¡Hola a todo aquel que nos lea!
Hoy vengo a hablaros de diseño web, concretamente de la home de una página web y de los elementos fundamentales que debe o no incluir. Muchas veces los clientes en las reuniones nos dicen que quieren que esté todo en la página de inicio, que haya muchísimas fotos, que haya muchísimo texto explicando sus servicios… ¡FRENO PLEASE! Esta página es la más importante de tooooooooodo tu site, pero no por ello debe incluir todo tu contenido y convertirse en un monstruo.
Déjate aconsejar, escucha a primero los consejos de los profesionales y fíate de su criterio (para ello debes ponerte en buenas manos claro). Si después de hacerles caso, poner la web en producción y medir los resultados, ésta no funciona como esperabas, sí será el momento de aportar y opinar, no antes.
No me entiendas mal, no es que no me fíe de tu criterio, pero suele ser buena idea ponerse en manos de profesionales cuando no conocemos un sector. Todo tiene su ciencia y el diseño web no es una excepción.
¿Empezamos?
Diseño web: la home o página de inicio
La página de inicio de una web puede ser de mil maneras diferentes, pero para no volvernos locos, aquí te planteo la estructura de una ‘home tipo‘ dividiéndola en tres zonas:
- La primera parte de la home es la parte dedicada a tu propia marca.
- La segunda zona es la parte donde muestras cuáles son los servicios que ofrece tu empresa.
- Por último, en tercer lugar la parte más variable de tu sitio donde mostraremos elementos como blog, mapa, redes sociales o testimonios, por ejemplo.
Vamos a ver cada una de ellas por separado:
ZONA 1: MUESTRA AL USUARIO QUIÉN ERES Y QUÉ TE HACE TAN ESPECIAL
Cuando un usuario llegue a tu web por primera vez debe saber en máximo tres segundos a qué te dedicas.
El mercado está lleno de competencia y saber diferenciarte y definirte en cuestión de segundos es esencial para ganar o perder clientes. Por ello, cuando hablamos del diseño de la página de inicio es fundamental seguir el esquema de la pirámide invertida, colocando los elementos más importantes en la parte de arriba y lo menos relevante debajo.

¿Qué elementos incluir en esta sección?
Slider
Para conseguir impactar al usuario añade un slider o imagen principal que defina tu negocio y un texto que describa qué beneficio va a ganar el usuario si te compra a ti.
Esto es lo primero que verán los usuarios al ‘caer’ en tu web y la parte de tu sitio que seguramente más visitas reciba. Cuídala, mímala y dedícale el tiempo que necesites para dejarla fetén.
Logotipo
Esto es de cajón, pero nunca se sabe…
Añade el logotipo de tu marca. Generalmente se coloca en la parte superior izquierda de la pantalla ya que numerosos estudios de eyetracking demuestran que es una de las zonas más calientes de las páginas web, acumulando mucho más tiempo de visionado que otras partes de una misma página.
El logotipo debe verse claro, subirlo en PNG para que tenga mayor calidad y, si es posible, sobre un fondo transparente. No hace falta que sea de un tamaño gigantesco. De hecho, si ocupa demasiado espacio puede que no quede muy bien maquetado y se verá bastante mal en la versión móvil.
Puedes jugar con él, escondiéndolo cuando el usuario haga scroll, por ejemplo, o reduciendo su tamaño al bajar y aumentarlo al subir. Pero ante todo asegúrate de que al visitante «le llega». Es tu marca y no puedes permitirte el lujo de no impactar con ella al usuario.
Menú
Otro aspecto importante de esta sección es el menú, que aunque sea común en todas las páginas, donde suele verse por primera vez es en la home.
Hay distintos tipos de menú: el que permanece fijo, el que se esconde al hacer scroll, el de hamburguesa… A mi personalmente me parece mucho más intuitivo para el usuario el menú clásico de toda la vida.
Unas 5 o 6 pestañas son suficientes para resumir tu negocio y facilitarte la vida a la persona que llegue a visitarte: inicio, servicios, quiénes somos, contacto, blog… ¡Y poco más!
Si necesitaras añadir más pestañas puedes crear menús desplegables para agrupar la información y evitar que el menú quede demasiado largo. Además de que podemos provocar que el usuario se frustre y se marche de nuestra web, un menú demasiado largo resulta cargante estéticamente. El menú, cuanto más corto y directo mejor.
Caja de Búsqueda
Algunos clientes nos piden por defecto añadir una caja de búsqueda en su web… pero, ¿es necesario?
No nos liemos: si tienes una tienda online con 3.000 productos, o una cantidad gigante de servicios (y tu buscador funciona bien) adelante, añade la caja.
Si tu empresa ofrece 4 servicios no tiene sentido añadir la caja de búsqueda, si no consigues que el usuario los encuentre fácilmente es que algo has hecho mal…
Datos de Contacto
Es muy importante añadir bien visibles los datos de contacto en la propia página de inicio.
Ten en cuenta que quien visita tu web es posible que precisamente este buscando nuestro teléfono o email. Déjalo claro en un primer vistazo para evitar que el usuario se vuelva loco si quiere contactar contigo fácilmente.
Además, en el caso de los smartphones, el número de teléfono es clicable, por lo que será muy sencillo para el usuario contactar contigo y llamarte.
Favicon
Por último, un elemento que muchas veces he visto que las páginas web dejan de lado es el favicon (que te cuento aquí qué es por si no lo sabes).
No sé tú, pero yo cuando me quiero dar cuenta tengo más de 15 pestañas abiertas ¡por navegador! Unas tantas en Chrome en incógnito, otras cientos en Chrome ‘normal’, mi Twitter en Firefox con los últimos artículos pendientes de leer… En total, cientos de pestañas abiertas que siempre identifico rápidamente gracias al favicon.
Conclusión: ¡pon el tuyo!
Vamos a ver dos ejemplos de páginas web que hemos hecho en Ensalza que se ajustan a lo que comento más arriba.
Por un lado vemos en esta imagen la web de Apartamentos Madrid Plaza. Estos apartamentos están especialmente orientados a pasar largas estancias en ellos. Nuestro cliente, en cierta manera, «huye» de las estancias de un par de días ya que todo está enfocado a que los clientes estén alojados al menos un par de semanas.

Se ha cuidado que el copy exprese exactamente lo que queremos: «Bienvenido a su casa, póngase cómodo». La primera imagen que muestra el slider refleja lo que queremos que sientan los clientes y es comodidad y confort en los apartamentos.
Vemos también el logotipo en la parte superior izquierda, el menú sencillo y el teléfono para contactar con ellos.
Antes de mostrar el siguiente ejemplo voy a hacer un pequeño iniciso para…¡ABRIR UN DEBATE!
¿SLIDER SÍ O NO?
Me gustaría que me dejaras después un comentario con tu opinión.
Mi (nuestra) respuesta directa es «slider sí pero depende«. Sabemos que este es un debate abierto desde hace tiempo y que últimamente muchos profesionales se inclina hacia ‘slider no’.
Sin embargo, en Ensalza pensamos que es un elemento muy interesante si se sabe utilizar. El hecho de que haya estado tanto tiempo de moda ha hecho que algunos diseñadores ya no sepan diseñar una página de inicio sin un slider y que otros le hayan cogido bastante manía.
Esto, unido al auge de dispositivos móviles y la necesidad de versiones responsive de nuestro site, ha hecho que sean muchos los que hayan desterrado este elemento de sus páginas web principalmente por estar muy vistos y por ralentizar mucho la carga.
Sin embargo, hay casos en los que sí está justificado el uso de un rotador. En el ejemplo que veíamos más arriba sobre Apartamentos Madrid Plaza se creó un slider para reforzar el concepto que queremos que se lleve el usuario nada más llegar: apartamentos para largas estancias donde sentirse cómodo en el centro de Madrid.


En conclusión, tres imágenes con tres buenos copys para que, en cuestión de segundos, el usuario sepa qué puede hacer este negocio por él.
¿Y sabes qué?, los datos de Analytics y de otras herramientas de medición implementadas en esta página nos dan completamente la razón. Ni te imaginas la cantidad de usuarios que interactuan con los rotadores de imágenes.
Sin embargo, como comentaba antes, esto no es una verdad absoluta.
¡TU OPINIÓN IMPORTA! ➡️ '¿Slider sí o slider no?' Debate abierto en @ensalzacom Clic para tuitearNo todos los clientes necesitan un slider para su página de inicio. De hecho, encabezonarnos con añadir un slider, rotador o como quieras llamarlo sería un auténtico error.
Veamos un ejemplo que demuestra esto:

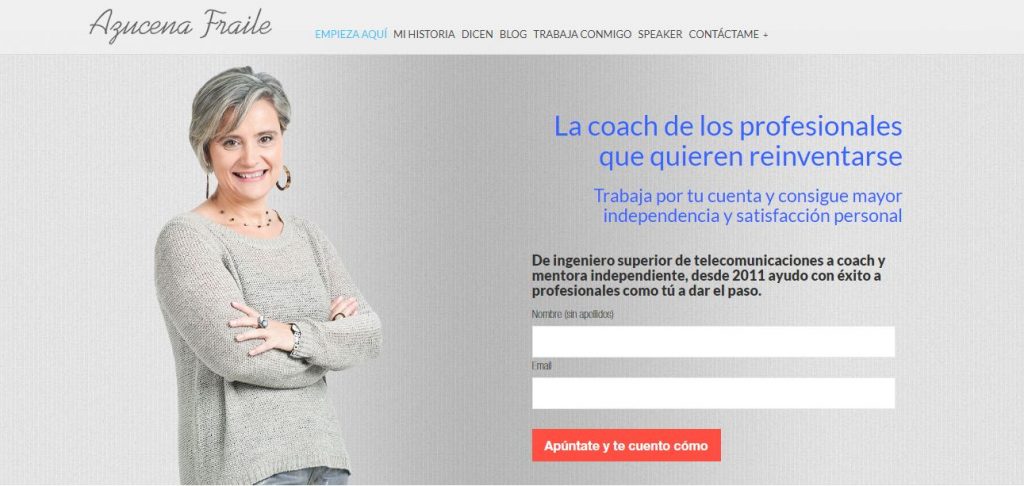
En este ejemplo sería bastante absurdo añadir un slider. ¿Para qué voy a obligar al usuario a hacer scroll pudiendo añadir a simple vista lo que quiero que hagan?
En la web de Azucena Fraile, el objetivo es obtener leads, y para ello usamos un mensaje claro y directo. En este caso, un slider solo estorbaría.
Hay muchos ejemplos de páginas web sin slider que puedes ver en nuestro portfolio de proyectos de diseño web en Madrid.
Conclusión:
SLIDER solo cuando tenga sentido y se obtenga un beneficio. ¿Cuál es tu opinión? Déjame un comentario al final de post y me lo cuentas.
ZONA 2: CUÁLES SON TUS SERVICIOS
La segunda parte de la home es la que vamos a dedicar a hablar de nuestros servicios.
Muchas veces nos preguntan que para qué hay que añadir esta sección en la página de inicio si los servicios son una de las pestañas del menú principal. Pues bien, hay dos motivos FUNDAMENTALES por los que incluir este espacio en la página de inicio.
Por usabilidad
¿Para qué obligar al usuario a hacer clic en la pestaña de servicios de arriba si puedes mostrarle lo que haces sin que tenga que hacer ninguna acción? Añadir los servicios en la página de inicio servirá para que los posibles clientes sepan cuáles son tus servicios de un vistazo (si no todos, parte de ellos).
Si tienes muchos servicios que ofrecer puedes optar por mostrarlos todos, aunque sean imágenes o textos pequeños; también puedes elegir dos o tres servicios que más y mejor te representen y colocarlos de una forma mucho más visual.
Vamos a ver un par de ejemplos.

En este ejemplo se muestran todos los servicios que ofrece Lartec de una forma muy estructurada, directa, sencilla y clara. Aunque las imágenes y los textos son pequeños se leen cómodamente con su respectiva imagen que define el servicio.

Sin embargo, en esta ocasión para los chicos de Holiday Australia agrupamos sus servicios en tres grandes grupos para que el cliente pudiera elegir entre ellos sin ser agobiado con todas las opciones que ofrecen (que no son pocas).
Por SEO
Sí amigos. Añadir los servicios en la home es una oportunidad para incluir keywords relevantes para tu posicionamiento en la sección de tu web a la que más importancia otorga Google, así que no es ninguna tontería.
¿Puede haber algo mejor? Para el caso de Lartec por ejemplo, sería ideal que los usuarios llegaran a su web después de escribir «restauración de fachadas», mientras que «viajes guiados Australia» son las palabras idóneas para llegar a la web de Holiday Australia.
Así que ya sabes, añadiendo tus servicios en la Home tienes un 3×1: usabilidad + rentabilidad (destacando los servicios que más te convienen) + posicionamiento
'Dos razones de peso para añadir tus servicios en la página de inicio de tu web' por @yanirablaya Clic para tuitearZONA 3: EXTRAS QUE REFUERCEN TU MARCA
De la misma manera que las otras dos secciones podemos decir que son casi obligatorias, esta última parte de la web es mucho menos estricta y depende al 100% de cada caso.
Como veíamos, el contenido debe ordenarse como pirámide invertida para que lo menos relevante esté en la parte final de la home. Vamos a ver algunos de los elementos que se pueden añadir en esta última sección:
- Testimonios: un muy buen recurso para reforzar tu marca y aumentar la confianza. Eso sí, añade testimonios siempre y cuando tengas testimonios REALES, con fotografías de clientes de verdad. No cometas el error de añadir una foto de galería con una opinión inventada: el usuario no es tonto, se dará cuenta y se largará pitando de tu sitio con un concepto horrible sobre tu marca.
- Logotipos de clientes: si tienes la suerte de haber trabajado con grandes empresas, ¡añádelos sin pensarlo! Esto reforzará tu imagen profesional de empresa seria y trabajadora. Si Renfe, Fundación Once o La Comunidad de Madrid han confiando en ti será que ofreces un buen servicio.
- Redes sociales: siguiendo la misma línea, si tienes un perfil de Twitter con tres seguidores y un tweet de 2015 no enlaces a tu perfil. Dará mala imagen. Añade tus redes sociales de aquellos perfiles de los que te sientas orgulloso y te gustaría que tus clientes conozcan.
- Últimos artículos del blog: te digo exactamente lo mismo que con las redes sociales. Si tu último artículo es de 2013 intenta por lo que más quieras que los usuarios no lleguen a verlo, ¡queda fatal!
- Mapa y contacto: si tienes una tienda física que es el centro neurálgico de tu negocio añade el mapa para que te localicen rápidamente. Si no tienes una tienda física, olvídate del mapa y preocúpate de añadir un teléfono, formulario o email donde puedan ponerse en contacto contigo fácilmente.
ÚLTIMOS ASPECTOS A TENER EN CUENTA DEL DISEÑO DE TU PÁGINA DE INICIO
Por último, añado unas últimas pinceladas generales que no debemos pasar por alto:
- Intenta que la maquetación de esta sección de tu web sea notablemente distinta que el resto para que la identifiquen fácilmente
- Procura que el diseño sea limpio, sin agobios. No añadas fondos con patrones y formas que le conviertan en el protagonista.
- NO añadas (por favor, no lo hagas) banners ni pop-ups que molesten al usuario. Piensa que acaba de conocerte y bajo ningún concepto va a querer ni suscribirse ni comprar nada. Le va a sentar mal que seas tan invasivo.
- No pongas demasiadas llamadas a la acción distintas. Elige una o dos acciones que quieras que hagan los usuarios: visitar los servicios, rellenar un formulario o leer el blog. Déjaselo claro, llévale de la mano y guíale pero sin agobiar.
- Por último, nunca, nunca, nunca añadas en tu página de inicio enlaces que vayan fuera de tu web. Aprovecha que ya han caído en tu sitio y esfuérzate por que no salgan de ahí.
¡Y hasta aquí! Si te has leído el artículo hasta el final muchíiiiiiisimas gracias, te invito a que dejes tu opinión sobre el tema del ‘slider sí o no’ o cualquier otro debate paralelo que haya abierto sin darme cuenta.
¡Muchas gracias y un abrazo ensalzero!




15 comentarios en «Diseño web: anatomía de una página de inicio perfecta»
Como diseñadora gráfica y web estoy Totalmente de acuerdo con este artículo y destacó que el cliente la mayoría de las veces no sabe lo que quiere hasta que una web funciona para el usuario.
¡Muchísimas gracias por tu comentario Adela!
Hola, tengo algunas dudas. Actualmente tengo una tienda online de venta de juguetes. Mi home, consta de un bloque con todas las categorias con imagenes pequeñas de cada una, que te redirige a la categoría elegida.
Quería actualizar mi diseño, y aunque veo que esto no lo tienen casi ninguna tienda, creo que, al menos para visión con pc , es muy intuitivo, no¿?
A parte, al lado tengo otro bloque en vertical clásico/fijo con todas las categorías sin imágenes . escritas)
Me podría dar su opinión.
Muchas gracias de antemano
¡Hola Xavi!
Según cuentas si parece una buena estructura. Sin embargo, me sería mucho más sencillo que me dijeras el nombre de la tienda para darte una mejor opinión =)
Te espero,
¡un saludo!
Hola Yanira,
Gracias por contestar. LA tienda; malabarestrabalam.es
Un saludo
Hola Xavi,
fijándome solamente en la home me resulta un poco caótica porque hay muchas opciones nada más entrar, mucho texto, muchos colores… Aunque te funcione más o menos bien, comprueba qué porcentaje del tráfico que recibes lo hace desde móvil porque es el canal que más crece por excelencia. He podido echar un ojo y desde móvil se ve un poco regular…
En cuanto a las categorías que aparecen la home, yo las reduciría a las 4-5 más destacadas, aquellas que te rente más vender. Así, "llevas de la mano" al usuario guiándole para que compre lo que te interese más : )
Si necesitas cualquier otra cosa nos dices, y si quieres cambiar la web, ¡también! ; – )
Un saludo Xavi,
¡buen día!
Muchas gracias me parecieron muy claros vuestros puntos de vista, de la estructura de una pagina principal, me parecen muy lógicos me guiare de ellos para realizar mi proyecto de hacer una pagina web principal. Un saludo:)
¡Muchas gracias Steven!
Un abrazo.
Me gusta que sea sencillo y descriptivo a llaves, importante sobre tendencias actuales es que el menú, ya sea en el Header o de un lado(dependiendo diseño), se está usando que permanezca fijo sin importar el scroll.
Excelente artículo, eh aprendido muchísimo en no muchos minutos de lectura. Gracias
¡Qué alegría Jorge! Muchas gracias por tomarte también unos minutos para comentar 🙂
Gracias a ti por leernos, abrazo <3
enhorabuena por el gran contenido, me gustó mucho.
¡Gracias, Gabriela!
Bien explicado ,no lo habia logrado entender del todo, con estos ejemplos me quedo todo mas claro GRACIAS.
Nos alegramos muchísimo de haberte sido de ayuda, ¡José!
Un abrazo y gracias por leernos