Uno de los elementos que forman parte del diseño web son los iFrames. Si no te bastó con los 37 términos esenciales de diseño web que utilizamos todos los días, y lo de iframes te suena a chino, sigue leyendo y descubre qué son y cómo se utilizan:

iFrame: qué es
El mundo del diseño web es tan amplio como curioso. Y es que, no podemos conocerlo sin antes definir sus principales conceptos, como en el caso del iFrame, la abreviatura de Inline Frame.
iFrame como tal y explicado de manera sencilla es un marco dentro de otro marco. Es un componente HTML que permite añadir todo tipo de vídeos o archivos (normalmente multimedia) dentro de una página web, por lo que a menudo es utilizado para añadir vídeos o imágenes en Internet.
¿Cuándo se utiliza un iframe?
Aunque es un elemento opcional de HTML, lo cierto es que es habitual encontrarlo en las distintas páginas web sin darnos ni cuenta. Por ejemplo, si estás viendo un vídeo de YouTube y lo quieres integrar en tu sitio web, es tan fácil como copiar el código de iFrame y añadirlo al código fuente de la página, dentro del HTML, para que se muestre.
Ejemplos más comunes de uso de Iframes
Iframe de Google maps
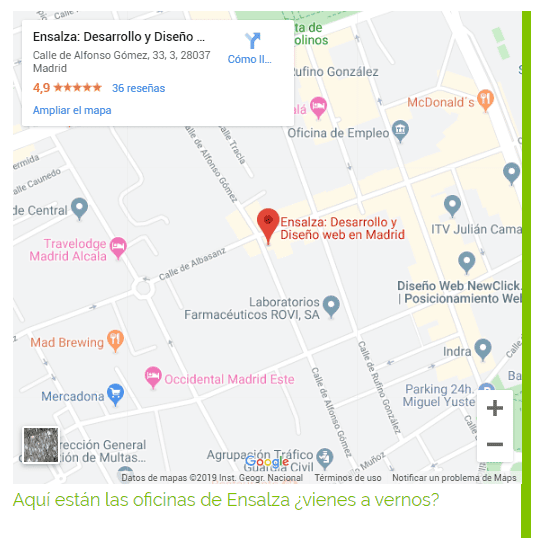
Desde que en 2018, la API de Google maps se volvió de pago, muchas empresas han optado por mostrar el mapa de Google mediante el iframe de Google maps, con el que es posible mostrar el trocito de mapa que nosotros queramos.

Iframe de Youtube
Gracias al cual es posible insertar en cualquier página web o blog un reproductor de vídeo propio de la plataforma de Youtube, evitando tener que subir pesados archivos multimedia a tu página.
Iframe de Facebook o Twitter
Bastante útil para blogs y páginas web de productos donde se quiera mostrar el feed de Facebook, Twitter u otras redes sociales sin salir de la página.
Publicidad / Anuncios en Iframes:
Ofrecen una funcionalidad extra a los tradicionales banners, ya que es posible hacer que el cliente los utilice para interactuar con ellos: Rellenando un formulario, minijuegos promocionales… etc
¿Es malo utilizar iframes en exceso?
Rotundamente sí y por un motivo importante, y es que, si abusas mucho de estos códigos podrías volver tu página web mucho más lenta. Google tiene en cuenta la velocidad de carga de las páginas a la hora de posicionarlas (así como otros factores), por lo que si quieres darle relevancia a tu site, mejor no abuses de este tipo de elementos.
Siempre es bueno informar a los usuarios y mostrarle lo que quieras, pero de manera responsable, sin abusar de estas etiquetas que al final vuelven tu web más pesada y empeoran la usabilidad general de la misma, con lo que eso podría provocar: Porcentaje de rebote alto, bajo tiempo de permanencia en el sitio…
Inconvenientes de los Iframes:
- Aumentan el tiempo de carga en la página.
- Poco control sobre el contenido publicado, ya que se está incrustando contenido proveniente de terceros y podría darse el caso de que fuese eliminado desde el sitio externo, por lo que deberías estar pendiente bastante a menudo de todas las páginas donde insertes iframes.
- Si se utilizan recursos de webs poco confiables, podría suponer un riesgo de seguridad para tu sitio.
¿Cómo se incrusta un iFrame?
Utilizar un iFrame es algo tan sencillo que lo puede hacer cualquier persona sin conocimientos de programación. Al fin y al cabo, en muchos casos lo encontramos listo para copiar y pegar en cualquier documento HTML.
No obstante, si quieres crear un iFrame desde cero, deberás utilizar las etiquetas <iframe> al principio y </iframe> al final. Por ejemplo, debería tener una estructura similar a la siguiente:
<iframe src=»https://www.youtube.com/embed/XXXXXXXXX» width=»680″ height=»480″ allowfullscreen></iframe>
Mediante este código estarás mostrando un vídeo de YouTube (solo tendrás que reemplazar la URL de ejemplo por la URL del vídeo que quieras) y cambiar las dimensiones de ancho y alto (o bien utilizar porcentaje). También puedes permitir pantalla completa o no, todo depende de tus preferencias.
¿Nuestro consejo ensalzero? Muestra solamente contenido de sitios confiables, así te aseguras de que no estás poniendo en juego la seguridad de tu página web, ya que además, al ser contenido de terceros el que se incrusta dentro del iframe, es bastante complicado poder controlar lo que se muestra, si se desactualiza…
¿Se puede utilizar iFrame en WordPress?
¡Por supuesto! Si utilizas el editor de WordPress que viene integrado por defecto, solo tendrás que poner la apariencia de código y pegar el iFrame. De esta forma, cuando hagas clic en previsualizar te aparecerá y podrás mostrar el vídeo o el archivo multimedia que quieras. Así que si, si puedes utilizarlo en WordPress y en otras plataformas.
¡Extra, extra! Portals ¿los nuevos iframes?
Aunque Google nunca lo llegó a confirmar, que hay problemas a la hora de rastrear el contenido incluido dentro de un iframe es un secreto a voces, además no permiten la navegación dentro de ellos. Con esta nueva etiqueta portal, se podrá navegar dentro del contenido de la página web como si fuese una web original, de manera que ya no se estarían ocultando esos contenidos a los buscadores. De momento, (si ya lo habéis utilizado decidnos), solo el navegador Chrome Canary permite usar portals.
Os dejo el vídeo incrustado a través de Iframe 😉
Ahora que sabes qué es un iFrame en diseño web, solo queda que empieces a utilizarlo. ¡Pero sin pasarte!
Como ves, son un recurso poderoso y muy buena idea para blogs o páginas con una temática muy visual, pero no somos muy fans de utilizarlos en páginas web corporativas, a no ser que sea absolutamente necesario para fines de desarrollo.
Si aun así, quieres que te echemos una mano con los iFrames y otros elementos, desde Ensalza será un placer guiarte con el diseño y desarrollo de tu página web.



