Pues lo que te venía comentando, que ya estaba un poco cansada de los artículos salvavidas que no te puedes perder si quieres sobrevivir al 2019. Tenía pensado publicar un artículo menos hater que el último que saqué, pero al final me he decidido por mantener la misma línea: qué NO hacer para [introduzca aquí su tema a tratar]. Y los protagonistas esta semana son… [redoble de tambores, trrrrrrrrrrrrr…..]:
¡LOS FORMULARIOS DE CONTACTO!
¿Cómo NO diseñar un formulario de contacto?
Los formularios de contacto suelen ser partes tremendamente olvidadas y abandonadas por los diseñadores y cabezas pensantes de una web. ¡Y se equivocan hombre!
Esta parte es de las más importantes de una web porque es, con frecuencia, la única forma que tiene un usuario de contactar contigo. Vale, que son importantes también la página de inicio, la fuente elegida o el footer, pero hoy quiero ser especialmente crítica con los formularios, que he visto cada mierdesita por ahí que merecían un artículo.

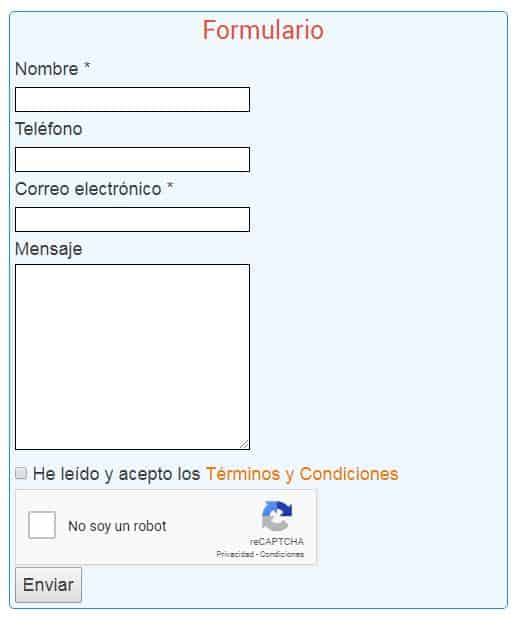
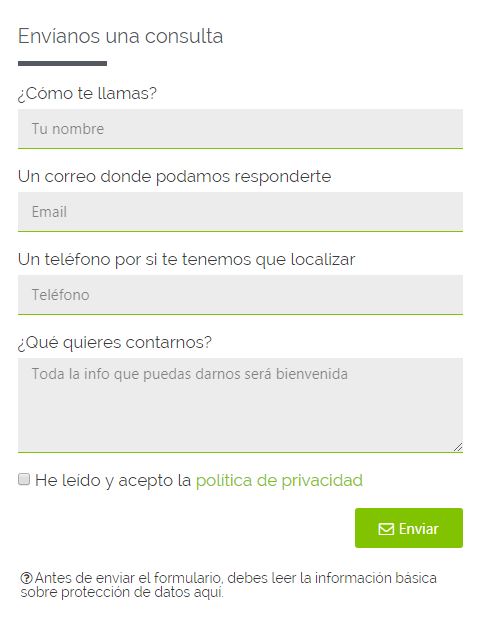
#1. Número de campos
Siempre dependerá del tipo de formulario que sea. Por ejemplo, en un restaurante no es lo mismo el formulario de contacto que el de reserva, que tendrá más campos sobre la hora, número de comensales o menú elegido.
En cualquier caso, evita que tu formulario tenga campos innecesarios que aburren a cualquiera. No creo que sea imprescindible para tu negocio preguntarle si es hombre, mujer o ‘prefiero no contestar’. Cíñete a los datos que necesitas DE VERDAD.
Hace un par de semanas, no compré las entradas de un concierto porque me pedían número de teléfono, dirección y DNI… Ojo, ¡y en la Sala Sol! Total, que me puse borrica y no fui. Asinsoy 😁
#2. Etiqueta en el campo
Si eliges poner la etiqueta dentro del campo procura que al poner el cursor sobre él se borre la etiqueta. Quicir, que al poner el cursor donde pone ‘Nombre’ y yo empiece a escribir aparezca solo mi nombre y no un ‘NombreYanira’ y tener que ir atrás a borrar. Te van a odiar. NO lo hagas.

#3. Campos obligatorios
NO pidas como campos obligatorios jamás de los jamases información sensible o muy privada como teléfono, DNI, lugar de trabajo, cargo en el trabajo… En el caso de que sean EXTREMADAMENTE IMPRESCINDIBLES (cosa que dudo), compórtate como un ser humano y explica al usuario por qué le pides ese dato.
Ejemplo: «Ya sabemos que te puede resultar algo invasivo que te pidamos el número de teléfono, pero es la única forma que tenemos de avisarte cuando tu reserva se haya confirmado. Prometemos no enviarte publicidad ni molestarte para nada más.»
#4. Desplegables
Los despegables son un buen método para incluir más información sin que ocupe mucho. Pero NO te vengas arriba e incluyas en el desplegable 15 opciones (jajaja, es que los hemos visto, palabrita), porque vas a volver loco al usuario y no va a saber ni qué responderte. Lo más probable es:
- o bien que se vaya por donde ha venido
- que las respuestas que de sean mentira
#5. «Hay un campo inválido…»
¡ERROR! Me resulta bastante frustrante cuando he rellenado un campo mal pero no me dicen cuál, ni por qué, ni nada. Simplemente «hay un campo inválido» o «alguno de los campos es incorrecto» y ale, a buscarse la vida.
NO hagas que el usuario te odie, que es fácil hacerlo bien. Personaliza los avisos según el tipo de error que esté cometiendo el usuario. Pónselo facilito para que se convierta en lead, que el principal interesado eres tú.
#6. Formulario largo y… me tiro por la ventana
Venga, y ahora que ya he completado los 31 campos que tenía que rellenar le doy a enviar. Espera. Espera, sigo en la misma pantalla. Voy a darle otra vez. Ah, que parece que me ha salido un aviso en rojo. Me falta un campo por rellenar y… ¿QUE SE HA BORRADO TODO?, ¿PERO QUIÉN NARICES HA PROGRAMADO ESTA P*** MIERDA DE WEB?
NO enfades al usuario, que tiene mucho más poder que tú
#7. Checkboxes y demás legalidades
Vale, esta semana nos han pedido crear el formulario de contacto de un sitio con 5 checkboxes obligatorias de aceptar por el usuario para poder terminar el proceso.
En fin, es que no debería ni decirlo pero, MÁXIMO DOS:
- RPGD de los collons
- Si acaso un ‘acepto recibir publicaciones comerciales’ o similar, pero ya
Estos campos están muy cerca del botón final de Enviar, Comprar, Solicitar o lo que sea que ponga en la llamada a la acción. No pongas trabas aquí.
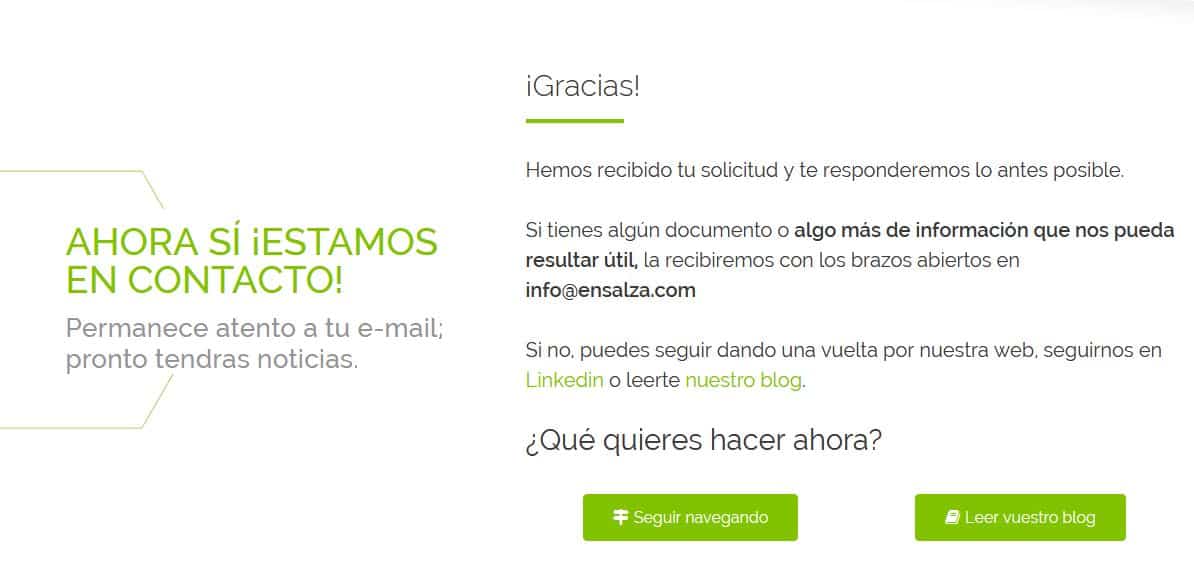
#8. Y después de enviar…
Una vez que el pobre usuario ha rellenado los 10.000 campos, superado los errores y marcado que acepta recibir publicidad durante los próximos 30 años de 40 empresas hace clic en ‘enviar’ y… ¡¿y no pasa nada?!, ¿le habré dado bien?, ¿cómo sé que les ha llegado? ¿Vuelvo a hacerlo por si me he equivocado?
¡Pobre usuario! Frustradísimo y con dudas. Se siente como un idiota, y es por tu culpa leches.
¿Qué opciones tienes?
- Enviar un email de confirmación al usuario de que has recibido su solicitud
- Que aparezca una caja con el aviso de que lo habéis recibido
- Mi favorita: redirigir a una página de gracias

Conclusión
NO molestes al usuario, que es fácil hacer las cosas bien. Nosotros, no es por fardar, pero tenemos un formulario para pedir presupuesto que convierte bastante bien. ¿Cómo?
PROBANDO, PROBANDO, PROBANDO.
Mide, testea, compara. Cambia colores, letras, copys, campos… hasta que des con el formulario perfecto para lo que tu negocio necesita.
¿Dudas?, ¿quejas?, ¿ruegos o preguntas? Déjame un comentario y debatimos lo que haga falta.
¡Hasta el próximo!




2 comentarios en «¿Cómo no diseñar un formulario de contacto?»
Muy buen post Yanira como siempre práctico y con el toque ensalzero que mola. Ha faltado mencionar que este formulario imprescindible mejor gestionarlo con Analytics y una buena pagina de gracias es lo mejor del universo!
Esperando el próximo artículo, saludos
¡Hola Adela!
Muchas gracias por tus palabras 🙂 Sí que comento el tema de la página de gracias pero es cierto que ¡no comento nada de conectarla con Analytics! Una combinación perfecta la que comentas, gracias 😀
Nos leemos.
¡Un saludo!