
Hi everybody! Si has hecho clic para leer este artículo es porque no tienes muy claras las diferencias entre JPG, PNG y GIF y cuándo utilizar cada uno en tu web. Para tener claros los conceptos, solo tienes que leerte este artículo hasta el final y, si me quieres hacer súper feliz, compartirlo cuando acabes 🙂
Si te digo la verdad, hasta hace no mucho yo tampoco tenia claras las diferencias. Pero cuando la necesidad aprieta, ¡no queda más remedio que aprender!
Estos formatos son, yendo al diccionario, formatos de compresión de imágenes. Vamos a ver qué les caracteriza y cuándo usar cada uno en tu web.
Y como el saber y el conocimiento hay que compartirlo, te pienso contar toooooodo lo que sé sobre el tema. ¡Quédate!
¿Cuáles son las diferencias entre JPG, PNG y GIF?
#1. ¿Qué es un JPG?
JPG es un formato de compresión de imágenes CON pérdida. Esto es, pierde calidad cada vez que reduces su tamaño. Es probable que tengas cientos de archivos JPG en tu ordenador y no te hayas planteado «cuánto pesan» (si es así, ¡empieza a aligerar!).
En los archivos JPG, usando un programa de edición de imagen, puedes elegir cuánto quieres reducir la imagen para que pese menos: si lo reduces mucho el archivo pesará poco, pero tendrá también poca calidad; si decides reducirla un poquito nada más, tendrá mejor calidad.
Debes saber que la pérdida de calidad es acumulativa: si comprimes la imagen y luego la descomprimes ya habrá perdido calidad, y si repites el proceso la imagen irá perdiendo calidad progresivamente.
¿Cómo se realiza la compresión en JPG?
Bien, no se comprime de forma aleatoria ni porque sí, reduciendo lo que primero le venga en gana. Este tipo de reducción calcula el valor de algunos píxeles y hace una batida de los mismos en función de los píxeles que tiene alrededor.
¿Cuándo tengo que utilizar JPG, PNG o GIF en mi Web? Clic para tuitearEste formato está especialmente pensado para la compresión de imágenes digitales y fotográficas (es el formato estándar de las cámaras digitales). Además, se utilizan mucho en páginas web porque no pesan demasiado, un hecho importante para facilitar la usabilidad del usuario, y es compatible con la mayoría de programas y plataformas.
JPG da soporte a los colores CMYK y RGB, así como escalas de grises y es capaz de guardar información de más de 16 millones de colores diferentes.
Sus siglas responden a Joint Photographic (Experts) Group. Tanto si te encuentras con un JPG como con un JPEG estarás ante el mismo formato de compresión. Los primeros corresponden a archivos de PC o Windows, cuyas extensiones de archivo solo permiten tres caracteres. Sin embargo, los archivos JPEG son los que se utilizan en MAC.
Este tipo de archivos no se recomienda si la imagen es un logotipo o una imagen con texto, ya que la pérdida de calidad será especialmente notable. JPG no soporta transparencias, lo que hace que si la imagen no tiene fondo automáticamente se añadirá un fondo blanco.
¿Cuándo utilizar JPG en tu web?
Es el mejor formato para subir a tu web imágenes fotográficas. Si tienes imágenes de tu cámara de fotos, lo más normal es que pesen una barbaridad. ¡No las subas tal cual a tu web!, antes debes reducir considerablemente su peso si no queres que tu página web tarde una eternidad en cargar…
Bien, comprime esas imágenes hasta unos 300/400KB, por ejemplo, y estarán listas para subir a la web. Este peso es aproximado, ya que no es lo mismo una imagen para un slider a ancho completo que una pequeña imagen de sección que no debería pesar más de 100KB.
Vamos a ver la súper demostración de porqué JPG es el mejor formato para subir fotografías a tu web.
[box type=»warning»] OJO!, si estás viendo este artículo desde el móvil puede que no notes mucha diferencia entre las imágenes que vas a ver a continuación, pero desde un ordenador te garantizo que sí la hay. [/box]
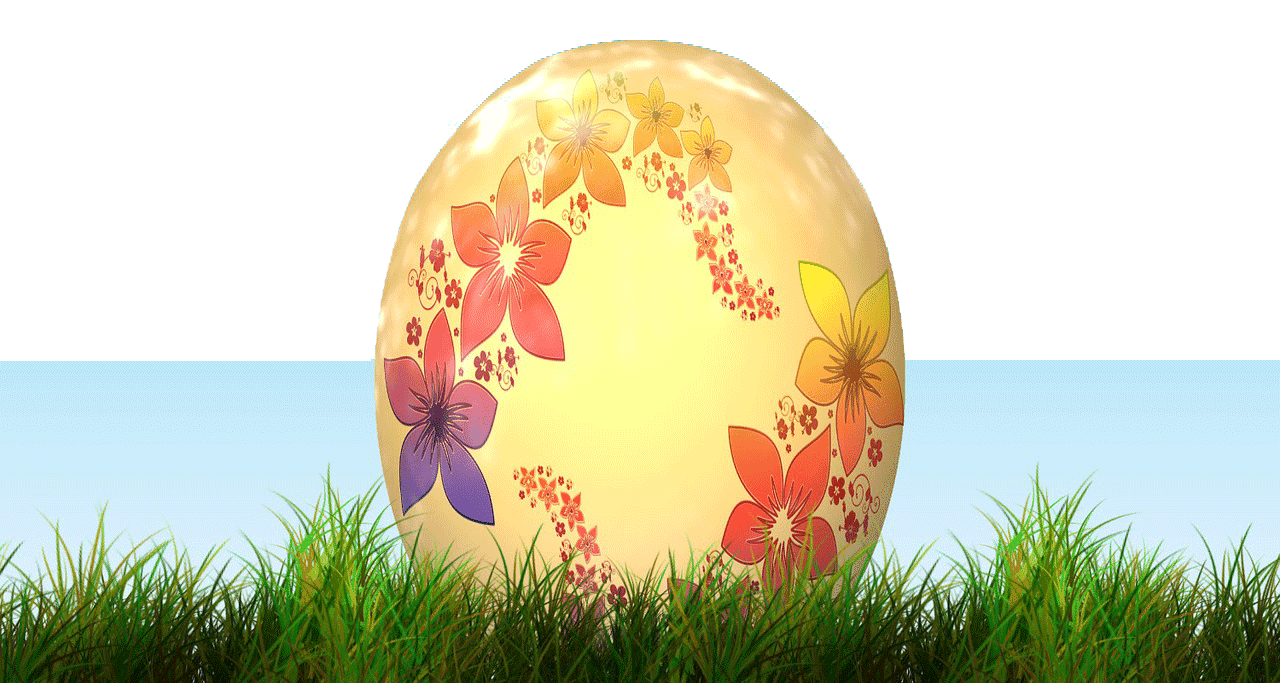
Partimos de una imagen original de unos 700KB de peso, y esto es lo que le pasa en cada uno de los formatos:

Arriba puedes ver la imagen en JPG con una calidad de 60 sobre 100 guardando para Web en Photoshop. Como puedes ver mantiene una calidad bastante aceptable y solo pesa 163KB.

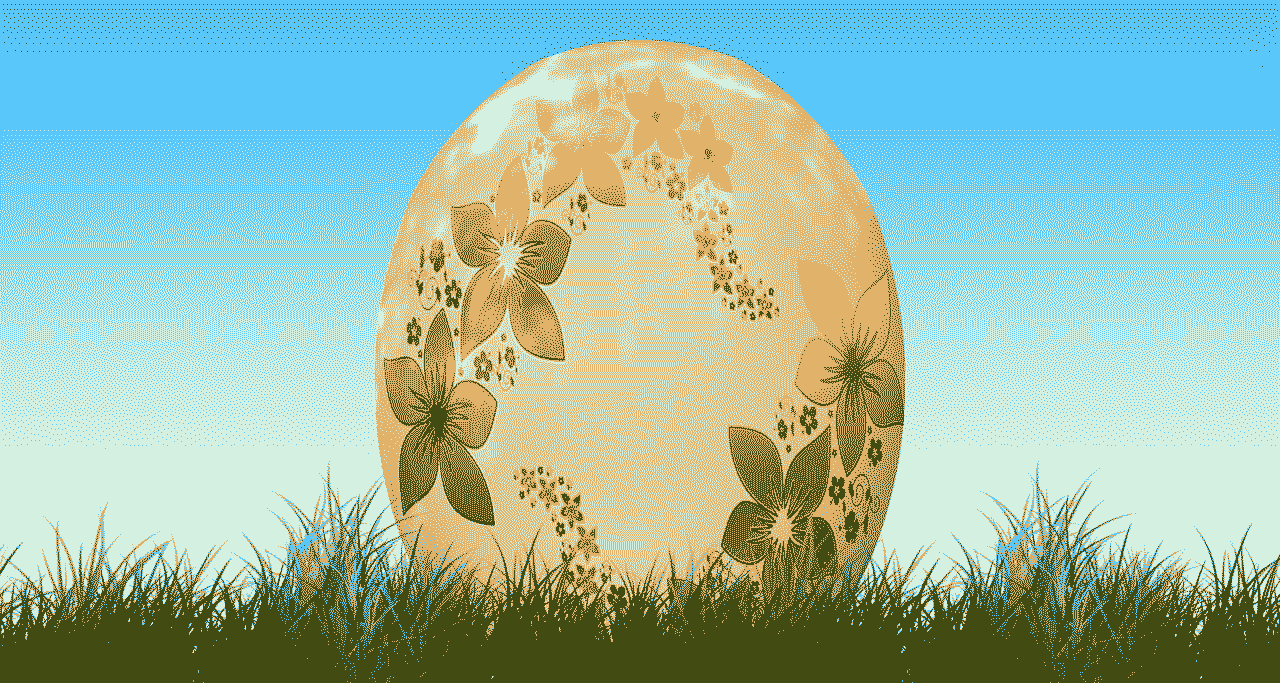
Aquí puedes ver la misma imagen en JPG con una calidad de 3 sobre 100. Comparando con la anterior, la calidad es mucho peor (ves las rayas horizontales del fondo ¿verdad?, pero solo pesa 39KB.
A este tamaño, es evidente que queda feísima, pero ¿y si solo la necesitas a este otro tamaño?:

Ahorra peso en las imágenes de tu web. Tu SEO te lo agradecerá Clic para tuitear

Arriba tienes una imagen PNG-8. La calidad no es muy buena y aun así pesa 257KB. La mitad del fondo es transparente (puedes comprobarlo guardando la imagen con el botón derecho), esta es la principal virtud de los PNG y los Gif, que te dejan jugar con transparencias.
La mejor calidad PNG se obtiene con PNG-24, pero esta misma imagen al exportarla en PNG superaba 1MB de peso… ¿cómo te quedas?. Sí, pesaba incluso más que la original, por ese motivo ni siquiera la hemos subido a este experimento; queremos que nuestra web siga siendo óptima y cargue los contenidos rapidito 🙂

Esto es un GIF a 256 colores. ¿Ves los puntitos verdad?. La pérdida de color y nitidez en comparación con la exportada en JPG es notable y pesa el doble… 342KB.

GIF a 4 colores. Distorsión total de color y aquí no me puedes decir que no ves los puntitos. 94KB de ligereza, pero como puedes ver, muy poca utilidad para trabajar con fotografías o imágenes digitales en las que quieres mostrar un mínimo de realismo.
Entonces, ¿para qué sirven los PNG y los GIF?
Pues te lo voy a contar ahora mismo.
#2. ¿Qué es un PNG?
A diferencia de JPG, PNG es un formato de compresión SIN pérdida. Sus siglas corresponden a Portable Network Graphics e inicialmente se creó para solventar los defectos y deficiencias del formato GIF (que veremos después).
Una característica muy importante de este formato es que soporta transparencias, a diferencia de JPG que siempre tendrá un fondo de color sólido. Los PNG son el formato ideal para las imágenes sin fondo, las imágenes que contengan texto y los logotipos. También incluimos en esta categoría los dibujos lineales, que tendrán mucha más calidad en PNG que en JPG. PNG es el formato ideal, y el que más se usa para la web y el online cuando quieres mantener una calidad muy alta.
Generalmente se usa en imágenes no demasiado grandes.
Hay dos tipos de archivos PNG:
- PNG 8: tiene limitación de colores, pero el peso del archivo es muy pequeño (similar al GIF).
- PNG 24: no tiene limitación de colores, pero el tamaño en el disco será mayor.
Aunque este formato (PNG) sí se puede usar para fotografías, el tamaño va a ser mucho mayor que en JPG y el archivo va a pesar mucho.
Diferencias entre PNG y JPG:
- JPG presenta compresión CON pérdida de calidad. Es ideal para imágenes de gran tamaño que, tras reducirlas, siguen teniendo una calidad aceptable. No admite transparencias. Especialmente para imágenes digitales y fotográficas. Archivos poco pesados. Admite CMYK y RGB.
- PNG presenta compresión SIN pérdida de calidad. Ideal para imágenes sin fondo, imágenes con texto y logotipos o dibujos lineales. Mucha calidad pero devuelve archivos bastante más pesados que los JPG. Admite transparencias. No admite CMYK por lo que no es útil para impresión (digital).
Diferencias entre PNG y GIF:
- En gran parte de los casos, los archivos PNG comprimen mejor que los GIF.
- Los archivos GIF permiten transparencias completas u opacidades completas. Sin embargo, PNG permite crear semitransparencias. De hecho, se pueden alcanzar 256 tipos distintos de transparencias, como si fuera un color más. Esta semitransparencia es muy útil para reproducir objetos translúcidos.
- Los archivos PNG soportan millones de colores mientras que las imágenes GIF tiene un límite de 256 colores.
- Por último, el PNG no soporta animaciones ni movimiento, algo que caracteriza al GIF y que le ha hecho renacer con fuerza en los últimos tiempos.
¿Cuándo utilizar PNG en tu web?
Los archivos PNG utilízalos para cargar, por ejemplo, tu logotipo. Este formato va a reflejar perfectamente los colores de tu logo y, además, con fondo transparente para que puedas colocarlo donde quieras.

#3. ¿Qué es un GIF?
Aunque fue olvidado durante un tiempo, actualmente es un formato muy popular por permitir crear imágenes en movimiento. De hecho, su principal característica es que soporta animaciones, pero también soporta transparencias y paletas de 256 colores.
No suele distorsionar la imagen pero sí difumina un poco los colores. Es muy utilizado porque para ver las animaciones no es necesario tener instalado un software adicional como en el caso de los vídeos por ejemplo.
Como solo admite 256 colores no es muy recomendable para guardar imágenes fotográficas ya que perderían bastante calidad. Es muy útil para guardar imágenes con bloques de colores planos, logotipos sencillos o ilustraciones simples.
¡Ah! Las siglas corresponden al término Graphic Interchange Format.
¿Cuándo utilizar GIF en tu web?
Como comentábamos, para exportar archivos con pocos colores y que tengan muy poquito peso. Y será el único que puedas utilizar si quieres crear un trozo de bacon que baile.
Mini resumen para dejar los conceptos claros sobre las diferencias entre JPG, PNG y GIF:
- JPG: para imágenes fotográficas – pérdida de calidad acumulativa – no admite transparencias – CMYK y RGB sí – no utilizar para logotipos o imágenes con texto – poco peso.
- PNG: perfecto para el logotipo en tu página web, para ilustraciones o dibujos – compresión sin pérdida de calidad – admite transparencias y degradado en las mismas – RGB sí, CMYK no – va muy bien para ilustraciones o imágenes con texto – archivos más pesados.
- GIF: para ilustraciones sencillas con bloques de colores planos y sobre todo para crear imágenes con movimiento – admite 256 colores – transparencias absolutas (sin degradado) – poco peso en el disco.
¿Te has leído todo? ¡Yuhuuuuuuuuuuu! olé, olé y oléeeeeee! Ahora puedes hacer dos cosas:
- Dejarme un comentario diciendo que te ha encantado el artículo o preguntándome alguna duda
- Darle a compartir y hacerme súper feliz 🙂
Bueno, puedes hacer una tercera, que es irte a ver nuestra web y cotillear lo que hacemos en Ensalza ¿a qué no sabías que somos una agencia de diseño web en Madrid? : – )
PD: te dejo adjunto por si te interesa el artículo en PDF para que te lo puedas descargar
Imagen del Huevo de Pascua: Pixabay




121 comentarios en «¿Diferencias entre JPG, PNG y GIF y cuándo usar cada uno en tu Web?»
Muy buen artículo
¡Buenas José! Muchas gracias por tu comentario 🙂
Yo tengo una pregunta es que mi profe me pregunta esto y no se que responder Para a guardar una fotografía realista, ¿qué tipo de grafico es el adecuado?esto ayuda cual pongo
Excelente Articulo, muy util y bien explicado.. 10/10
¡Wow! Muchísimas gracias por tu comentario Nio 🙂 ¡Un abrazooooooo!
Excelente articulo
¡Hola Melba!
Muchísimas gracias por tu comentario. Me alegra mucho que te haya gustado y, sobre todo, espero que te haya resuelto dudas si las tenías.
Un saludo 🙂
Gracias! ahora todo es mas claro, liviano y con movimiento, jejeje
Muchas gracias Raúl!!
Genial la info muy bien explicadito todo *-* Ahora si que tengo claro estos detalles ^^
Jajaja muchas gracias Franco, ¡me ha gustado tu comentario! 🙂
Más que claro. Muchísimas gracias.
¡Hola Paco!
Muchas gracias por tu comentario, ¡ganas de seguir currando subiendo! Te mando un abrazo,
¡un saludo!
Pues tienes toda la razón. Es algo que vemos todos, pero que no eramos capaces de distinguir.
¡Hola Álvaro!
Gracias por tu comentario. Me alegro que ahora distingas mejor unos archivos de otros, que la verdad que al principio es un poco caótico.
Un saludo.
Muy bueno tu artículo y claramente explicado.
¡Gracias William!
Un saludo =)
genial la explicacion!! consulta: en que formato debo guardar una imagen con transparencia que luego quiero imprimir? (ya que el png no lo permite), gracias!
¡Hola Lourdes!
A la hora de imprimir aunque la imagen tenga transparencia la impresora sacará esa zona en color blanco.
Por tanto, lo ideal es que lo guardes en jpg sabiendo que todas las zonas transparentes saldrán en blanco.
Con cualquier otra cosa nos dices, ¡y disculpa la demora al responderte!
Un saludo.
Muuuy útil artículo, y sobre todo muy entendible
Hola Malú,
muchas graciaaaaaaaaaas, ¡me alegro de que te haya servido!
Un saludo.
Felicitaciones Yanira, muy buen articulo redactado claramente y también amigablemente, gracias por escribir, muchos exitos en tus emprendimientos.
¡Hola Antonio!
Muchísimas gracias por tu comentario, ¡me has alegrado el día y la semana!
Un abrazo : )
Excelente información. Me gustó como lo expones (creatividad y buen humor). gracias
¡Hola Enrique!
Muchas gracias por tu comentario, me alegro mucho de que te haya gustado : – )
Un saludo.
Muy buena tu explicación!
¡Gracias Gabriela!
Un saludo : )
Buen artículo, muy completo y bien explicado. Aunque ahora me pregunto acerca de los distintos formatos para videos o para audios, será momento de investigar un poco más 😀
Saludos de Argentina
¡Hola Joaquín! Me alegro de que te haya gustado, muuuuuuchas gracias. Y además ahora me has dado una idea para redactar un artículo para vídeos y audios 🙂
¡Un abrazo desde Madrid!
Muchas gracias me vino de perilla tu artículo, estaba usando muchos png en un sitio, ahora me lo has dejado más que claro, saludos desde Montevideo, Uruguay.
Me alegro muchísimo Fabio, ¡saludos desde Madrid!
Buenos días!
Estoy empezando y tengo algunas dudas más..
Por ejemplo, tengo fotografías realizadas con cámara réflex, editadas y guardarlas como jpg.
Pesan muchísimo, unos 7MB o hasta 11MB,
Si las abro en photoshop y las convierto desde ahí, cambiando resolución, ¿crees que perderán mucha calidad? O que debería hacer para poder subirlas en una alta calidad sin que tarden mucho en cargar.
Estoy algo perdida.
Gracias!
¡Hola Judit!
Es normal tener muchas dudas al principio. Evidentemente las imágenes tal y como las tienes no puedes subirlas a la web. Puedes editarla sin miedo en Photoshop, bajando resolución a 72 se verá más que bien (no hace falta que esté a 300).
Inténtalo y me comentas.
Hola, teng una duda.
Porque un gif con transparencia pesa mas que uno sin transparencia??
Hola Luna,
cualquier archivo que soporte transparencia suele ser más pesado que un archivo con fondo, ya sea png o gif.
Muy específico y claro. Excelente. Gracias.
¡Gracias!
hola muy bueno tu block
¡Muchas gracias! Nos alegra mucho 🙂
Gracias por hacernos más fácil el entendimiento de los principios a los que no sabemos de este tema.
Un saludo.
Muchas gracias por tu comentario Javier,
¡un saludo!
Hola, gracias por la información, me queda una duda, yo soy diseñadora y trabajo mucho con ilustraciones, para esto me.estoy abriendo una tienda, veo que gente que sube sus trabajos de venta de diseños y de ilustraciones crean los archivos en PNG en alta, definen que es fondo transparente etc..pero todo ese material es para ser des cargado y posteriormente impreso…como sería la extensión y las posibilidad de imprimirlo asi? Estando en RGB? No entiendo esa parte y consulto porque casi no lo uso…Gracias
Hola Verónica muy buenas.
Sí, muy probablemente esos archivos en PNG estén en RGB. Ten en cuenta que cada día es menos común la impresión offset, en la inmensa mayoría de los casos se usa tecnología digital.
Esta tecnología no necesita que el archivo esté en CMYK, un archivo RGB es suficiente y dado que este archivo es más fiel a los colores vistos en pantalla, todo resulta mucho más sencillo.
Espero haber resuelto tu duda.
Un saludo y gracias por comentar 😉
Hola Verónica, me atrevo a comentar que otro punto muy importante es que el problema mayor no es que se pueda imprimir o no un RGB, creo que lo que uno debe considerar es que posiblemente los colores no se van a ver igual al momento de la impresión, esa es la diferencia y muchas personas que no lo saben se llevan la sorpresa de algún cambio en los colores porque diseñan y dan salida en RGB (que es especial para pantallas) o no se dan cuenta que de algún modo su CMYK (especial para impresión) termina como RGB.
Saludos
Muchas gracias!me quitas muchas dudas.. saludos!
Gracias! buena información
Gracias por la información esta muy buena é
¡Gracias por leer!
Ilustra lo suficiente sobre los formatos en debate. Buen articulo. Siga adelante, el conocimiento es universal. Thank you very much!
¡Muchas gracias por tu comentario Juan! Nos alegramos de que te haya parecido interesante 🙂
Perfectamente entendido.
¡Nos alegra haberte ayudado a entenderlo! Muchas gracias por pasarte a comentar,
Un abrazo
Buenos Dias . Muy explicativo el articulo.
¡Muchas gracias Rubén! Nos alegramos de que te haya servido para aprender más sobre estos formatos de imagen 🙂
Un abrazo y gracias por tu comentario
Muchas gracias!! Muy claro y útil para los no entendidos.
¡Gracias! Esa es nuestra intención, que cualquiera, tenga el nivel técnico que tenga, encuentre información de valor en el blog. ¡Nos alegramos mucho de que la lectura del post te haya servido! Un abrazo
Holaa, Buenos días muy buen artículo. Yo tengo una duda entonces Jpg 100 comprime más calidad que Jpg 80?? Y luego yo tengo un logo diseñado el illustrator con fondo y transparencia, y cuando lo convierto a png h quier verlo pues se me borra, automáticamente al hacerle click al archivo se borra. Que me recomiendas?? Es notable por ejemplo que pdf tiene mejor calidad que jpg pero no puedo subir eso a mis redes. Saludos
Hola Agustina, si he entendido bien, nos preguntas sobre la barra de calidad, ¿verdad?
Te diré que 0 es la compresión máxima y 100 es nula, es decir, calidad alta. Por lo que 80 comprime un 20% más de calidad que 100, que significa que se guarda tal cual lo tienes, sin comprimir.
En cuanto a tu segunda consulta, ¿has probado a guardar el logo mediante la opción "Archivo > Guardar para web"? Ahí puedes elegir el tipo de archivo que quieres guardar, así como elegir la calidad de compresión (si lo vas a guardar en PNG, lo normal es que lo guardes el PNG-24)
Muchas gracias por pasarte a comentar
¡Un saludo!
Muchas gracias!! por el articulo, con esta información me quedo mas claro para redactar mi tarea
¡Que alegría! Muchas gracias por pasarte por el blog y contarnos lo útil que te ha sido este artículo. ¡Un saludo, Edir!
Excelente artículo!!! Muchas gracias Yanira, por hacerlo, está super útil, claro que te lo comparto… bueno, lo comparto mujer, Saludos desde México a la Madre Patria Olé tía!
¡Katia! Nos encanta saber que te ha sido taaaan útil el artículo. Muchas veces es un poco complicado diferenciar todos estos formatos, así que nos alegramos de haberte ayudado. ¡Un abrazo para México desde España!
Muy claro el artículo, fácil de interpretar fue de gran ayuda en nuestro inicio en la carrera de Diseño Gráfico!!!!
Un atto. saludo
Gabriel
¡Muchas gracias por tus palabras Gabriel! Un saludo y muchos éxitos de parte de todo el equipo de diseñadores web de Ensalza 🙂
Excelente, un muy buen contenido, muy buenas explicaciones y explicar cuando y cuando no es bueno. 10/10 genial.
¡Muchas gracias Felipe! Nos encanta haberte podido ayudar a diferenciar los distintos formatos de imagen y cuándo es recomendable utilizar cada uno. ¡Saludos!
Hola:
Muchas Gracias. Me sacaron todas las dudas.
Muchas gracias a ti por pasarte a comentar, ¡Martha!
Un saludo
Muy bueno el articulo . Muy sencillo de interpretar para alguien no especializado como yo . Gracias…siguan asi!!!!
¡Muchas gracias por leernos y tomarte un ratito para escribirnos, Gustavo! Para nosotros es un orgullo saber que lo que te escribimos os resulta útil.
¡Gracias a ti! Un abrazo
Me encanto todo sobre todo el final.. se nota su buen humor… vale tio! muy buen articulo…
jajaja ¡Anita! El buen humor es imprescindible sieeempre, aunque hablemos de cosas un poco más técnicas no tienen por qué ser aburridas 😉
Nos encanta saber que te ha gustado el post, gracias por decírnoslo. ¡Un abrazo!
Buen articulo y bien detallado
Gracias José. ¡Nos alegramos de saber que te resulta útil! un saludo
Excelente artículo, honestamente no sabia la diferencia y cuando usar a cada uno, pero ahora me queda mucho más claro.
Gracias por compartir esta información, saludos desde México.
¡Hola Romeo! Nos alegramos muchísimo de que te haya resultado tan útil conocer la diferencia entre los diversos formatos. ¡Te agradecemos tu comentario e interés!
Un saludo
Te felicito. Excelente explicación, muy bien detallado, lenguaje sencillo para los que nos está rebasando la tecnología. Muchas gracias
¡Gracias Yéssica! La verdad es si hay algo que nos gusta es hablar claro, así que nos alegramos mucho de haberte sido de ayuda. ¡Un abrazo!
Hola, Claro y conciso el articulo muy bueno
¡Mil gracias Juan! Un saludo
Bastante claro el post, pero leyendo otros artículos como este de formatos de imagen https://softwareinformatico.com/blog/formatos-de-imagen/ hay un par de cosas que no tengo muy claras.
¿Los vectoriales como svg cuando me los recomiendas? y ¿es siempre preferible intentar usar jpg siempre que la calidad lo permita si es orientado a web?
Un saludo y sigue así
Hola Nalila,
Los vectoriales SGV se suelen utilizar en diseño gráfico, ya que no pierden calidad a diferencia de las imágenes que trabajan con píxeles, por lo que es una buena opción para logos con transparencias, por ejemplo. No obstante, suelen pesar mucho y pueden ralentizar la carga web.
En cuanto a jpg, para nosotros es el mejor formato a utilizar, por calidad, peso, tamaño y facilidad de inserción, ya que tanto SGV como WEBP necesitan ajustarse por medio de código antes de insertarlos en plataformas web tan utilizadas como WordPress, ya que no son nativos.
¡Muchas gracias por leernos y pasarte a comentar!
Muy informativo, estaba viendo sobre esto por estar tratando de comprender los metadatos de una imagen, pero de igual manera termine aquí kajskasjd. Gracias!
Si te quedaste leyendo, es buena señal 😉 Muchas gracias por dejarnos tu comentario.
Un abrazo!
este es uno de los artículos mas completos que he visto y ademas me ayuda con una tarea que tenia y a mis amigos también les sirvió para poder complementar un proyecto que estaban haciendo :3
¡Muchas gracias por tus palabras Jose! Nos alegramos de que os haya servido el artículo!
Un abrazo,
Hola Bea, he estado leyendo en este post de tipos de imagen
https://softwareinformatico.com/blog/formatos-de-imagen/ que sugieren usar webp sobre todo para tema web, ¿crees que merece la pena cambiar o seguir con jpg?
Un saludo y sigue informándonos 😉
¡Hola Juan! La verdad es que es una muy buena pregunta. Se suelen comentar mucho las ventajas del formato webp, sobre todo que son más amigables con el SEO, pero lo cierto es que si no eres un usuario experto (por ejemplo de WordPress) vas a encontrar dificultades a la hora de subir imágenes con este formato, ya que deberás hacerlo añadiendo unas líneas de código en varios archivos del servidor. Por lo que en cuanto a calidad, peso y facilidad, nos quedamos con jpg por el momento. ¡Aunque si nos preguntas en unos meses puede que te digamos otra cosa!
Gracias a ti por leernos, un abrazo.
Hola:
Gracias por la explicación. Tengo una pregunta concreta: en mis power point empleo gran cantidad de imagenes con acciones, vínculos, etc y utilizo jpg, pero cuando la imagen requiere transparencia ¿que me recomendarías: gif o png? ¿aumentaría mucho el peso del ppw si empleo png?
gracias
Ángel
¡Hola Ángel! En este caso, yo no me preocuparía tanto por el formato de imagen, si no por el peso de la misma. Lo importante es que si vas a utilizar png o imágenes de gran tamaño, las comprimas antes de insertarlas en el ppw (para ello tienes muchas herramientas disponibles, incluso online) 🙂
Un abrazo
Excelente! simple, práctico y de fácil lectura. Muy bueno para aquellos que no dominamos estos temas. ¡Te felicito! y sigue haciendo esta labor, los ignorantes lo agradecemos 🙂 Saludos desde México!
¡Fernando! Muchas gracias por tus palabras, así da gusto 🙂 Nos alegramos de que te haya resultado ameno y sobre todo útil! Un abrazo desde Madrid, España
Excelente manera de explicar un tema! 5 estrellas.
¡Muchas gracias Carlo! 🙂
Excelente. Muy buena información. aunque tengo una pequeña duda.
Dices formato JPG, pero ¿no se supone que formato es JPEG?
Recién he empezado a leer sobre este tema así que estoy confundido.
Hola Dilau, JPG y JPGE son el mismo formato de imagen, es un estándar y pueden nombrarse de ambas formas.
¡Un saludo y gracias por leernos!
excelente resumen, muy claro, conciso y de buen diseño. un saludo y gracias! 😀
¡Gracias a ti por leernos, Gabriel!
Un abrazo
Muy bueno
Gracias !!!
¡Gracias a ti por leernos, Jorge!
Gracias por el árticulo me fue útil.
¡Gracias a ti por leernos, Herbert!
Gracias mi estimado por compartir esta valiosa informacion, se le agradece muchisimo.
Hola:
Muy bueno el artículo, realmente me sirvió para reconocer las diferencias entre los distintos tipos de archivos.
Saludos!!
Gracias por tus palabras Darío, es un placer para nosotros saber que nuestros posts os resultan útiles 🙂
¡Un abrazo!
Excelente articulo, claro y útil. Muchas Gracias!
Gracias a ti por leernos, Patricia.
Hola he leido algunos de los comentarios que me parecieron excelentes,. yo ni se lo que estoy haciendo pestenezco a los audaces que no entienden una jota de todo esto pero aqui va mi humilde comentario, pero lo masa importante es que me acabo de dezasnar la diferencia entre un jpg y un png. Saludo y abrazo a todos desde argentina.
¡Gracias, Isidoro! Un saludo desde España!
Muy bueno, útil y muy bien explicado. Un articulo que vale la pena. Saludos desde Argentina.
¡Muchas gracias, Lucas!
Un abrazo desde España
Felicitaciones me has aclarado un montón de dudas y de seguro andaré mejor por este mundo de la imagen. Saludos y bendiciones.
¡Muchas gracias por tus palabras, Juan!
me salvaste de un trabajo de tecnología, muchas gracias <3
Hola Buenas Tardes con todo el grupo el articulo que yo lo lee esta muy bien explicado gracias por escribirlo es que estoy investido para presentar mi trabajo gracia que Dios bendiga a todos ustedes y su familia. De este Perú
es genial como enseñaste eso! genia, gracias!!
¡Gracias a ti por leernos y tomarte un ratito para escribirnos, Angie!
Un saludo
Justo lo que estaba buscando. Valen un Perú a lo español. Saludos
¡Qué maravilla de Artículo! Muchas gracias por hacer esto para la gente :)))))
Ay Anna, muchísimas gracias por tus palabras! Desde luego con personas como tu nos animas a seguir escribiendo 😉
Muchísimas gracias!!