplo, si tienes una empresa de traducción no vas a usar fotos con donuts de chocolate como protagonista (aunque ¡ojo! que por aquí hemos visto de todo)
Explora todas las categorías que tenga el banco de imágenes donde vayas a comprar las fotos y elige unas cuantas finalistas que te gusten antes de comprarla. Estaría muy bien que, aunque sea ‘guarreramente’ con el power point mismamente, hicieras un boceto de cómo quedaría esa foto en tu web.
Así te aseguras antes de soltar los euros de que va a gustar cómo queda y el tamaño que necesitas.
Eso sí, es muy importante para nosotros que sigas este consejo. Un consejo crucial que no debes olvidar nunca nunca en tu vida...
POR FAVOR, no incluyas en tu página web ni una sola foto con un apretón de manos.
OPCIÓN 2: que crees tus propias fotos
Si quieres crear las fotos tú mismo tienes dos opciones.
- Contratar a un fotógrafo profesional. De este modo te aseguras de que vas a tener unas fotos únicas, personalizadas y de calidad. Esta es la opción más recomendable si te lo puedes permitir.
- Hacer las fotos tú mismo. Todos pensamos que llevamos dentro un fotógrafo, que tenemos mucho arte y que nuestro super Samsung Galaxy Seven Nation Plus X Nice de 80 megapíxeles es el mejor. Pero la cruda realidad es otra amig@… las fotos de las cañas a mediodía con tus amigos las clavas, pero unas fotos profesionales para tu web son otra historia.
Hecha esta advertencia, me tomo la licencia de darte algunos consejos para que hagas fotos con un acabado semi-profesional sin que te gastes dinero:
Reglas de composición fotográfica básicas:
- Regla de los tres tercios
Una de las normas de composición más conocidas. Es muy sencilla de aplicar: debemos imaginarnos una foto dividida por tres líneas verticales y tres horizontales, de forma que dividamos mentalmente la imagen en 9 rectángulos.
Dentro de la imagen habrá 4 puntos ‘que se tocan’, dos a la izquierda y dos a la derecha. Debemos colocar el objeto principal de la foto en algunos de esos dos puntos para evitar la monotonía que da algo colocado exactamente en el centro.
Lo vemos mucho mejor con un ejemplo:

Imagen SIN aplicar la regla de los tres tercios

Imagen que SÍ APLICA la regla de los tres tercios. La mirada del bebé se coloca en uno de los cuatro puntos calientes de la imagen y crea más dinamismo. Fuente imágenes.
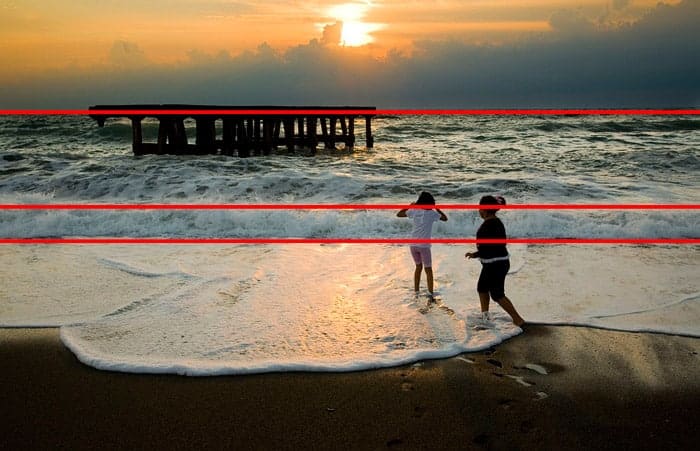
- Línea del horizonte
Es una de las más sencillas de aplicar y es la que evita que hagamos fotos torcidas. Para poder hacer este tipo de fotos busca una línea horizontal en la fotografía que quieres hacer y haz que coincida con horizontalmente con tu móvil.

- Desenfoque selectivo
Es uno de los métodos más utilizados para, por ejemplo, hacer retratos. Consiste en enfocar muy claramente un objeto y conseguir que el resto de la imagen salga borroso.
No te ofusques, con el móvil en ocasiones es difícil crear este efecto, a no ser que fotografiemos un objeto muy de cerca y el fondo tenga mucha profundidad (o que tengas un super Samsung Galaxy Seven Nation Plus X Nice de 80 megapíxeles jeje) pero merece la pena intentarlo 😉

- Ley de la mirada
Esta técnica nos ayuda a dirigir la mirada del que observa hacia donde nosotros queramos. Consiste en fotografiar la mirada a algún lugar fuera de plano de la imagen, de tal forma que ‘obligamos’ al que ve la foto a imaginarse qué hay en el espacio que no se ve.

- Punto de fuga
El punto de fuga es aquel en el que convergen dos o más líneas paralelas pero que generan sensación de infinito. Lo habrás visto miles de veces.

Llegados a este punto ya hemos conseguido que tengas las fotos que quieres, que más te gustan y repito, ¡que encajen con tu proyecto!
Ahora, tanto si vas a subirlas a la web tú mismo como si se las vas a enviar a la agencia para que te haga los cambios, hay que optimizarlas.
El peso de las imágenes es un factor que afecta al SEO, a la experiencia del usuario, a las conversiones, a la velocidad de carga… En fin, sigue leyendo para no liarla parda en este paso.
Cómo optimizar las imágenes para subirlas a una página web
#1. ¿Cómo puedo optimizar las imágenes yo mismo?
Al desarrollar una página web nos interesa que las imágenes y archivos que vamos a cargar pesen lo menos posible. Es así como conseguiremos optimizar los tiempos de carga de nuestra web. Te habrás encontrado igual que yo con proyectos de empresas ‘serias’ con imágenes de portada en la home de hasta 2 y 3 MB. Hasta 10 segundos he llegado a esperar para que cargase la foto… Todo un exitazo vamos.
El tamaño de una fotografía viene determinada por su calidad, resolución, número de colores, tamaño… La resolución de la imagen, por su parte, es el grado de detalle de una imagen digital. Este valor se expresa en píxeles por pulgada, que encontrarás escrito también como ‘ppp’. Cuantos más píxeles tenga una imagen por cada pulgada mayor calidad tendrá (mejor se verá).

Para que una imagen se vea bien en web tenemos que saber que la resolución de la mayor parte de las pantallas es de 72ppp. Por tanto, ya podemos descartar algo: ¿para qué quieres una imagen con una resolución de 300ppp si con la de 72 te vale? Cuando vayas a guardar una imagen no la guardes con una resolución mayor a 72ppp.
Otro factor que influye bastante en el peso de la imagen es el formato en el que se guarde. Los más populares dentro del diseño web son JPG, PNG y GIF. No me quiero enrollar aquí con qué caracteriza a cada formato porque redacté un artículo con las diferencias entre cada uno de ellos.
La práctica
Si ya tienes tus imágenes y lo que quieres es que pesen menos, utiliza herramientas especialmente diseñadas para ello. Algunas de las que te recomendamos son:
- TinyPNG: herramienta ONLINE 100% gratuita de compresión de imágenes. Permite subir hasta 20 imágenes a la vez aunque ninguna de ellas puede superar los 5MB.

- Compressor.io: herramienta ONLINE completamente gratuita. A diferencia de la anterior, esta solo permite subir las fotos de una en una pero permite que el tamaño sea de hasta 10MB.

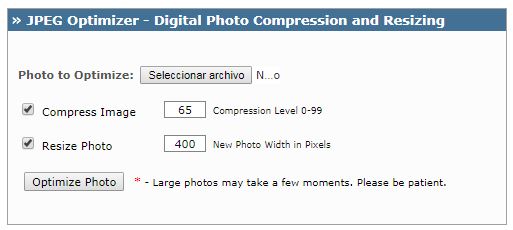
- JPEG Optimizer: esta herramienta, que también es gratuita, permite editar el tamaño de las imágenes y comprimirlas. Puedes seleccionar el nivel de compresión que quieres y el tamaño en píxeles que quieres antes de reescalarla.


- XNView: este software de DESCARGA gratuito es el que utilizamos en Ensalza para optimizar las fotos, sobre todo cuando queremos modificarlas en lotes grandes. Permite modificar el tamaño, cambiar los píxeles por pulgada, editar el nombre, recortar, rotar, girar, extraer canal… Además, todo puedes hacerlo con tantas imágenes como desees.

#2. Prefiero enviárselas a la agencia: ¿cómo lo hago?
- Por email
Esta parece la más fácil pero es la que más quebraderos de cabeza nos trae. Como en el ejemplo que te ponía al principio, en un email no puedes enviar lo que te dé la gana. ¿Cuántas veces te ha pasado que has enviado un email pero no llegan? El 50% de las veces es porque llevas adjunto algo que pesa demasiado. Envía por email archivos adjuntos que pesen POCO.
Si quieres enviarme las imágenes a tope de calidad adjuntarlos no garantiza que me lleguen. Al contrario, lo más probable es que el pobre email se quede perdido en el limbo de los servidores y nunca llegue a su destino.
Por correo pocos archivos adjuntos y, por favor, que pesen poco
- Comprimir todo en un ZIP
Un ZIP es un formato de compresión sin pérdida muy utilizado para comprimir documentos, programas o imágenes y poder enviarlos fácilmente. Son ficheros con la extensión .zip. ¿Cómo puedes hacer uno?
Busca el archivo o carpeta que quieras comprimir > pulsa con el botón derecho sobre él > haz clic en ‘Enviar a’ > carpeta comprimida (en zip).
Este archivo en .zip sí podrás enviarlo fácilmente a través del correo electrónico, ya que pesan poco aunque contengan mucha información.
Una opción fantástica, sencilla e intuitiva. Como ellos mismos dicen «WeTransfer es la mejor forma de enviar archivos grandes». Esta herramienta online te permite enviar hasta 2GB gratis a la cuenta de email que tú elijas. Una vez enviado, el usuario recibe una notificación de que tiene los archivos esperando a ser descargados. Y no solo eso, cuando los archivos se los descargan a ti te notifican que ya se han descargado.
Es ideal para el trabajo entre agencia y cliente, porque te llega la confirmación extra de que los archivos ya se han descargado. Para mi es la mejor herramienta y la más sencilla de utilizar.

Si los 2GB que ofrecen en la versión gratis te parecen pocos, siempre puedes pasarte a premium que te permite enviar hasta 20GB.
Concluyendo…
Tanto si has subido las imágenes tú mismo como si ha sido tu desarrollador web, ya solo te queda comprobar que los cambios han quedado bien: las fotografías están optimizadas, no se ha desmaquetado el texto, las imágenes ‘pegan’ con el estilo de la página…
¿Qué nos queda? Comprobar si es verdad. ¿Cómo? Muy sencillo. Entra en GTMetrix y escribe tu dominio. A los pocos segundos verás un análisis de tu web, de los tiempos de carga, velocidad del sitio y además, un listado de imágenes que se recomienda que reescales. Este escáner además es ideal para analizar otros aspectos de tu página web que debes mejorar, como ha hecho Santi con nuestro blog.
Si tienes cualquier duda, consulta, discrepancia o aportación déjanos un comentario y lo vemos.
¡Chaooooooooooo!




9 comentarios en «Cómo elegir imágenes para tu web y optimizarlas antes de subirlas»
Una vez más un post súper completo para optimizar las imágenes. Gracias por todos los recursos que das, porque algunos no los conocía 🙂
Un abrazo!
¡Hola Chus!
Contigo da gusto escribir artículos =) ¡¡Muchas gracias por pasarte a comentar maja!! Me alegro de que te haya resultado útil.
Un abrazo para ti también.
Muy buen artículo. Yo me paso la vida recomendando que se hagan fotos profesionales, pero pocos me hacen caso…
¡Hola Sonia!
Muchísimas gracias por tu comentario. Me alegro mucho de que te haya gustado. La verdad que muchas veces es un castigo trabajar con algún cliente que se encabezona con fotos que no tienen aspecto de profesionales… Dedicas mucho esfuerzo en hacerle una web pintona y al final te elige unas fotos que rompen con la estética de la web… ¡Esperamos que sigan nuestros consejos!
Un saludo =)
Buenas tardes
Estoy muy feliz de encontrar un gran blog.
Muchas gracias por describir detalles y consejos útiles.
Los mejores deseos
James
Muchas gracias James,
te deseamos lo mejor a ti también.
¡Saludos!
Gracias James,
¡saludos!
Muy buen artículo, que la parte de las imagenes siempre es lo que más cuesta y está info me viene como anillo al dedo 😉
Gracias por tu comentario, Pilar.