¡Holaaaaaaaaaaa corasón!
Hoy quiero hacer protagonista de esta historia a un gran olvidado en diseño web. Una parte importante de las páginas pero que muchas veces queda relegado a… «Bah, si eso no lo ve nadie. En dos minutitos lo tengo preparado»…
¡EL FOOOOOOOOOOOTER!
Empezamos.
#1. ¿Qué es el footer?
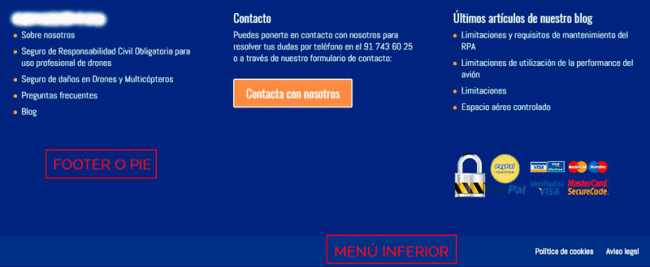
Está bien empezar por el principio: la definición. El footer o pie de página es la parte inferior de una web y que, normalmente, encontrarás diferenciada del resto (cambios de color, de fuente, imágenes…).
En el footer se incluyen con frecuencia enlaces de interés, cajas de suscripción, mapas, enlaces a perfiles sociales… Suelen ser elementos importantes que queremos que cierren la web y refuercen ideas en el usuario. Veremos ahora con detalle qué elementos tiene sentido incluir en el pie, cuáles no y cómo sacar partido a esta sección de nuestra web.

#2. ¿Cómo sacarle partido al pie de página?
Os decía que muchas veces el footer es el gran olvidado en una web porque hemos visto muchos pies de página feos, desmaquetados, sin cuidar… Pensamos que como está al final de todo son pocos los usuarios que harán scroll infinito para llegar hasta ahí. La verdad es que has visto muchos más footer de los que crees. ¿Cuántas veces has entrado a una web y has ido directamente al final a buscar enlaces a los perfiles sociales, por ejemplo?
Esta sección de tu web es un OPORTUNIDAD para ti, no la desaproveches. Incluye aquí solo los aspectos más importantes para ti o tu modelo de negocio.
¿Qué elementos puedes incluir en el footer para sacarle partido?:
#a. Botones a redes sociales (si tienes)
Tanto en el pie como en el menú superior (no el principal) son los dos sitios donde el usuario, sin pensar, buscará los enlaces a tus perfiles sociales. Pónselo fácil. He llegado a un montón de sitios web buscando sus cuentas en Twitter: he ido al pie y no estaban, he ido al menú superior y tampoco, me he ido a contacto…
Muchos clics + aumento de frustración = ¡abandono!
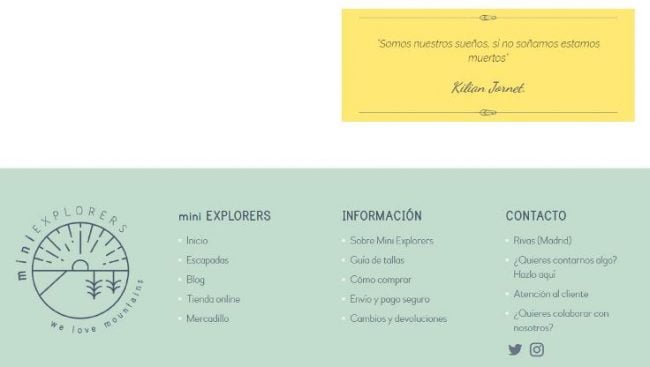
Si vuelves un poquito más arriba a la foto del footer de este blog (o bajas hasta el final) verás cómo están visibles y fácilmente reconocibles nuestros iconos a perfiles sociales.
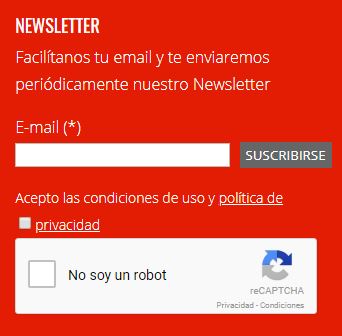
#b. Suscripción a newsletter (si tienes)
Puedes aprovechar este espacio para incluir una caja de suscripción a tu blog y fomentar que se apunten. Nosotros, por ejemplo, tenemos newsletter y podríamos poner una caja al pie. Sin embargo, no es una de nuestras prioridades principales. Preferimos que te pases por la web de nuestra agencia de diseño web en Madrid, nuestras redes o cotillees nuestras categorías.
Evalúa qué acción te interesa más que haga el usuario y colócala en el pie. Insisto: evalúa y ELIGE las que más te interesen. No puedes poner 40 acciones distintas si quieres sacarle partido al pie o el usuario se volverá loco con tanta opción.

#c. Datos para contactar
Otra gran opción. Si tienes una tienda física, puedes incluir un mapa y tu dirección para que te encuentren fácilmente. Si tienes una tienda online, añade el correo electrónico o teléfono para que contacten contigo.
#d. Menú de navegación
¿Para qué poner abajo lo que ya está arriba? Sencillamente para facilitarle la navegación al usuario, que no es poco. Pónselo fácil y añade los enlaces a las secciones más importantes de tu web en el pie. Puedes añadir también algún enlace secundario pero sin excederte.
#e. Logotipo
Una opción interesante para reforzar tu imagen de marca. Puedes acompañarlo de una pequeña biografía o de tu eslogan principal, una frase que te represente o que simbolice la filosofía de tu negocio.
#3. Elementos que evitar en el footer
Hemos visto cada footer… ¡Mamma! Cosas tremendas que nos han hecho sangrar los ojos.
No te voy a descubrir América diciendo cómo no debe ser un footer: solo hay que pensar un poquito con la cabeza. Lo sé, no todo el mundo tiene esa capacidad… ¡Jajaja! Veamos, por ejemplo:
- No incluyas tus últimas entradas al blog si no lo actualizas desde 2015
- Tampoco añadas enlace al blog si solo tienes 3 entradas de ‘¡Hola Mundo!’ con lorem ipsum
- Si no tienes perfiles en 15 redes sociales distintas, ELIMINA los iconos de los que no tengas
- Tener cuenta en Twitter con un tweet TAMPOCO es tener perfil en esa red. Quita el pajarito.
- Si no tienes nada que destacar, ¡no pasa nada! Aviso legal y privacidad es más que suficiente. Mejor poco y bien que mucho y mal
- Powered by noquierouneuropagarysenota
#4. El diseño del footer en WordPress
Como habrás leído en el resto de mis artículos (y si no lo has hecho ya estás tardando) una parte importante de mi trabajo la hago con WordPress. Por eso en este apartado hablo del diseño del footer SOLO en WordPress, porque el resto no lo domino y tengo una interesante virtud… De lo que no sé no hablo.
Los pies de página con WordPress se pueden personalizar ¡hasta el infinito! Nosotros últimamente hemos utilizado mucho Divi y la verdad que las opciones que ofrece son fantásticas.
En primer lugar, puedes elegir en cuántas columnas quieres dividir el footer y tamaño de cada una. Estas son algunas de las opciones disponibles:


Como vemos, son varias las opciones que tenemos. Dos medios, tres tercios, medios y tercios combinados, tercios con cuartos, quintos con sextos… ¡Bla, bla blá!
Evalúa cuáles son los elementos que quieres destacar, el orden y demás y elige el que mejor encaje con tu proyecto. Si no lo tienes muy claro y te puedo ayudar, déjame un comentario con tus dudas y te echo una mano en lo que pueda.
Para que el pie tenga sentido y, nunca mejor dicho, cierre la web, debe ser visualmente distinto al resto de la web. Una de las prácticas más extendidas en diseño web es utilizar el mismo color para el header, pie y botones (por ejemplo) y el resto de la web en otro tono que contraste.
La idea es que cuando llegue el usuario abajo reconozca visualmente en un nanosegundo dónde acaba tu contenido y empieza el pie de la página.

Antes de pasar con ejemplos de footer (buenos, malos, regulares y una sorpresa), quería marcar la diferencia entre FOOTER y MENÚ INFERIOR porque, amigos, ¡no es lo mismo! Aunque este elemento (primera pista) no lo verás en todas las páginas web, quiero mencionarlo para que no confundas los términos y hables con propiedad, ¡leñe!
El menú inferior es un elemento DENTRO del footer. Igual que un mapa, los botones a redes o una caja de suscripción son elementos que se pueden añadir al pie de página, el menú inferior también lo es.
En Ensalza a veces lo utilizamos para incluir lo que llamamos ‘menú legal‘ con enlaces al aviso legal y la política de cookies. Visualmente, lo diferenciamos levemente del color del pie para marcar la diferencia pero sin que llame la atención o distraiga al usuario.

#5. Ejemplos de footer: bueno, malo y ¡SORPRESA!
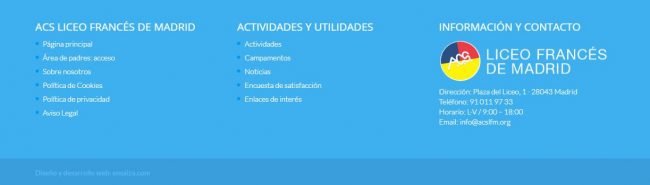
Por ejemplo, uno de los últimos footer que hemos desarrollado es el de la web de la Asociación Cultural y Deportiva del Liceo Francés de Madrid. ¡Nos gusta!

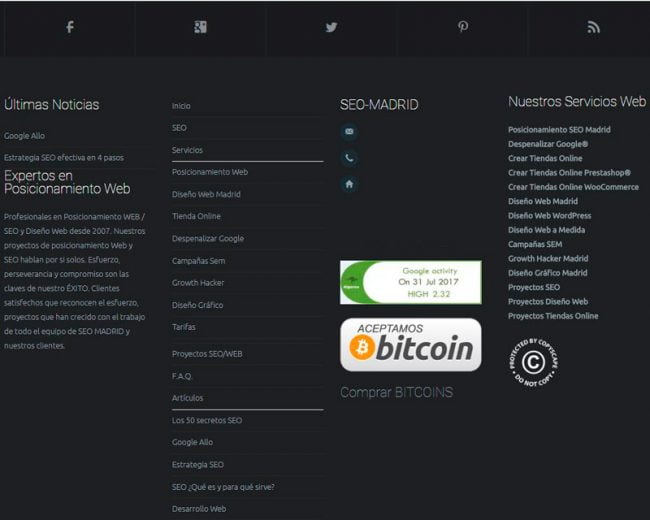
No he podido encontrar un ejemplo peor que este. Es que ni siquiera he podido hacer una captura del pie de una sola vez… ¡Scroll en el propio pie señores!


Si eres muy muy fan de Ensalza sabrás que estamos cocinando nuestra nueva web y que queremos que salga a la luz más pronto que tarde… ¡Estamos trabajando en ello! De momento, por ponerte la miel en los labios, hacemos como el cuento y te enseñamos solo la patita: nuestro footer =)

¿TE GUSTA? =)
¡Y esto es todo amigos! Podría liarme mucho más y poner muchos más ejemplos buenos, malos y regulares… Pero haciendo caso a David, hagamos artículos yendo al grano.
Si tienes alguna duda o puedo ayudarte a diseñar el pie de tu página déjame un comentario y lo vemos.
¡Hasta la próxima!




13 comentarios en «Footer o pie de página: cómo sacarle partido»
No estoy tan mal con el mío entonces jaja. me gustó el post Yanira, directo, sencillo, claro y entendible.
Como ese footer malo que pones he visto muchos, incuso unos que incluyen hasta los tableros de pinterest y las fotos de instagram, pero no se lo digas a nadie, que quede entre tú y yo.
Abrazos 🙂
¡Hola Lenis!
Me he pasado a cotillear tu footer y sí, ¡cumple, cumple! 🙂 En cuanto al secreto a los footer feos feos que hemos visto sí, mejor nos los guardamos, jeje.
Un abrazo grande y ¡¡gracias por pasarte a comentar!!
Hola Yanira!
A mí personalmente me gustan los footer limpios, sin demasiados widgets.
Un tip que aunque no está relacionado directamente con el post: yo suelo incluir la información del negocio (NAP+coordenadas) en JSON/LD para el marcado de datos estructurados además de los datos de contacto visibles en el footer. Puede ser un plus para el SEO local.
¡Hola Fede!
Si, la verdad es que el SEO local es muy importante y tener el NAP siempre presente está genial.
En cuanto a lo del marcado por JSON nosotros solemos colocarlo en el head de la web para que Google lo lea cuanto antes 😉
Un saludo y ¡¡gracias por comentar!!
¿Qué opinas de las páginas que tienen poco contenido y el footer se sube? Dejando debajo de el un espacio en blanco innecesario
Estoy trabajando en un proyecto y está ocurriendo esto. Considero que visualmente no se ve bien y no tiene sentido ya que un footer es un pie de página, así como un header siempre está fijo en la parte superior, el footer debería estar fijo en la parte de abajo. Es algo que como usuarios estamos acostumbrado a ver y cuando esto ocurre da la sensación de una mala maquetación y de cariño al detalle.
La agencia que está haciendo la página me dijo literalmente "Esto no está definido de esta manera" sin darnos solución. He buscado en internet si existe otro tipo de justificación más allá de caer en una respuesta que sea "abajo con posición fija se ve más bonito"
No se qué opinión tengas pero me gustaría conocer otro punto de vista para evitar ser subjetiva 🙂
Hola Daniela,
por definición, un footer no puede estar en medio de una página, por muy poco contenido que tenga. SIEMPRE debe quedar en el final de la web. En caso de que no haya contenido es preferible dejar espacio en blanco y que el footer siga anclado en la parte final.
No es solo que se 'vea' más bonito, sino que si nos ponemos en la piel del usuario (que es lo que debemos hacer constantemente) no se entiende qué hace ese elemento en medio de la nada. Los usuarios ya tenemos de manera inconsciente la estructura estándar de una web en nuestra mente y nadie se imagina como algo 'lógico' que el footer está en medio 'porque no tenemos nada más que poner'.
Por lo tanto, y si tienes la opción, echa el ancla y mantenlo siempre en la parte inferior de la web.
Gracias por tu comentario y ¡un saludo!
¿Qué del atributo href rel="no follow" para los links del footer? ¿Es recomendable?
Hola!
he comprado un tema en mytheme.shop. Y cuando creo el menú para las paginas legales y el contacto no encuentro la posibilidad footer. Solo da Primary menu y la posibilidad de crear nuevas páginas de nivel superior al menu. He ido a las opciones del tema y tampoco lo veo…
¿cómo puedo hacer?
Hola Aran,
Cada tema es un mundo y configurarlos todavía más…te aconsejo que te pongas en contacto con el soporte de mytheme.shop que son muy buenos solucionando este tipo de dudas. Te dejo el enlace de contacto https://mythemeshop.com/contact-us/
¡Gracias!
Cual es su opinión sobre poner un pequeño párrafo en el footer que ataque las palabras clave principales del sitio web, ¿perjudica o ayuda?.
Mi respuesta es: Depende.
Siempre que el pequeño párrafo no suponga una sobreoptimización muy obvia y artificial (es decir, se repitan varias veces las mismas palabras clave desde la misma página), puede servir de ayuda. Pero ojo a ocupar todo el footer con texto..¡Siempre todo en su justa medida!
Un saludo
un post claro y directo! muy bueno
¡Gracias Luis! 🙂
Un abrazo