Hay días que me levanto muy muy Millenial y pienso ¿Cómo narices me movía por el mundo cuando no existía Google Maps? De verdad, que me imagino de viaje con mi mapa de papel o intentando orientarme para llegar a un sitio un poco escondido y no me veo.
De entre todas las utilidades maravillosas de Google Maps, hay una especialmente poderosa y bastante poco conocida fuera del sector más técnico o de desarrollo web: la API de Google Maps.
En las últimas semanas he hablado varias veces de esta herramienta de Google y, como siempre me pasa últimamente, he aprovechado para juntar esa información y escribir este post. ¡Espero que te resulte útil!
¿De qué hablamos hoy?
¿Qué es la API de Google Maps?
En términos informáticos, una API (Interfaz de Programación de Aplicaciones por sus siglas en inglés) es un conjunto de normas que permiten a 2 sistemas diferentes entenderse.
Una API permite al programador utilizar un sistema sin tener que saber cómo está ese sistema desarrollado.
Para el caso de Google Maps, su API ofrece una serie de funciones que permiten a los programadores integrar los servicios de Google en sus desarrollos webs (o aplicaciones móviles) de manera más o menos sencilla, sin tener que volver a programar todas las funcionalidades de Google Maps ni tampoco tener que conocer cómo lo han programado.

Podríamos decir que una API es una especie de «traductor» que se encarga de transformar las peticiones de un desarrollo informático a otro lenguaje o sistema y después devolver el resultado como respuesta.
¿Para qué sirve la API de mapas?
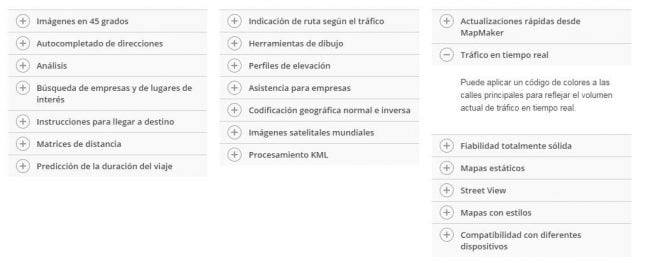
La API de Google Maps se incluye dentro del servicio de Google Maps Platform y engloba realmente muchas APIs individuales para los distintos servicios o funcionalidades que ofrece.
Desde las APIs se pueden generar mapas con estilos personalizados, crear rutas a partir del tráfico o consultar las imágenes de Google Earth o Street View, entre otras muchas cosas.

Aunque lleva existiendo mucho tiempo, en los últimos meses se ha escuchado/leído muchísimo más sobre las APIs de Google Maps. ¿Por qué? Sencillamente porque en 2017 Google pasó a obligar usar una clave privada para usar los servicios de su API. Y después, en 2018, decidió hacer la API de pago para cierto tipo de peticiones fuera de los mapas estándar.
En 2018, Google cerró el grifo de las APIs de Maps para hacerlas de pago
Esto supuso un caos bastante grande para aquellas apps que giraban mucho alrededor de los mapas de Google y que iban a tener que empezar a pagar por su uso. Pero más adelante hablamos del tema de pago, que me lío. Si quieres, puedes echarle un ojo a este post de elandroidelibre donde hablaban del tema.
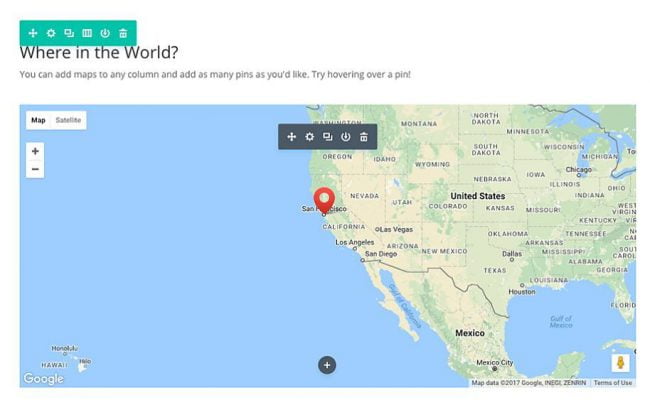
Si tienes una web en WordPress es posible que hayas necesitado generar esa API Key. O directamente has optado por otros métodos para incrustar tus mapas. Algunas plantillas como Divi, utilizan la API de Google Maps para mostrar los mapas y necesitan que le pongas la clave para que no dé error:

¿Se puede usar Google Maps sin la API?
Respuesta corta: sí, se puede tener un mapa de Google Maps en tu web sin pasar por caja. Al menos de momento.
¿Se puede usar Google Maps en tu web sin la maldita API? La respuesta, aquí Clic para tuitearLos mapas generados con el código de «embed» desde la web de Google Maps de momento no hacen uso de la API y no necesitan de claves ni pagos. Hace unos meses te contábamos cómo insertar un mapa de Google Maps en este mismo blog.
¿Cómo conseguir una API Key de G.Maps? [actualizado 2018]
A raíz de los últimos cambios en la plataforma de Google que hemos comentado, el método para conseguir generar la clave de la API de Google Maps (API key en inglés y la mayoría de plugins y themes de WordPress) ha cambiado ligeramente y es un poco lioso.
Pero voy a intentar ponerlo fácil y paso a paso.
Registro en Google Cloud Platform
El primer paso es acceder a Google Cloud Platform, la plataforma de Google en la nube que también sirve de centro para Google Workspace, del que ya os hemos hablado antes por aquí también.
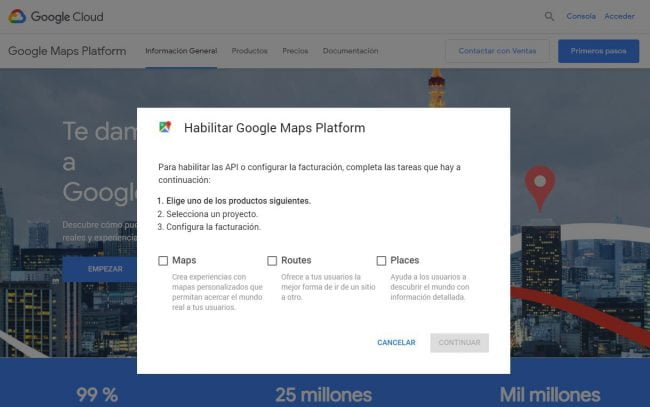
Para acceder, podemos ir a https://cloud.google.com/ y entrar con nuestra de Google (una de G Suite o una de Gmail es suficiente) o entrar directamente (más fácil) a este enlace que nos lleva directo al acceso de Maps. Te encontrarás algo así:

Si no se abre directamente esta ventana, haz clic en el botón de «Primeros pasos» de la esquina superior derecha.
En esa primera ventana, debemos marcar qué APIs queremos utilizar. Aquí ya depende de tu aplicación y lo que necesites, pero lo habitual es que solo marques la de Maps (se puede cambiar después, no sufras)
Crear un proyecto
Si no estamos logados aún, nos pedirá entrar en nuestra cuenta de Google antes de continuar al siguiente paso. Este es fácil: usuario y contraseña de Gmail y a correr.
Seguramente nos toque repetir el punto anterior. Otra vez clic en primeros pasos, y marcamos las APIs que queramos usar.
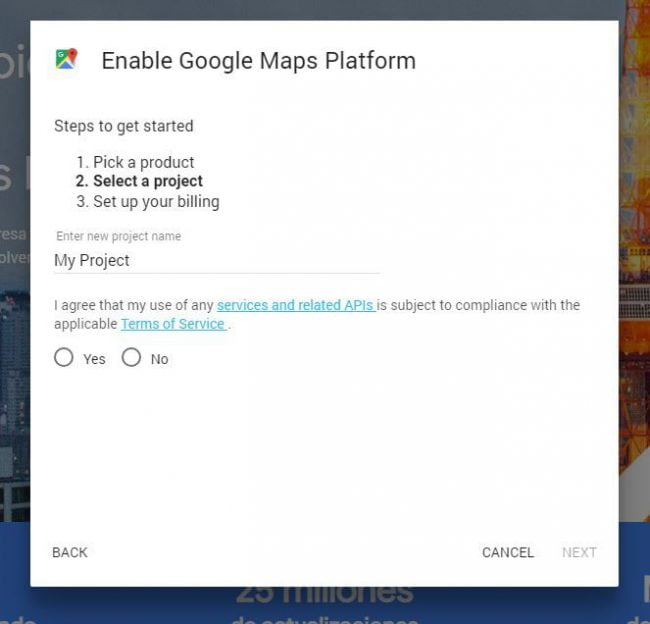
Ahora toca crear un proyecto. Google Cloud Platform se mueve por proyectos, y cada proyecto tiene sus accesos a APis y sus estadísticas. Es un poco rollo, pero es mucho más eficiente para tener todo controlado cuando tienes varios proyectos en paralelo.

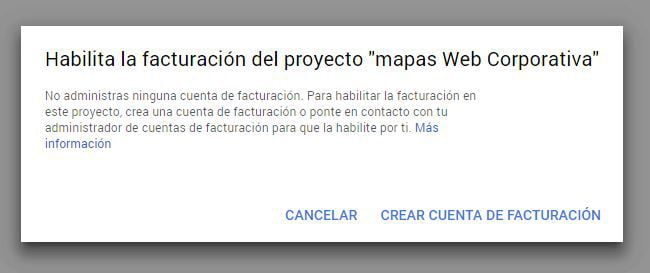
Es sencillo, ponemos nombre al proyecto (Por ejemplo, «mapas Web corporativa» o lo que quieras) y aceptamos las condiciones de servicio
Configurar método de pago
Una vez tengamos el proyecto, lo siguiente que nos pedirá es configurar es el método de pago. Sí, esta es una de las últimas «trabas» que pusieron: es imprescindible meter el método de pago antes de generar la API Key. Esto en la práctica puede ser un drama si tenemos un pico de visitas descomunal, por lo que tienes que tener claro cuál será tu tráfico y qué costes podría suponer. Pero hablamos de los precios más adelante.

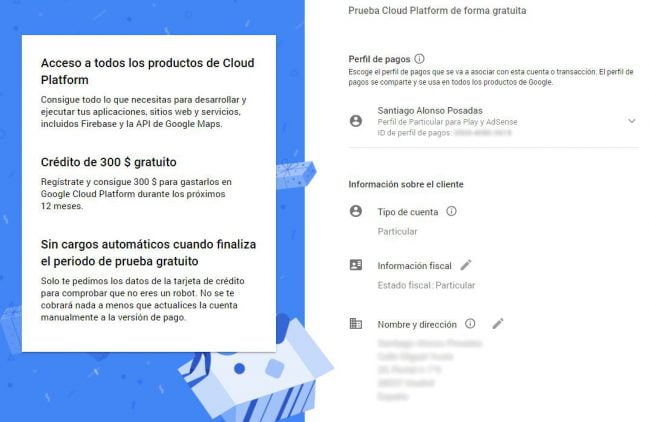
El proceso para crear la cuenta de facturación es bastante sencillo. Simplemente rellena tus datos y lo tendrás todo listo.

Me hace gracia que nos pidan la tarjeta de crédito para comprobar que no somos un robot… ¡antes usábamos captchas para eso!
Habilitar API y generar API Key
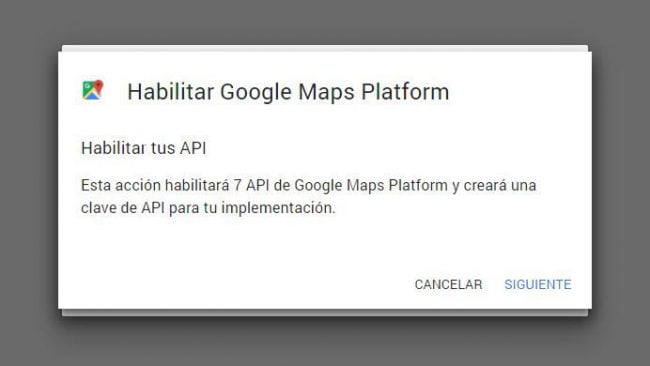
Una vez tengamos asociada la forma de pago, volveremos al proceso de activar las APIs de Google Maps. Nos encontraremos un mensaje de este estilo:

Después de darle a continuar, se quedará un rato pensando y terminará por generar, por fin, la deseada API KEY que necesitábamos.
(Sí, aquí debería ir otra captura, pero soy un poco tonto y he cerrado la ventana sin querer… no me lo tengáis mucho en cuenta)
Ya solo tienes que copiarla y pegarla en la plataforma/web/plugin/theme que necesitabas y comprobar que todo funciona correcto. O para enviársela a tu desarrollador para que integre la APIs correctamente.
Extra de seguridad: asociar tu página web a la API Key
Para evitar sustos (y disgustos) en la facturación, una buena medida de seguridad es restringir el proyecto y la API Key únicamente a tu web (o webs o apps) que tú administres.
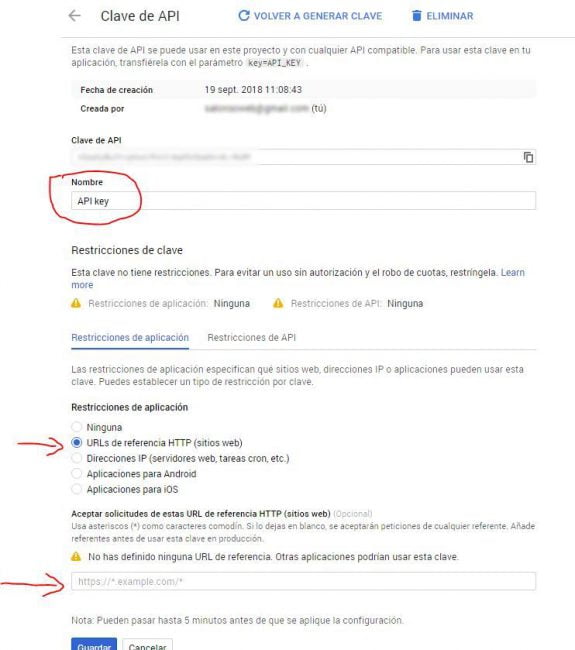
En esa propia de Google, tenemos un enlace hacia la «API Console» desde donde podemos gestionar esto.
Desde aquí podremos generar una nueva API, cambiarle el nombre para identificarla mejor y, lo más interesante de todo, establecer restricciones de uso.

Lo habitual es marcar la opción «URLs de referencia HTTP (sitios web)» y en el cuadro que aparecerá después, incluir nuestra web.
Consejo: rellena con https://tudominio.com si los mapas están en la home de tu web y con https://tudominio.com/* si están en cualquier otra página interior. De lo contrario, es posible que te dé error.
Ahora sí que sí. ¡Listo! Ya podemos utilizar la API Key de Google Maps y ser un poquito más felices… hasta que hablemos del pago/precio de la herramienta.
¿Cuánto cuesta la API de Google Maps?
Os voy a ser 100% sincero: no consigo aclararme con los pagos de Google Maps. Tengo claro dos cosas:
- Al registrarte en el sistema tienes 200$ mensuales de crédito gratis.
- Ese crédito debería ser suficiente para cubrir necesidades básicas de tu web.
En la práctica, en Ensalza tenemos varias webs de clientes (corporativas, con poquito tráfico) y todavía no hemos llegado a cubrir ni el 60% de los créditos gratuitos mes a mes. Así que debe cundir bastante.
Para resolver todas tus dudas sobre esto (y porque sospecho que lo van a ir cambiando en los próximos meses), te invito a que le eches un ojo a la propia página de precios de Google Maps y a la calculadora de precios que han desarrollado en Google.
Bueno, pues hasta aquí el artículo de hoy ¿os ha resultado sencillo el proceso? ¿habéis necesitado usar la API de Google Maps en algún momento?
Como siempre, cualquier comentario o pregunta que queráis hacernos será bienvenida.
¡Hasta el siguiente!




58 comentarios en «API Google Maps: cómo conseguir una API Key en 10 minutos»
Si tengo una web http://www.myweb.com pongo esa url como URLs de referencia HTTP (sitios web).
Luego si quiero usar mi API en un entorno de desarrollo que es una IP ¿puedo añadir a la misma API una dirección IP además de la URL?
Antes de probar preferí preguntar.
Gracias
Hola David!
En principio no deberías tener problemas en añadir una IP. Al fin y al cabo lo debería tratar como un dominio más. Aunque si te soy sincero no lo he probado nunca.
Y al ver tu pregunta me surge la duda de qué ocurre si estás trabajando en local con la API. Tampoco tengo claro si en ese caso es necesario añadirlo o al no estar "público" Google no hará la validación.
Vaya, creo que en lugar de resolverte la duda he abierto alguna más. Toca ponerse a investigar.
Gracias por comentar!
Las API's de maps ya no son gratis??
¡Hola! Generarlas sigue siendo gratis. Pero su uso, como comento en el artículo, puede acabar en costes para tu tarjeta de crédito…
Muy buen articulo, estaba buscando informacion acerca de la API de Google Maps, lo cierto es que no me decidi a meter mi tarjeta de credito y tampoco me decido a usar otro sistema de geolocalizacion. Vere que hago, supongo que terminare usando Google, espero que no me cobren, de cualquier modo estoy en un proyecto muy sencillo. Saludos.
Hola Nicolás,
No he probado alternativas a la API de Google Maps así que en esa línea no puedo aconsejarte mucho. Lo único que puedo decirte es que, si no tienes claro el uso que le quieres dar a la API, tal vez con un mapa incrustado sea suficiente para tu web y puedes evitar el tema de meter la tarjeta de crédito.
Gracias por comentar, saludos!
Gracias por tu respuesta Santy, saludos!
Fantástico artículo y muy bien explicado.
De todas formas, no se si es porque soy yo y Google me tendrá manía o cual será el motivo, cuando accedo a la Google Platform y sigo exactamente todos tus pasos, sólo me dice que me da 300$ de crédito para la versión gratuita y nada más, eso si, ya me pide los datos bancarios. Al menos a mi no me sale nada de 200$ al mes gratis.
Tengo creada ya una API key de otro proyecto que hice a modo de pruebas para un cliente y aunque le ponga la misma clave, el error sigue siendo el mismo.
(Para entendernos… me sale el icono de una mano cerrada en puño con el dedo corazón levantado. Algo así como mandándome a la m….)
En fin, fuera bromas espero me puedas aclarar esta duda.
Gracias y hasta pronto.
Hola Alejandro,
Sí es normal que te pida de primeras los datos de pago. Lo que me resulta raro es lo del saldo. Hace un par de semanas hice otra cuenta para un cliente y el proceso se mantenía igual que cuento por el artículo…
¿Tal vez es la ubicación? ¿Estás desde España?
Un saludo y gracias por comentar!
Google Cloud te da 300$ de saldo gratuito durante un año y después de eso se acabó… o no: Tienes muchos servicios gratis.
La propia pagina de google cloud te indica que el bono de 300$ sirve tambien para Google Maps Platform (Va aparte). Si vas a Google Maps platform: https://cloud.google.com/maps-platform/pricing/ verás que ahí si te dice lo de los 200$ al mes gratis. Dentro de ese bono hay cosas que cuestan más o menos dinero. Por ejemplo, mostrar un mapa como una imagen es siempre gratis mientras que mostrar un mapa dinamico cuesta 7$ por cada 1000 peticiones.
Excelente articulo, y muy buena explicación.
Quería ver si podrías ayudarme con una duda que tengo ¿Cuanto tiempo toma que las aplicaciones tomen un cambio al momento de especificar una política de seguridad de una API de Google Maps?
Muchas gracias y saludos.
Hola Esteban,
Normalmente no suelen pasar más de 5-10 minutos hasta que la configuración queda aplicada.
Un saludo y gracias por comentar!
Hola, estoy algo perdido con esto del api key resulta que hace rato subí una web para un cliente y tuve que crear la cuenta y todo hace como 4 meses y la verdad hasta ahora no he tenido sorpresas en mi tarjeta de crédito lo cual es bueno. Ahora estoy por terminar otra web totalmente distinta con otro dominio y todo diferente, la pregunta es si ya por haber creado una sola API key ese mismo key lo puedo usar en distintos sitios o debo crear una Api Key para cada uno de los sitios que incluso a futuro desarolle?
Hola Frank,
Lo ideal sería que comunicaras a tu cliente el tema de la API Key (principalmente si prevés que va a tener mucho tráfico) y que sí crees una cuenta y una API Key para cada uno.
La otra opción, si el proyecto no necesita grandes usos de la API (solamente mapas simples, por ejemplo) es que intentes huir de la API Key y trabajes con los mapas de Google "normales". Así evitarás posibles sustos en la tarjeta.
Espero haberte ayudado.
¡Gracias por comentar!
Genial Santy,
Me lo has dejado super claro, la verdad el tema de mapas es solo informativo para ubicar el varios puntos de venta y ya. El tema de la api se dio por qué hay varios temas para WordPress en los cuales en su configuración generan nos dan la Opciones de insertar el API Key de maps para habilitar justamente el mapa del tema. Entonces para evitar sorpresas me aconsejas cerrar la cuenta de google developer ¿eso se puede? y más bien podría trabajar con in iframe directo de google maps o insertando un plugin de mapas en mi web, has escuchado de snazzymaps o cual me recomiendas.
Gracias por sus respuestas
Hola! Tengo una duda. He seguido todos los pasos correspondientes. Estoy trabajando en un store locator en una página que he armado en Shopify, los desarrolladores de la página es Lifter Apps. Esta app obviamente solicita una api, la he ingresado pero aparece un error que el buscador no puede localizar mi ubicación y en el mapa aparece "for development use" o algo por el estilo. Me podrías ayudar con esto?
Hola Gonzalo, gracias por comentar.
La verdad que no manejamos Shopify y no puedo ayudarte mucho en este punto. Lo que comentas que has hecho tiene pinta de estar bien.
¿Has esperado un rato para que se apliquen los cambios? ¿No tienen un área de soporte en Lifter Apps para que puedas preguntarles?
Espero que puedas solucionarlo.
Un saludo!
Hola,
Gracias por este excelente artículo. Es la primera vez que me enfrentaba a las APIs de Google Maps. Sin duda, una guía que me ha ido muy bien para corregir temas de Google Maps en templates de WordPress.
#Carles#
Me alegro Carles! Gracias por comentar 😉
Hola,
Muy buen artículo, oye tengo una duda, tendrás un tutorial para la API de facebook. Gracias
Hola Iván,
no tenemos un tutorial de la API, sorry!
Gracias, buena página
Muchas gracias por el artículo 🙂 solo veo que no es un crédito de 200 USD al mes sino de 300 USD para gastar en un año. Lo que no veo nada claro es lo que pasa después de ese año… ¿Sabes algo?
Vaya, igual han cambiado las condiciones.
Lo revisaré a ver qué veo. Probablemente sean 300 USD anuales. Dudo mucho que hagan la API 100% de pago pasado ese año.
Gracias por comentar!
Buenas, estoy intentando crear un mapa de tiendas de distribuidores, lo he creado pon maps y lo inserto en mi web y funciona, el problema es que quiero que el mapa tenga un buscador de tiendas para localizar donde esta el cliente ya sea manualmente o geolocalizacion y que el mapa le muestre la tienda mas cercana, para ello he visto solo con plugin y todos me piden una API.
He creado la API y al ponerla en los plugin me sale el mapa en gris y consola me pone que la API da error, he pensado meter mis datos de la tarjeta de credito pero me da miedo los cobros sospresa.
Me puedes ayudar por favor.
Hola, Kimberly.
Hasta donde yo sé, a día de hoy no podemos usar la API sin poner los datos de pago.
Es muy importante pensar si merece la pena usarla, sabiendo que nos pueden llegar cobros por ello.
Un saludo y gracias por comentar.
Muchas gracias por el posteo. He creado la API hace varios días, y aun no la veo reflejada. ¿Tarda en que la validen?
En principio, no.
Al menos siempre que la he creado se ha validado en pocos minutos.
Comprueba que todo está correcto, principalmente el nombre del dominio donde estás usando la API.
Gracias por comentar!
Hola Santy!,
me sirvió muchisimo tu artículo muchas gracias. Me surge una duda muy específica…
En mi caso comercializo equipo GPS que opera en una app y website que utiliza los mapas de google. A quien corresponde hacer el pago de esta clave? al desarrollador (fabricante de los equipos) o a mi como distribuidor?
Gracias!
Hola Santy,
Felicidades por el post, me has aclarado muchas dudas pero como siempre queda la última. ¿con la api puedo alimentar un mapa y que se actualice de datosdinámicos según voy cambiando datos de una hoja sheet de driver? o sea ¿puedo alimentar un mapa con datos de una sheet y si añado una fila nueva se actualice el mapa automàticamente? En cuanto al coste, el uso que va a tener es interno de unas 10 personas y no se como contabiliza google este uso.
Gracias y espero haber sabido expresar mi pregunta
Hola, Xavi. Gracias por tu comentario!
La verdad, me pillas un poco con la pregunta. En alguna ocasión he alimentado un mapa dinámico a partir de un json o un xml, tirando de la API. Pero desde un Google Sheets nunca lo he probado.
Lo que se podría hacer, tal vez, es programar un script que se conecte a Drive vía API, descargue el CSV y lo transforme a XML, para de ahí configurar el mapa.
En cualquier caso, creo que es tema que requiere bastante programación. Al menos, no conozco ninguna herramienta automatizada que lo permita hacer.
Un saludo!
Hola buenos días,
Tengo una duda a ver si me la puedes resolver.
Este API de Google Maps al enlazarlo con la web ¿servirá para conseguir la etiqueta de empresa, el pin de con el nombre del negocio?
Te agradecería muchísimo la contestación. Si es no por favor podrías aconsejarme cómo conseguir el pin. Estamos dados de alta en Google My Business con verificación desde hace años pero sigue sin aparecer el pin.
Sin embargo, veo por la zona negocios que sí lo tienen.
Hola, Ana.
No, el API de Google Maps sirve para mostrar mapas dinámicos en tu web. No tiene nada que ver con Google My Business.
En cualquier caso, acabo de hacer una búsqueda de vuestra empresa en Google Maps y sí que me ha salido el pin en la localización. A veces, sobre todo en áreas con mucha concentración de empresas, Google modifica casi para cada usuario qué empresas muestra. E incluso si haces más zoom en el mapa te muestra otras diferentes…
Un saludo!
Buenas noches.
Actualmente estoy empezando a usar maps de Google en mi web. En mi caso, creo mapas personalizados con la herramientas "My Maps" y luego copio el código HTML para embeberlo en mi web WordPress directamente. Según he entendido en este artículo, yo no tengo problemas y por ahora no me haría falta la API al beber directamente de Google. ¿Cuál es por tanto la diferencia entre realizarlo así o a través de algún plugin? (Más allá de la personalización). No me queda claro que problemas podría tener en un futuro.
Muchas gracias, excelente artículo.
Jesús
Hola, Jesús.
No hay diferencias o problemas como tal por usarlo a tu manera. De hecho, es la mejor solución a día de hoy para no tener que configurar la API.
El uso de la API es necesario en algunos plugins si queremos utilizar ciertos estilos o si, por ejemplo, queremos programar mapas personalizados de manera automática y no podemos ir creándolos uno a uno en Google Maps.
Gracias por comentar!
Hola Santy, muy buen artículo, te escribo pues aún no entiendo cómo hacer algo:
tengo mi app híbrida Ionic 3.2 y la quiero subir a play store y también a IOS. Pero no entiendo el proceso de generar mis api key en developers/google.
He habilitado la cuenta de facturación y me generó una api key, que supongo va en el index.html, es correcto ?
qué debo restringir en este caso ? la app se descarga en cada móvil
script…..
es así ?
Luego, para instalar el plugin, debo generar 2 claves más, una para Android y otra para IOS, verdad ? dónde lo hago ? cómo ? qué debo restringir en este caso ?
Muchas gracias!
Hola, Guillermo!!
Te voy a confesar que… ¡aquí me has pillado! Tengo 0 idea sobre el desarrollo de apps… y no tengo claro cómo debes limitar las APIs en ese caso, la verdad 🙁
gracias a tu guia porfin lo pude hacer, otras guias eran una basura la tuya si funciono mil gracias, si estuvieras aqui te la chuparia, disculpa la exprecion pero estoy muy agradecido, buen AÑO 2020 EXITOS
Jajajaja, Frank!
Muchas gracias por comentar, me alegro que te haya servido la guía.
Te has ganado el premio al mejor comentario del año… ¡y estamos en enero!
Un saludo.
Excelente post Santy, felicitaciones.
Tengo una duda, espero puedas ayudarme. Google me factura por cada punto en mapa personalizado?, me refiero a que en mi sistema web guardare 100 ubicaciones de empresas por mes y las consultare otras 100 veces, esto significa que solo tengo 200 cargas , tengo entendido que no te cobra por el desplazamiento.
y una más …. Hay manera de tener el control de saldos, cargas o algo similar?
Hola, Luis. Gracias por comentar.
Te van a cobrar por peticiones a la API de Maps. Pero, en principio, tener varias ubicaciones en un mismo mapa es una única petición.
Sobre el control de saldo y gasto lo puedes ver desde la misma consola donde creas la API. Aunque no puedes establecer límites (que yo sepa).
Saludos!
Hola Santy!, gran post
Tengo una duda, estoy haciendo un proyecto que me dejaron en la universidad, y estoy intentando usar esta API, junto con la de Places, pero no se que tan factible sea usarla, puesto solo pienso por el momento utilizarla para ese proyecto escolar, que me recomiendas?, se puede cancelar los pagos?
Hola, Jorge!
El saldo gratuito de la cuenta puede dar bastante de sí. Pero si te pasas no hay manera de cancelar los pagos, no. Al menos que yo sepa.
Siendo un tema universitario, igual escribiendo a Google tienen algún programa educativo o similar con APIs de prueba.
Trata de contactar con ellos a ver qué te cuentan 😉
Gracias por tu respuesta Santi , lo haré y espero poder dejar un comentario al respecto, para que puedan saber si google da esa opción. Aunque estuve usando una alternativa llamada TomTom developers, da Apis gratuitas con un limitante de 2000 peticiones por día, lo malo es que es un un poco lenta al usar su Api places.
🙂
Interesante, Jorge! Echaré un ojo a esa herramienta que no conocía 😉 Gracias!
Hola, estoy haciendo una tarea de universidad la cual consiste en:
Extraer la información los datos (coordenadas) de un mapa en una página web (https://www.tienditacerca.com)
Quiero descargar en Excel u otro formato de todas las coordenadas de las ubicaciones punteadas en el mapa de esa página web.
Ojalá me pudieran ayudar, gracias
y se puede usar una api para distintos sitios webs? para distintas paginas de clientes, le pongo la misma api, total ninguna hace muchas visitas que digamos, eso es factible? (en realidad lo hago pero no se si me dara un arror )
Pues después de un año de prueba gratis, ahora llega el correo de Google para decirme que se terminó, en 7 días finaliza el periodo de un año y ahora tendré que pagar , se acabaron los créditos de 300$
Hola Santy como estás? Soy Leo de Argentina. Disculpame las molestias! Te quería hacer una pregunta.
Cuando pongo los datos de mi tarjeta en Google api key para obtener los servicios del mapa y demás, éste me lo rechaza. Me aparece un cartel que dice :" Corrige la información de esta tarjeta o prueba a utilizar otra". En verdad he probado ya con 5 o 6 tarjetas de crédito y débito . He probado con mi tarjeta, la de mi padre y hasta he pedido la de un amigo , y me aparece siempre el mismo cartel.
Como lo puedo solucionar?? Que me aconsejas??
Desde ya Muchísimas Gracias y Disculpa las molestias ocasionadas! 👍 👍
Hola, Leonardo!
La verdad que es un caso bastante extraño y nunca me ha ocurrido. Entiendo que son tarjetas que están habilitadas para hacer pagos online sin problema, ¿verdad?
En cualquier caso, seguro que desde el soporte de Google deberían poder ayudarte mucho mejor.
Grcias por comentar!
Muchísimas Gracias Santy por responder!!! 🙏🙏🙏Voy a preguntar a soporte de Google!!!
Gracias!! 👍👍👌👌👌👍
Muchísimas Gracias Santy por responder !!!! 🙏🙏🙏Voy a preguntarle a soporte de Google!!
Gracias!!! 👌👌👌👌👍👍👍
Que tal Santy!…
Excelente pagina!… Todo muy bien explicado!
Algún tutorial que recomiendes para aprender a manejar mapas con Javascript…?!
Saludos desde ya!
Hola, Kendor! Gracias por tu comentario 😀
Cuando he tenido que "pelearme" con los mapas de Google y Javascript… lo que más me ha ayudado es la propia documentación de Google. Cambian demasiado los métodos y muchas veces te encuentras leyendo artículos de terceros que no funcionan porque Google ha cambiado el código.
Sin embargo, la documentación es bastante clara y actualizada.
Un saludo!
Gracias por tu respuesta Santy!
Saludos!
Hola, lo primero es excelente tu articulo y muy bien explicado.
Pero tengo una pregunta. Si inserto un streetview con codigo "embed" en una web para un articulo sin animo de lucro ni fines comerciales, se consideraria vulneracion de sus politicas, o hay que pagar por incluir dicho streetview?
La finalidad es saber o ver como es la zona o dirección en la que aparece el streetview, pero como digo, todo es SIN fines comerciales, solo documentativo.
Gracias por la respuesta.
Un saludo.
Hola!
Una duda… quería configurar las claves api para el plugin Super Store Finder en la web de un cliente en un dominio de pruebas y más tarde en su dominio. Eso es posible o tengo que configurar las api keys directamente en el dominio final?
Gracias
Hola Marta, no hemos utilizado el plugin que nos comentas, así que no podemos decirte gran cosa. Lo siento 🙁
Quizá podrías contactar con su equipo de soporte y puedan solucionar tu duda. ¡Suerte!